Collect testimonials in Teachable
Video: collect testimonials in Teachable
Note: this video shows embedding Forms v1.
Collect testimonials inside your Teachable course
You can embed a Senja form inside your Teachable course
You can do this inside a lesson
You can add this lesson at the end, of partway through, your course
You may collect more testimonials if you embed your form earlier in your course
Click on Add Content

Click on Custom code

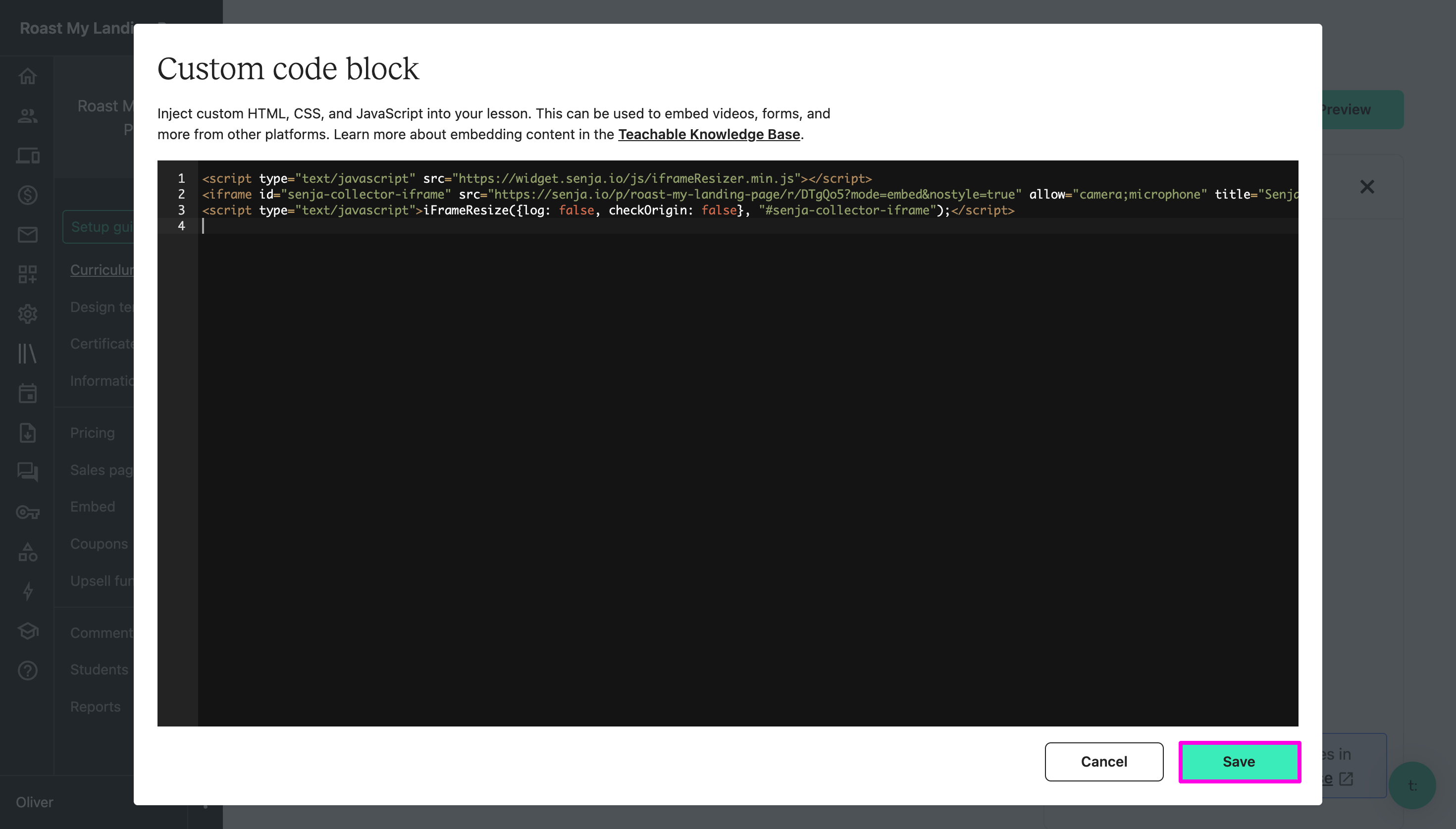
Paste the form embed code and click on Save

Click on Publish then Preview

Your form is live in your course!
It's looking awesome! You're now collecting student testimonials 24/7 inside your course!

Request testimonials with auto-collect (invites)
You can also request testimonials from your Teachable customers with invites
You can do this using our auto-collect feature
This emails a testimonial request when something happens in your Teachable account
Teachable triggers include:
Tag added to user
Course completed
New enrollment
Lecture completed
The invites sent will show in your Senja account
Testimonial invites
Here's what testimonial invites will look like in your account
Senja will also send follow-up reminders, so you will collect more testimonials

Go to the auto-collect screen
Visit the auto-collect screen.
Click Connect
Click on Courses to find the Teachable auto-collect automation. Then click on Connect.

Amend and enable the Zap
Update the Zap to reflect your preferences for the trigger and invites

