How to add testimonials to Kit landing pages
Can I…
Upload testimonials to Kit landing pages as images? | Yes |
Add widgets to Kit landing pages using the Senja code snippet? | No (Kit no longer supports external scripts) |
Add testimonials to Kit with an app integration? | No |
Add testimonial images to my Kit emails? | Yes |
Add testimonials to Kit broadcasts? | Yes |
Add forms to Kit broadcasts? | Yes |
In Senja…
First up, you’ll need to export your widget as an image.
See our guide on how to do this below.
Then, Head to your Dashboard - Kit
Dashboard - ConvertKit
1. Click on Grow

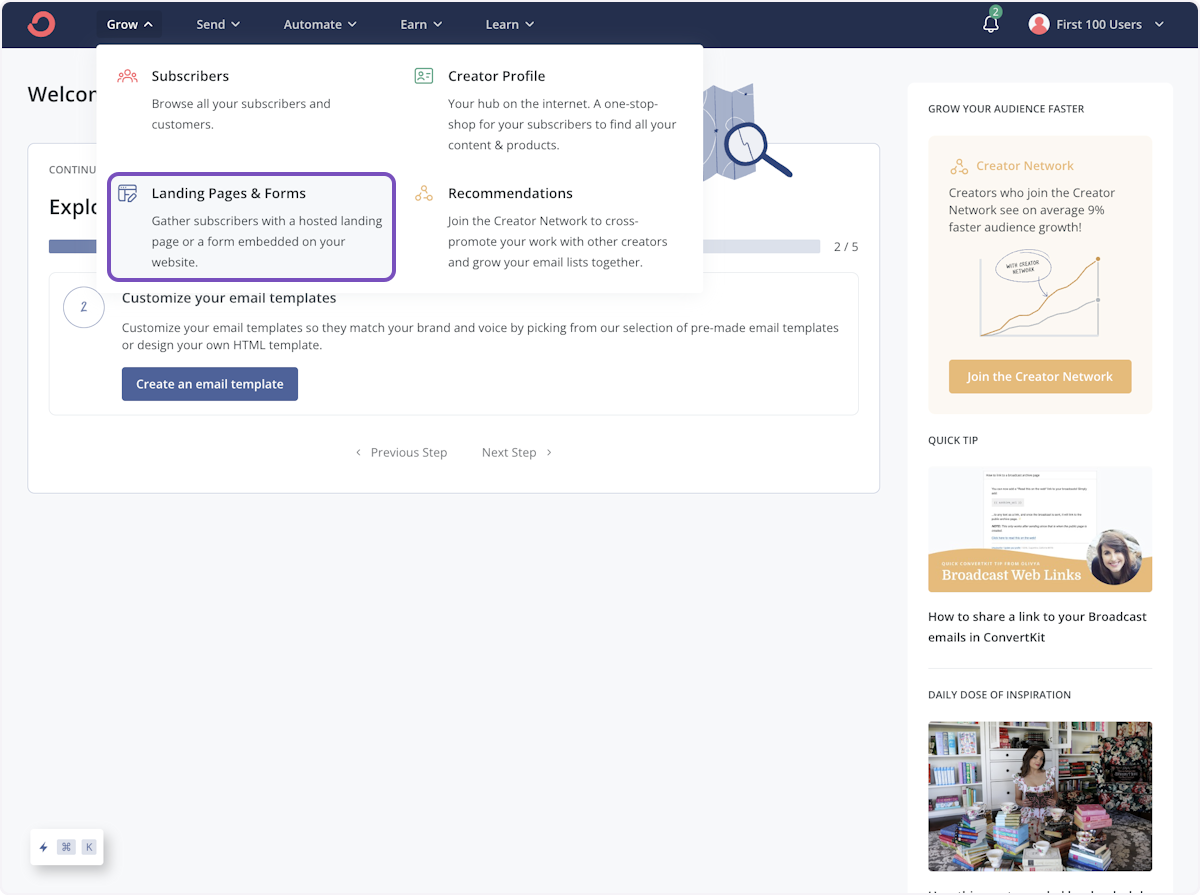
2. Click on Landing Pages & Forms…

3. Click on the landing page you want to add testimonials too

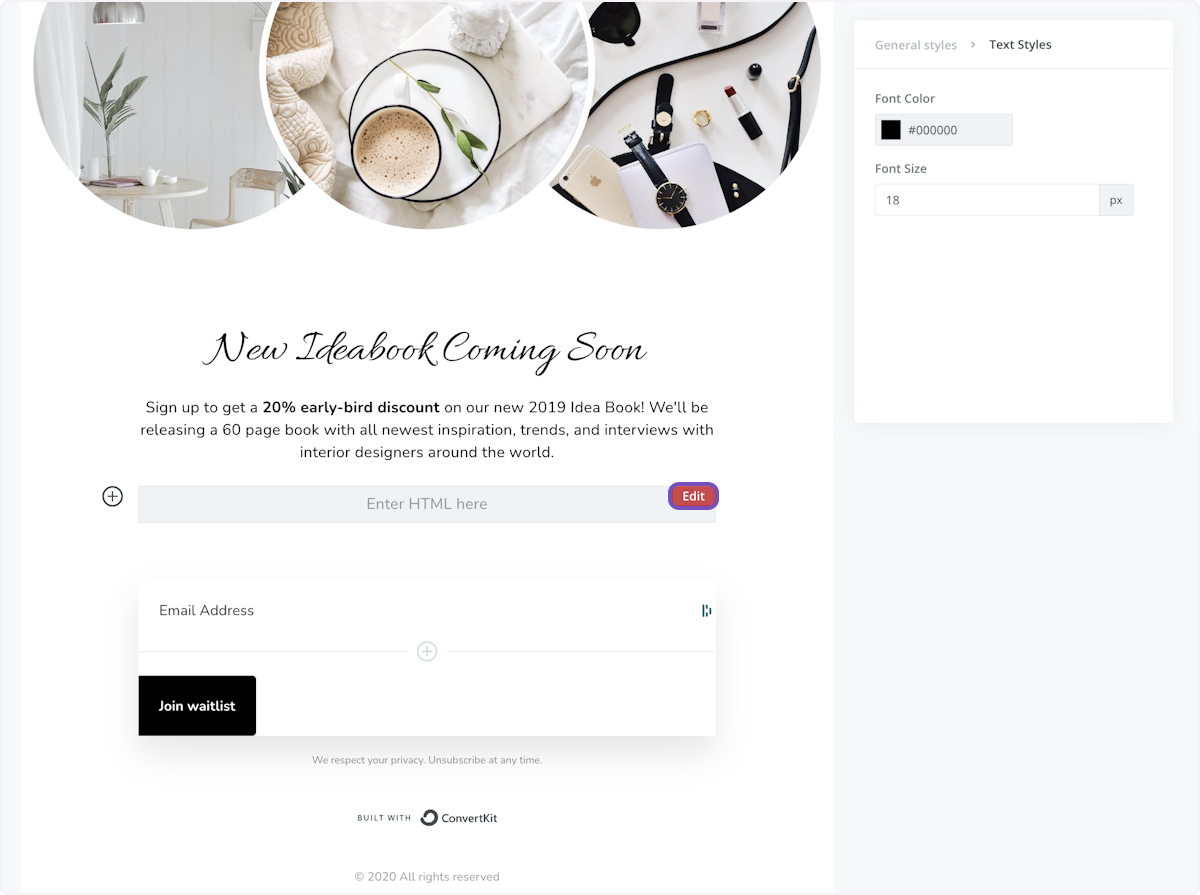
4. Click on + to open the options

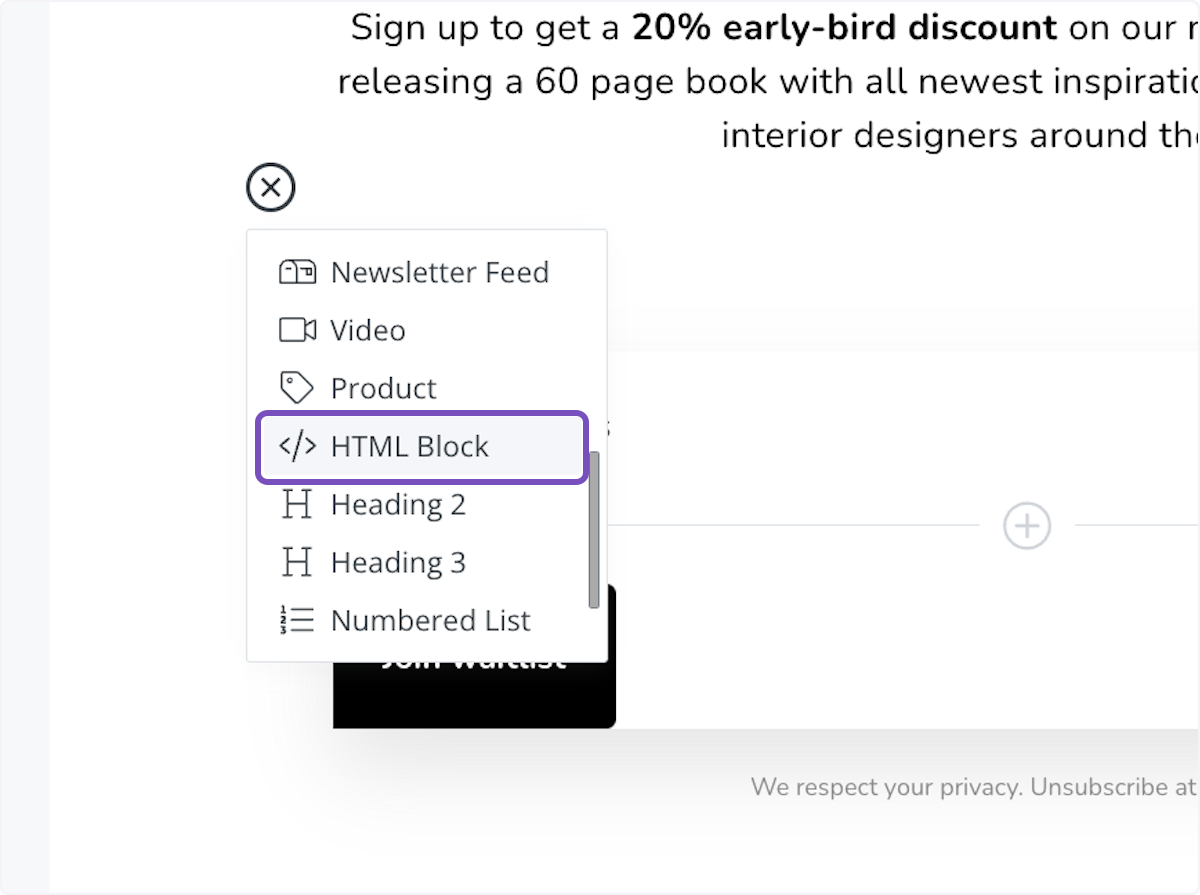
5. Click on HTML Block

6. Click on Edit

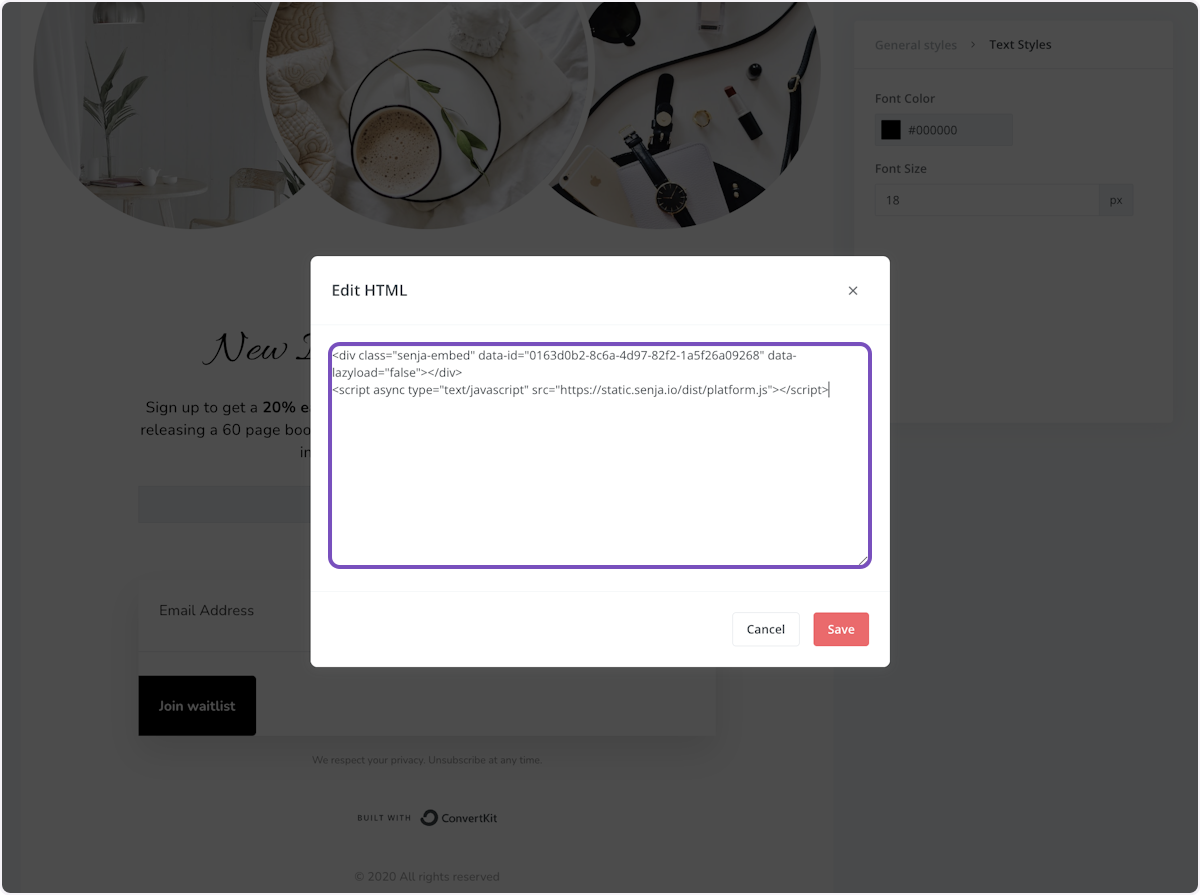
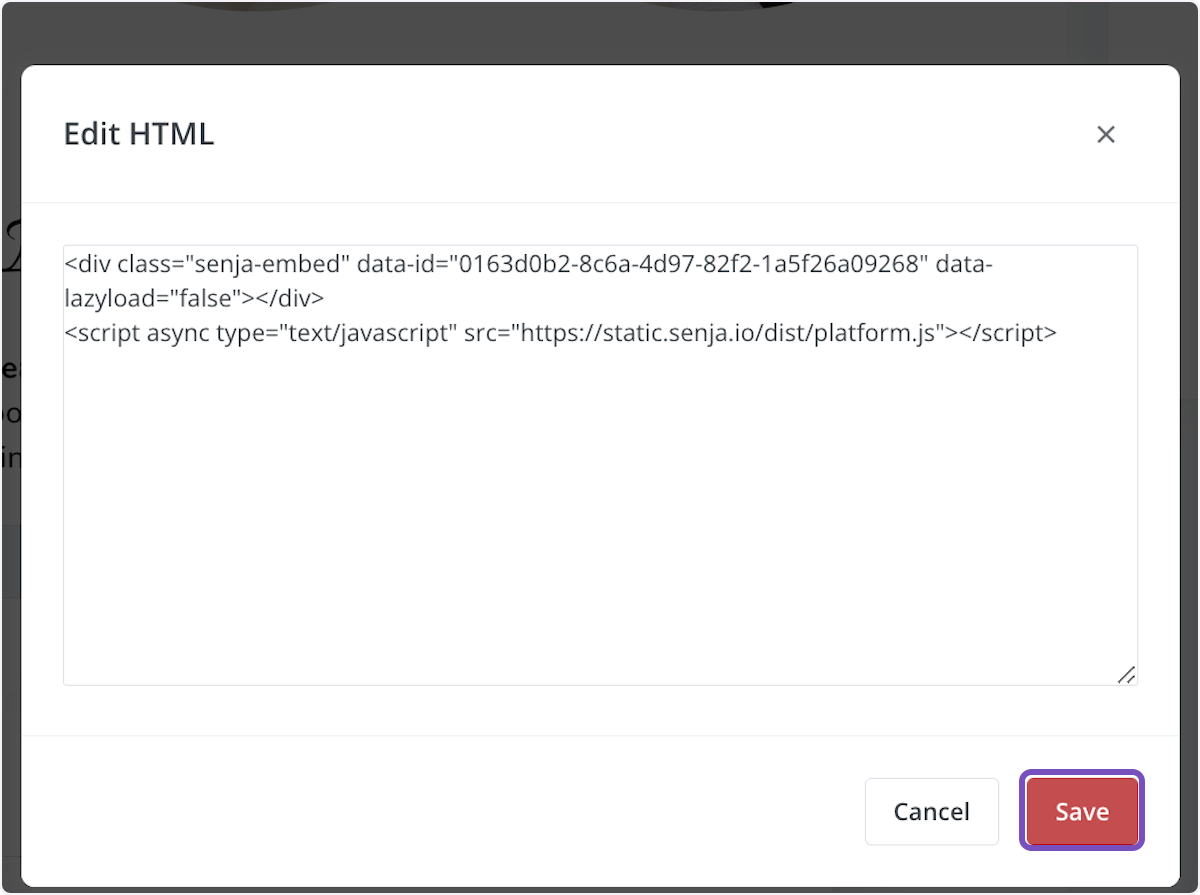
7. Paste your widget code into the text area

8. Click on Save

9. Click on Publish

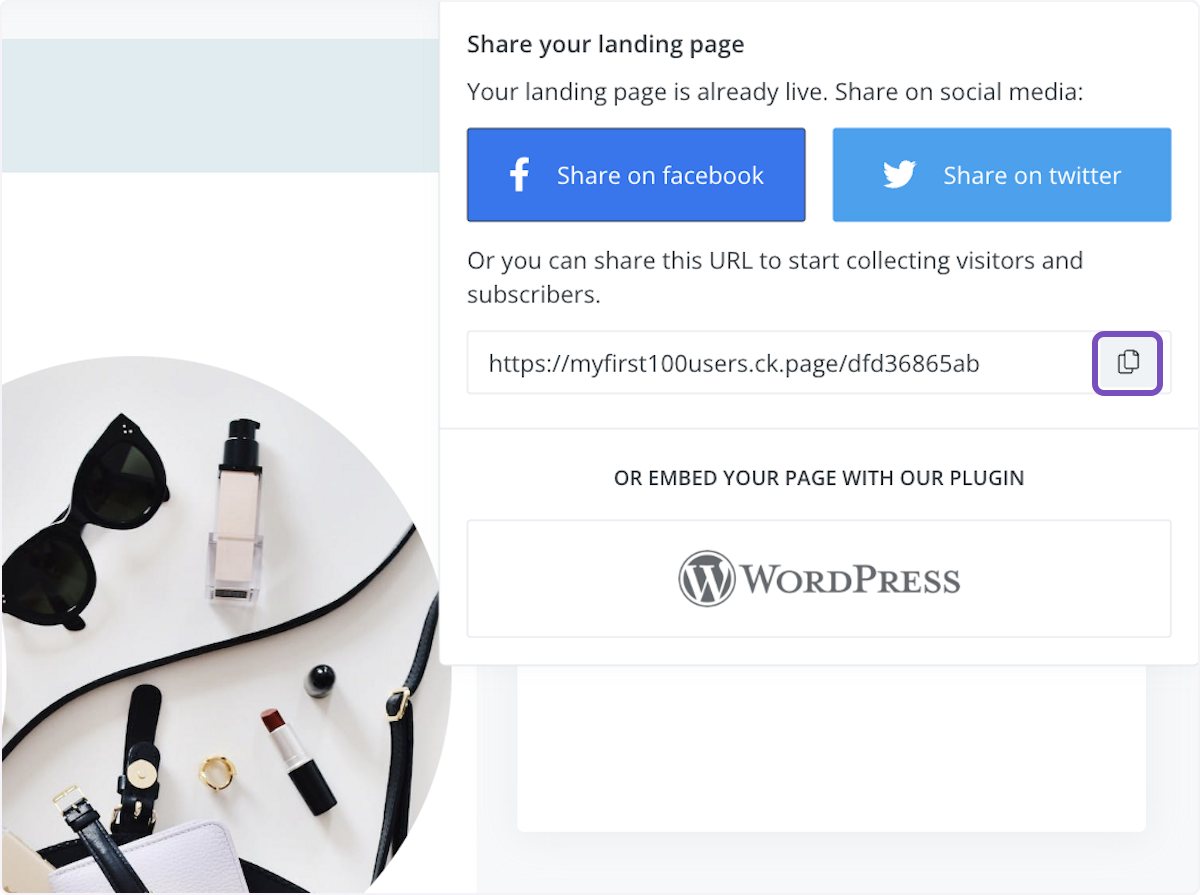
10. Click on copy
We're going to copy your landing page URL

11. Paste the page link
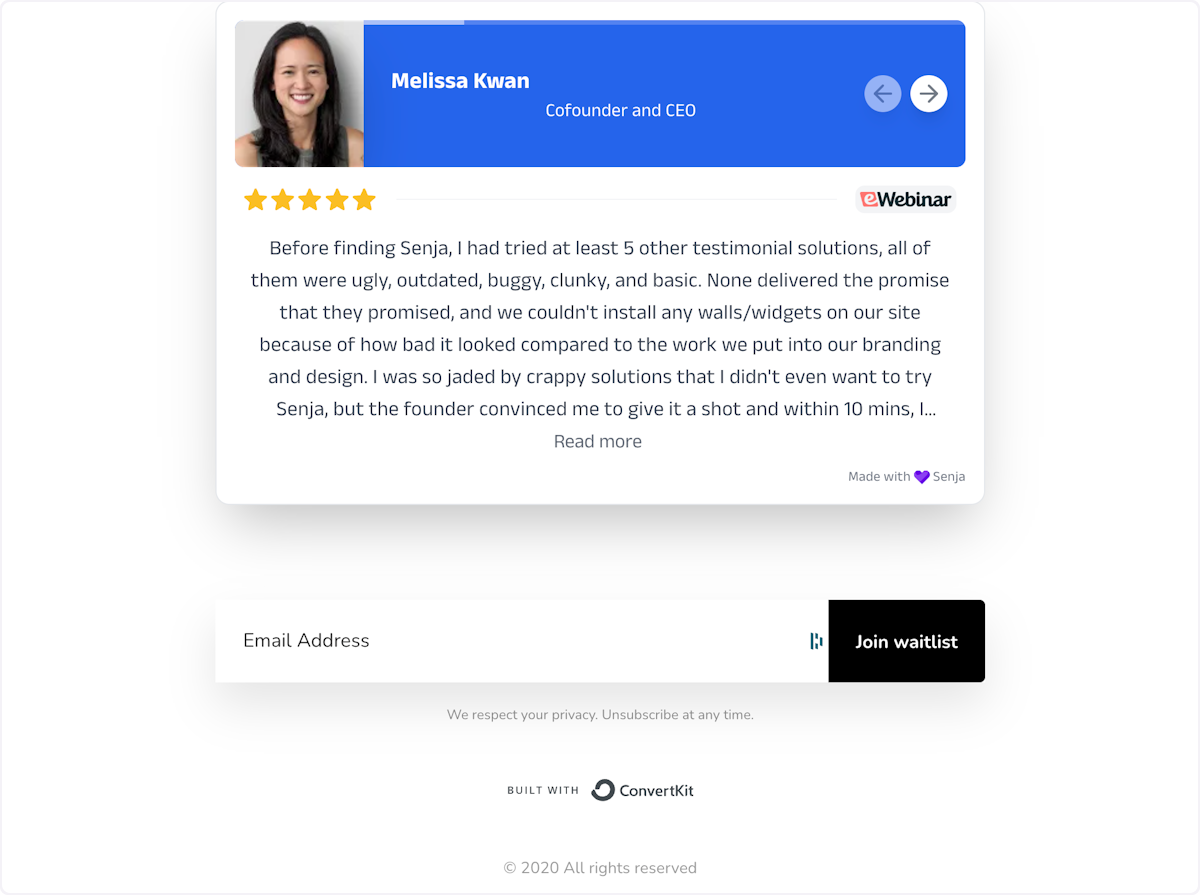
Your widget is live on your ConvertKit landing page. Here's how it will look

How To Add Senja Testimonials + Forms To Kit Emails
You can now unlock instant access to your customer testimonials inside Kit.
Senja now integrates with Kit, so you can instantly inject your testimonials and collection forms inside your Kit emails.
Whether it’s a launch, update or upgrade email, your social proof is now instantly available.
Add Senja’s app to your Kit account here.
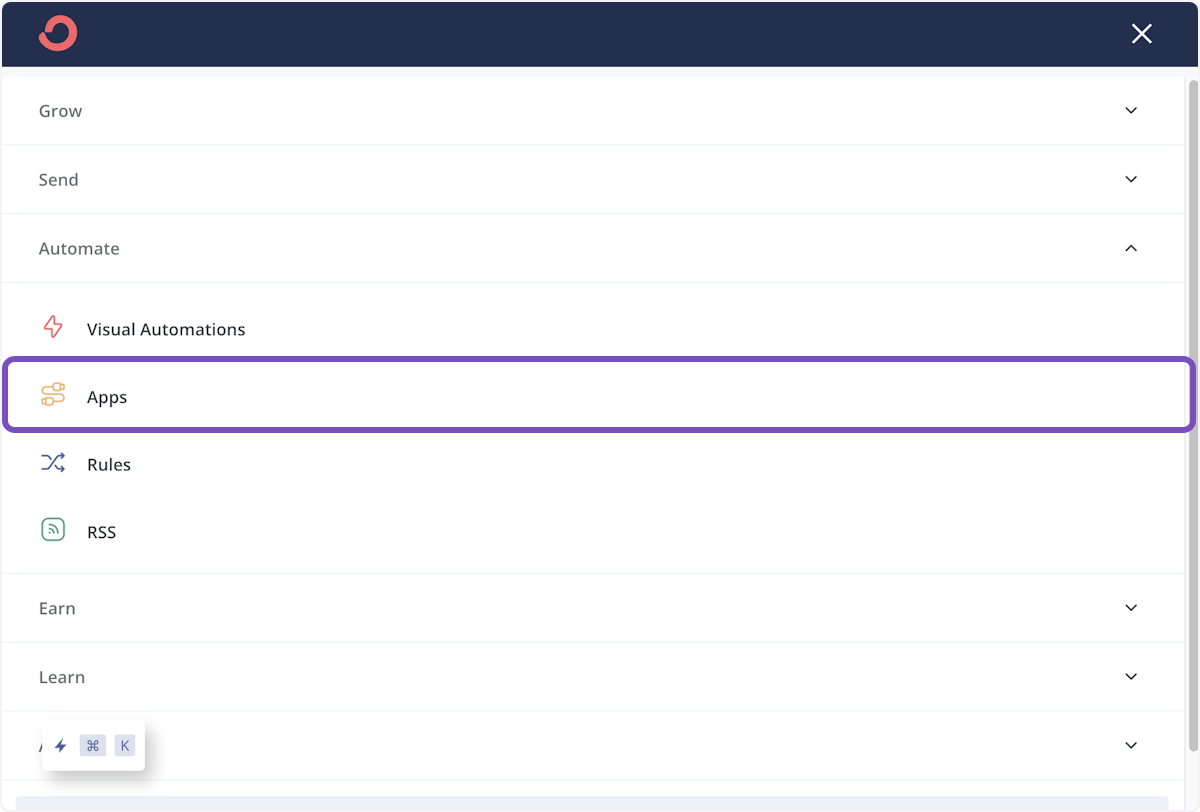
1. Open ConvertKit, hover over Automate, then click on Apps

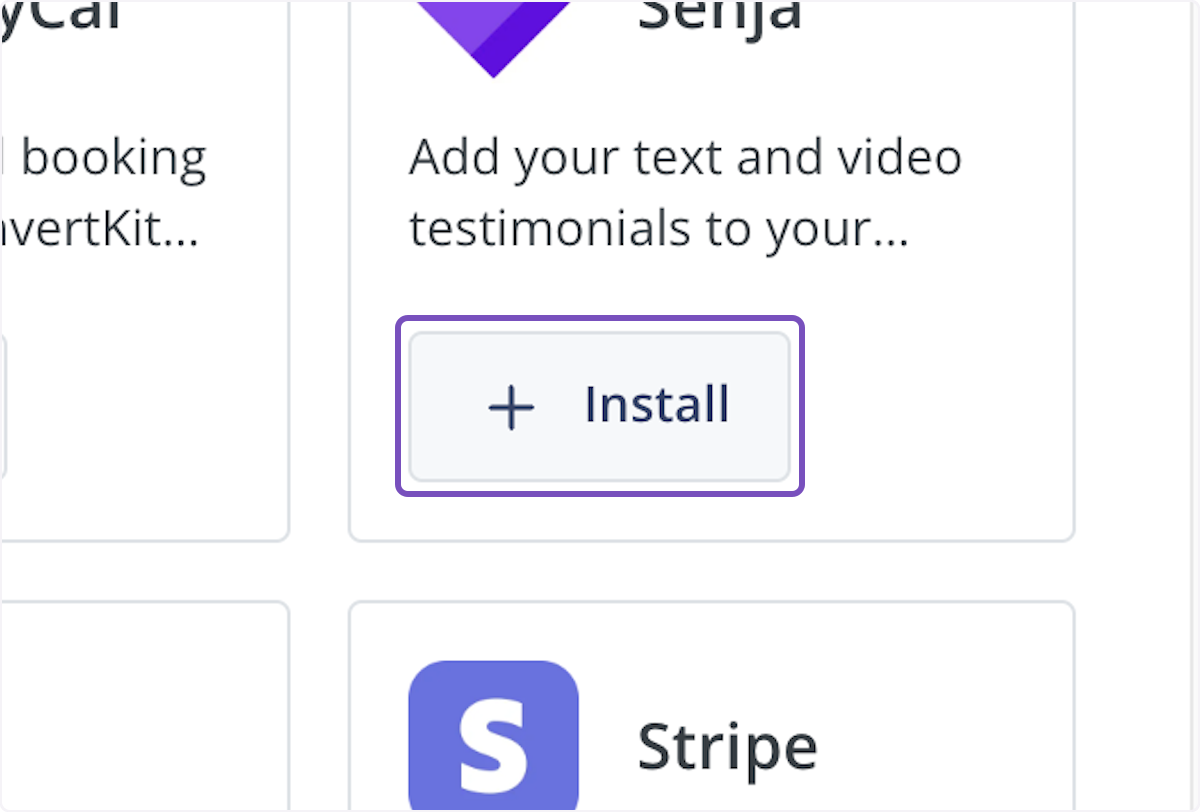
2. Find the Senja app and click Install

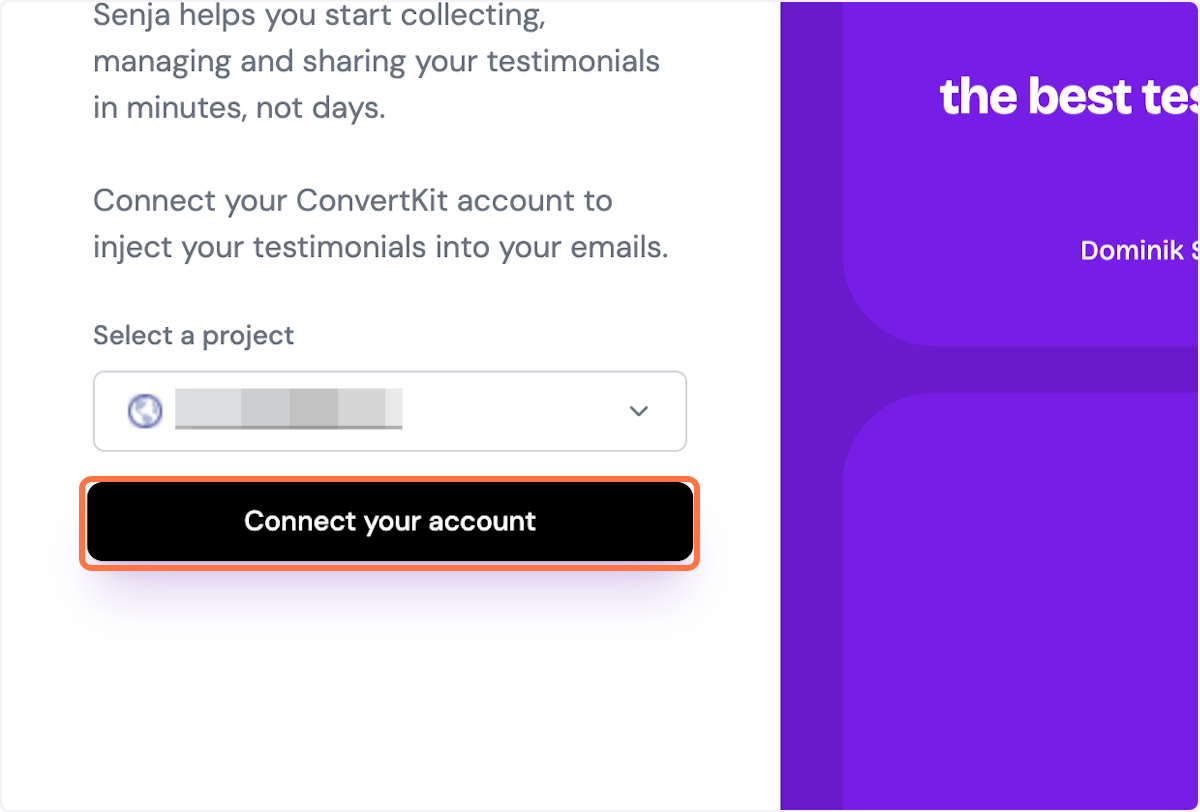
3. Click on Connect your account

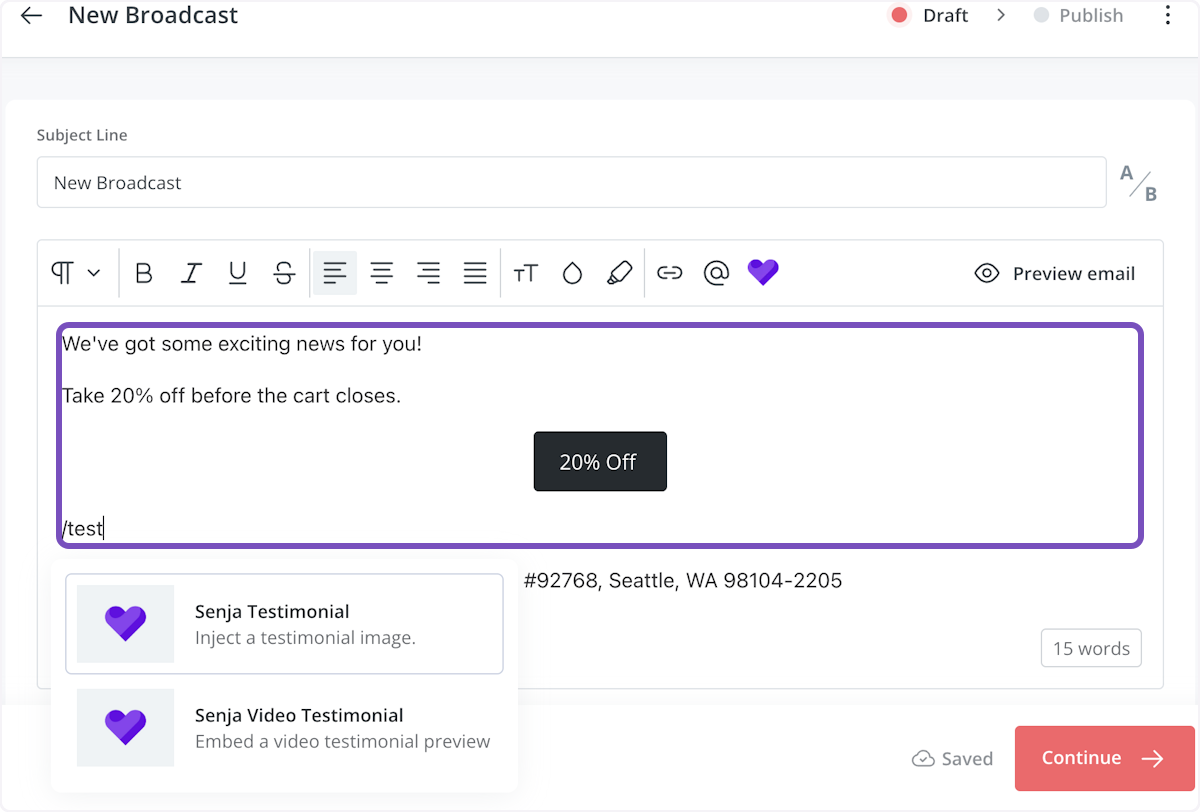
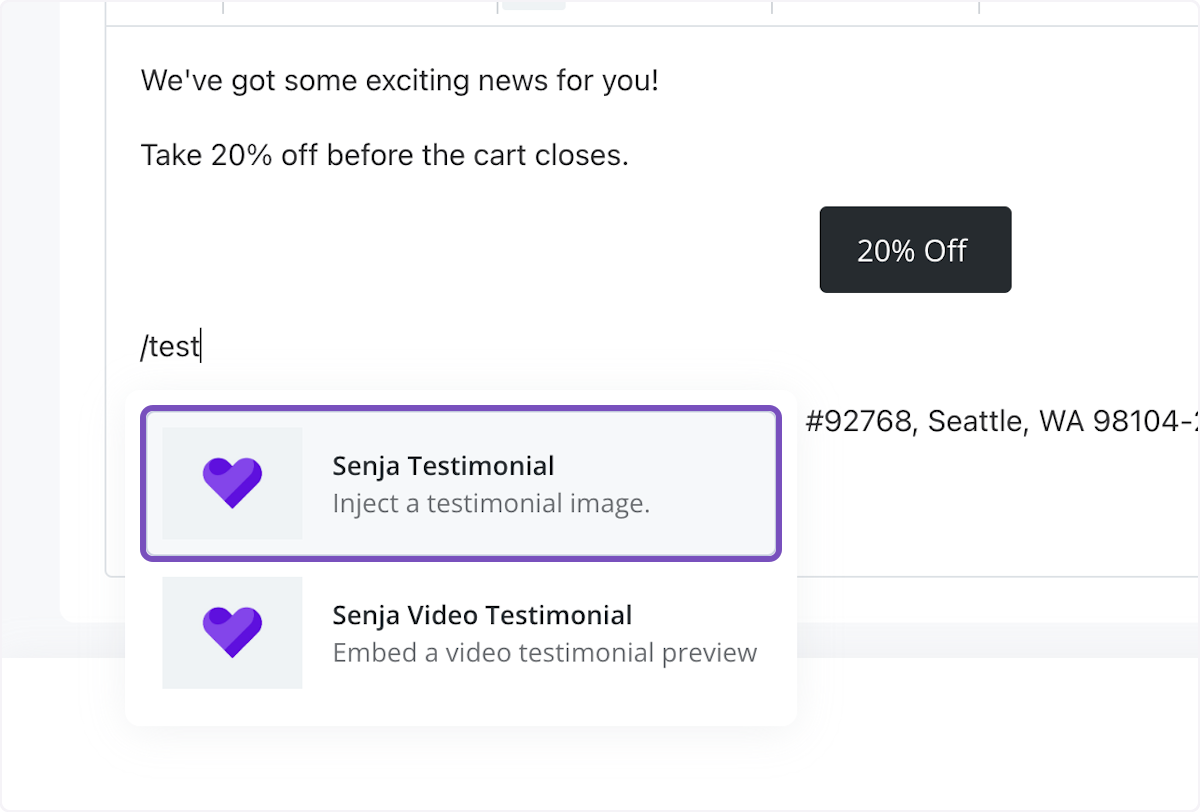
4. Open up your broadcast then use the command /test in the body of the email to select from injecting a testimonial image or embedding a video testimonial preview

5. In this example, I'm using a testimonial image

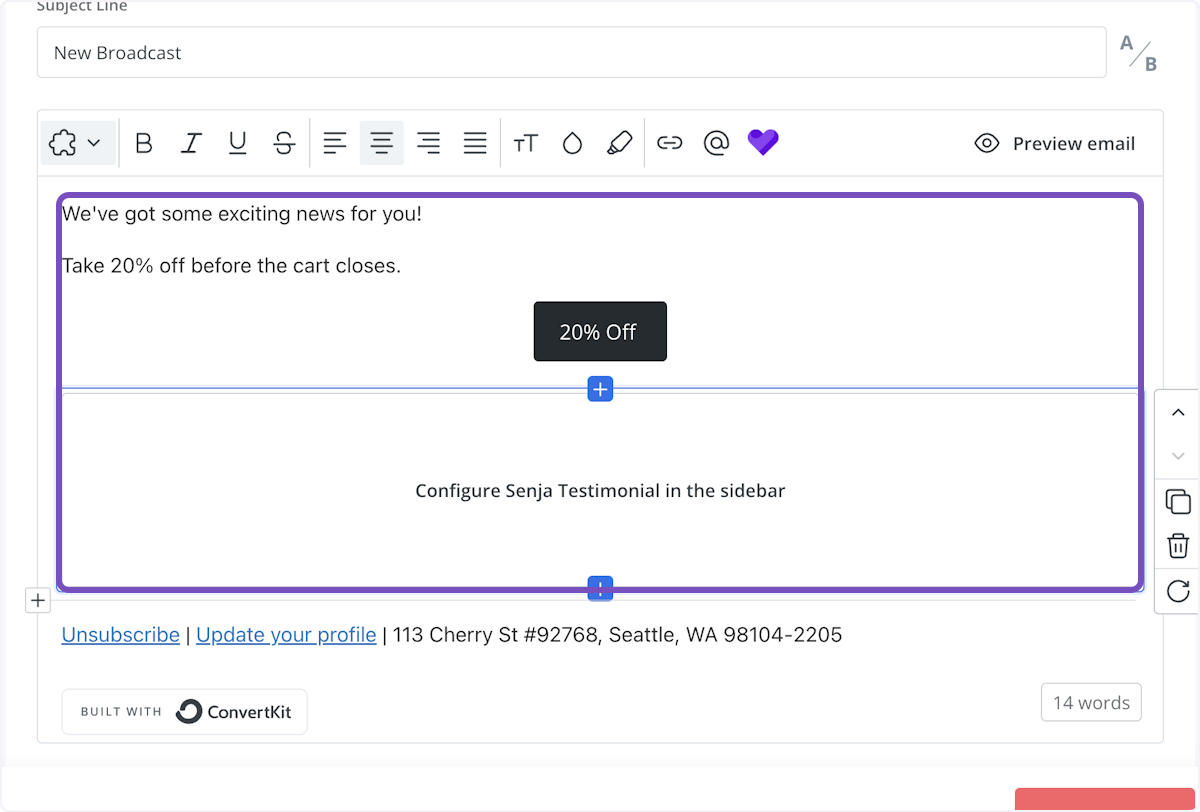
6. Once selected, a box will appear asking you to configure your testimonial in the sidebar

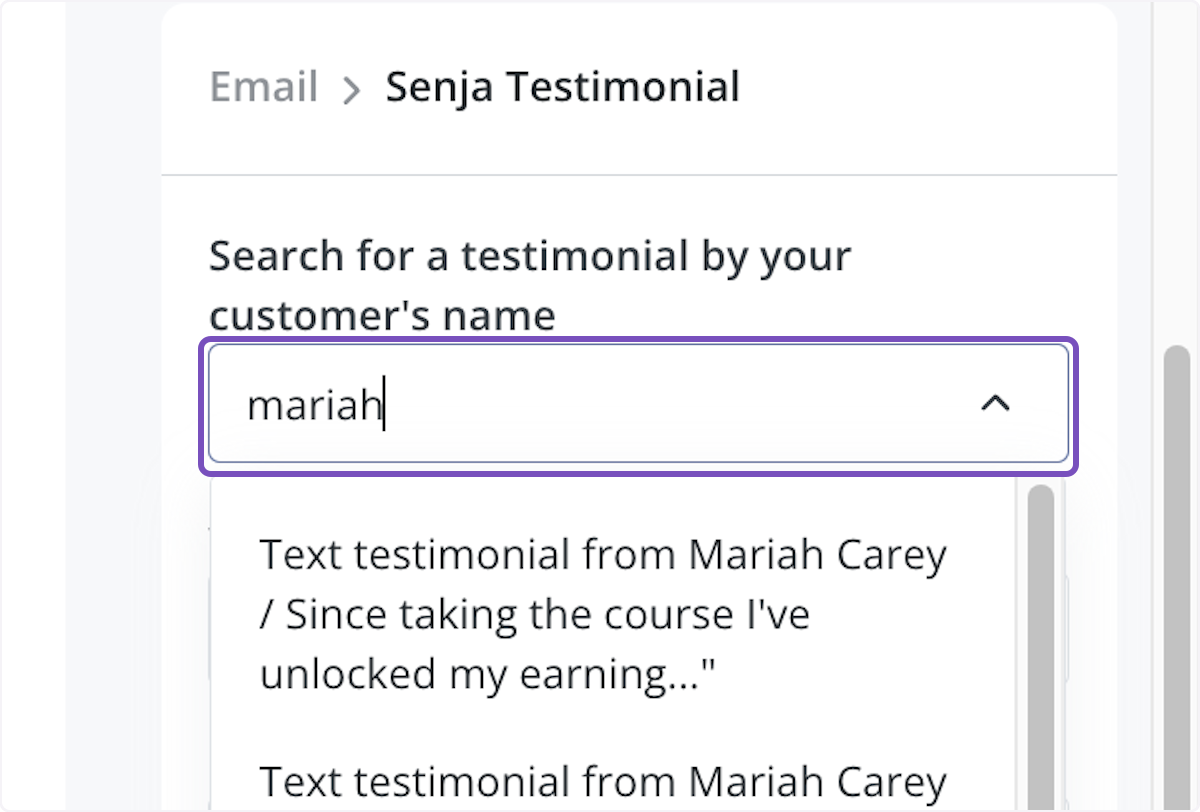
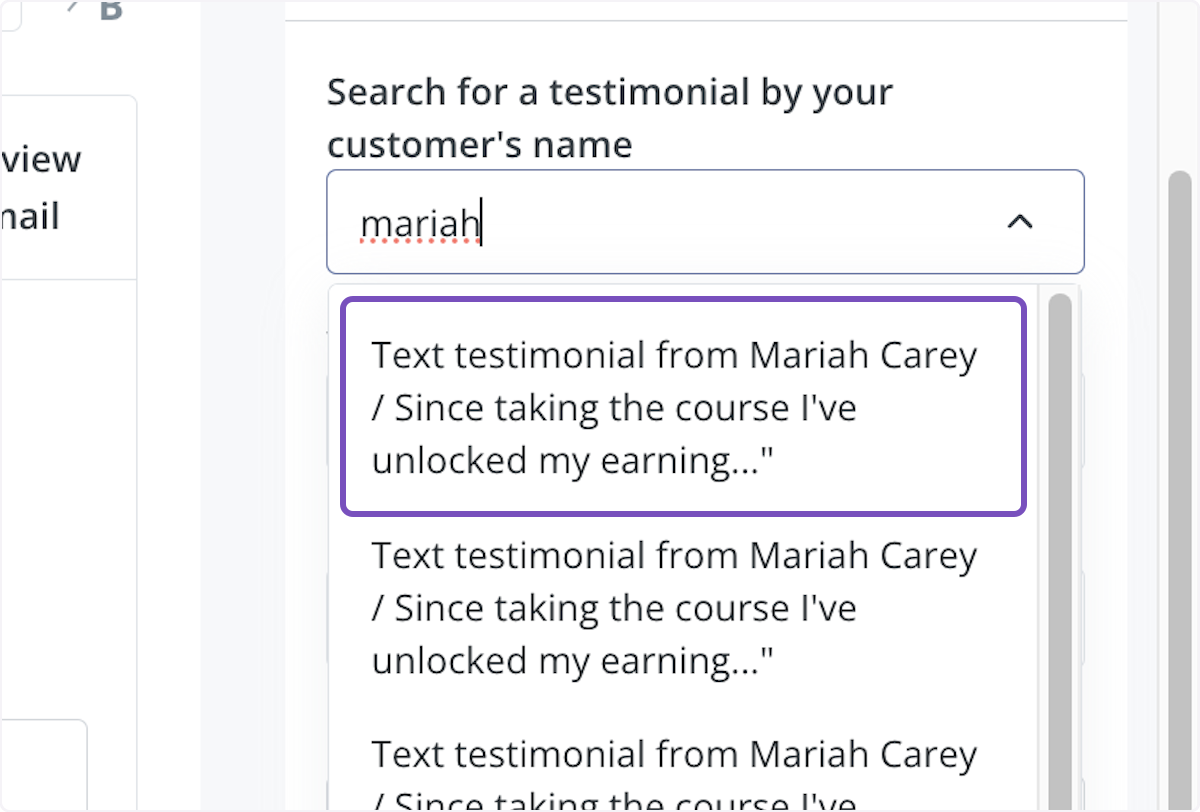
7. In the sidebar, search for the testimonial by your customer's first name

8. Click on the testimonial you'd like to use

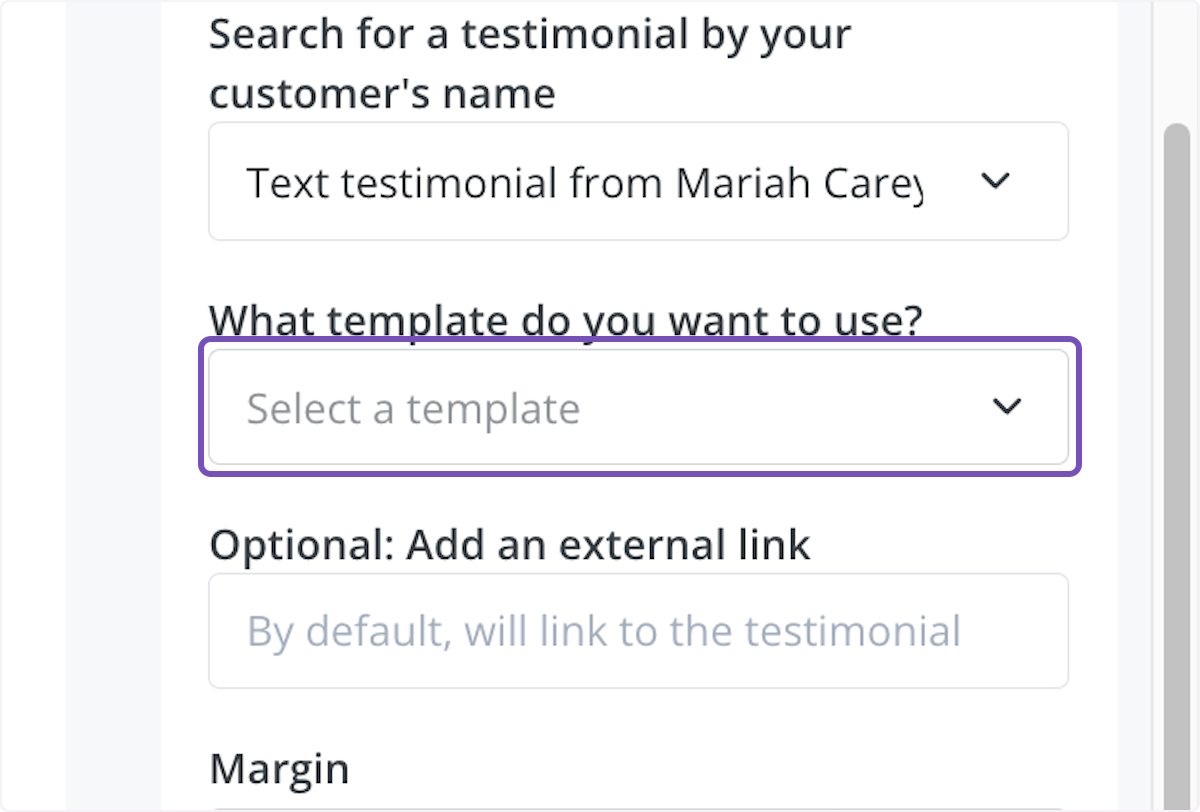
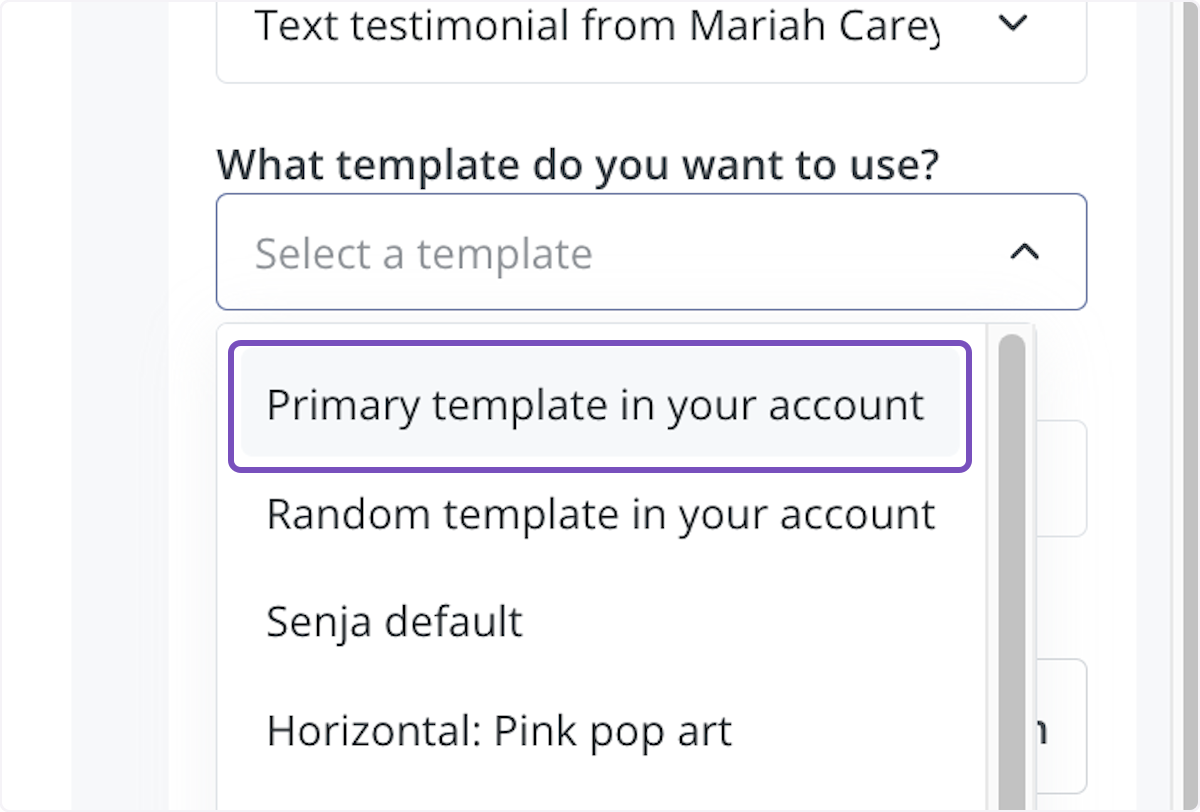
9. Time to select a template! Click on the template dropdown to choose

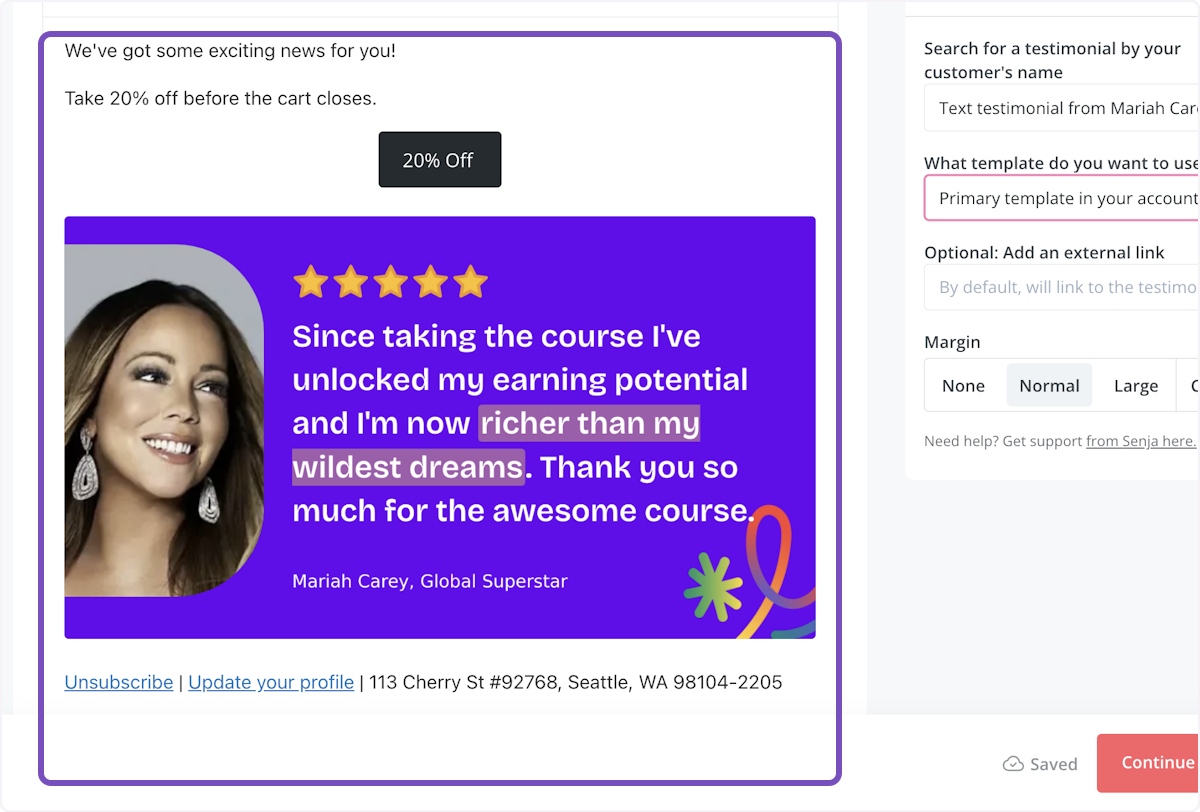
10. In this example, I'm using the primary template in my account

11. Now you can see a preview of what the testimonial looks like on the lefthand side in your broadcast

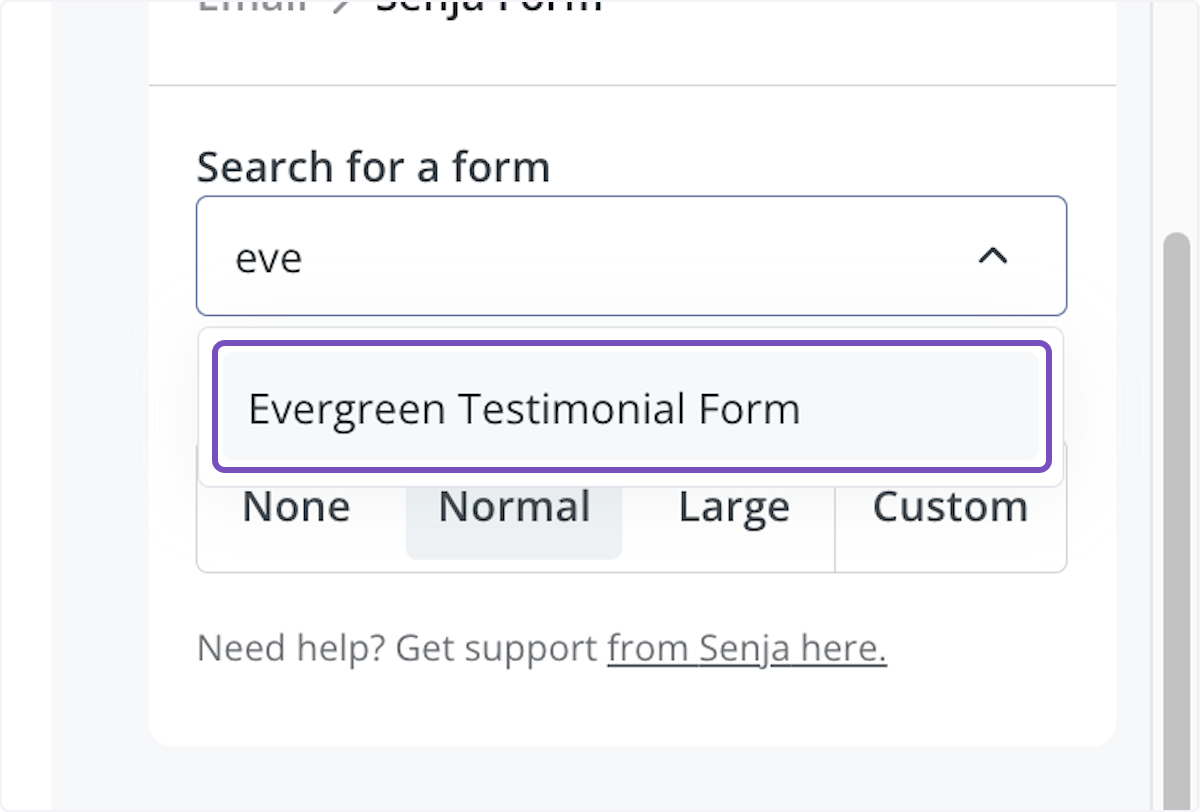
12. Select the form you'd like to include and adjust how you'd like the margin to appear (optional)

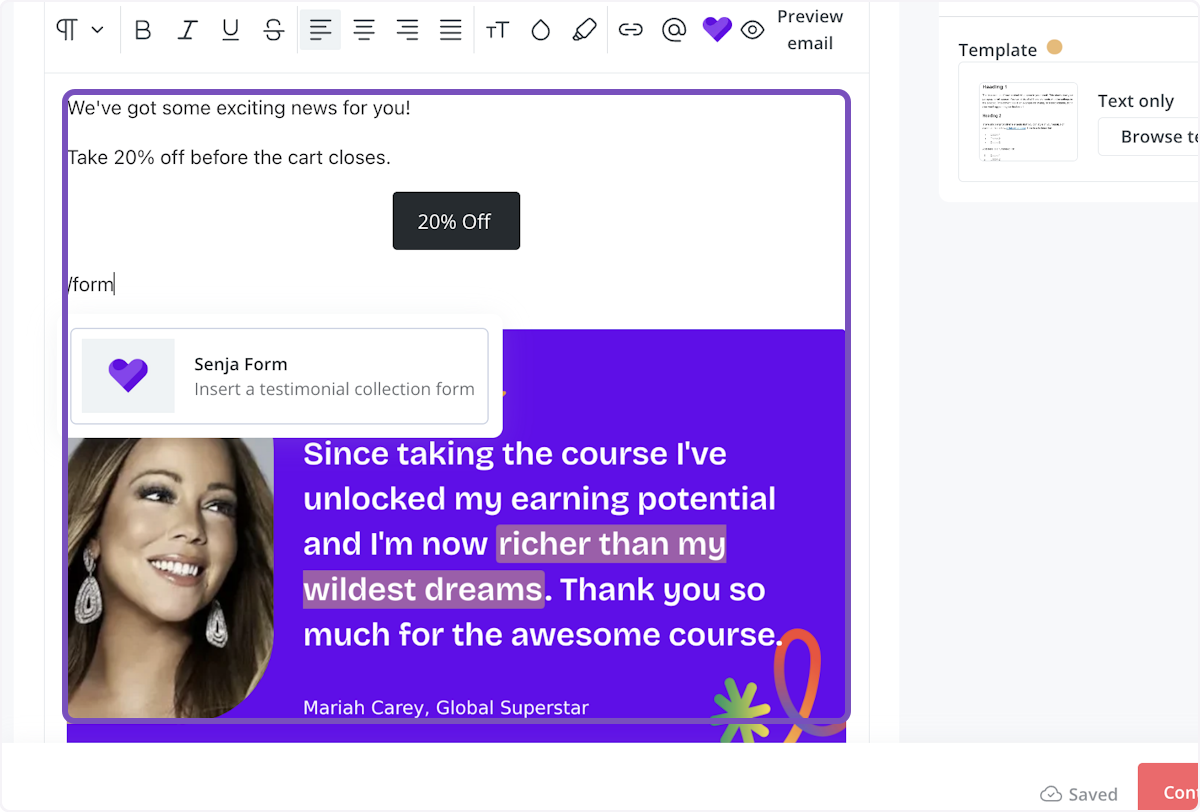
13. You can also add your Senja form to the broadcast! To do this, use command /form

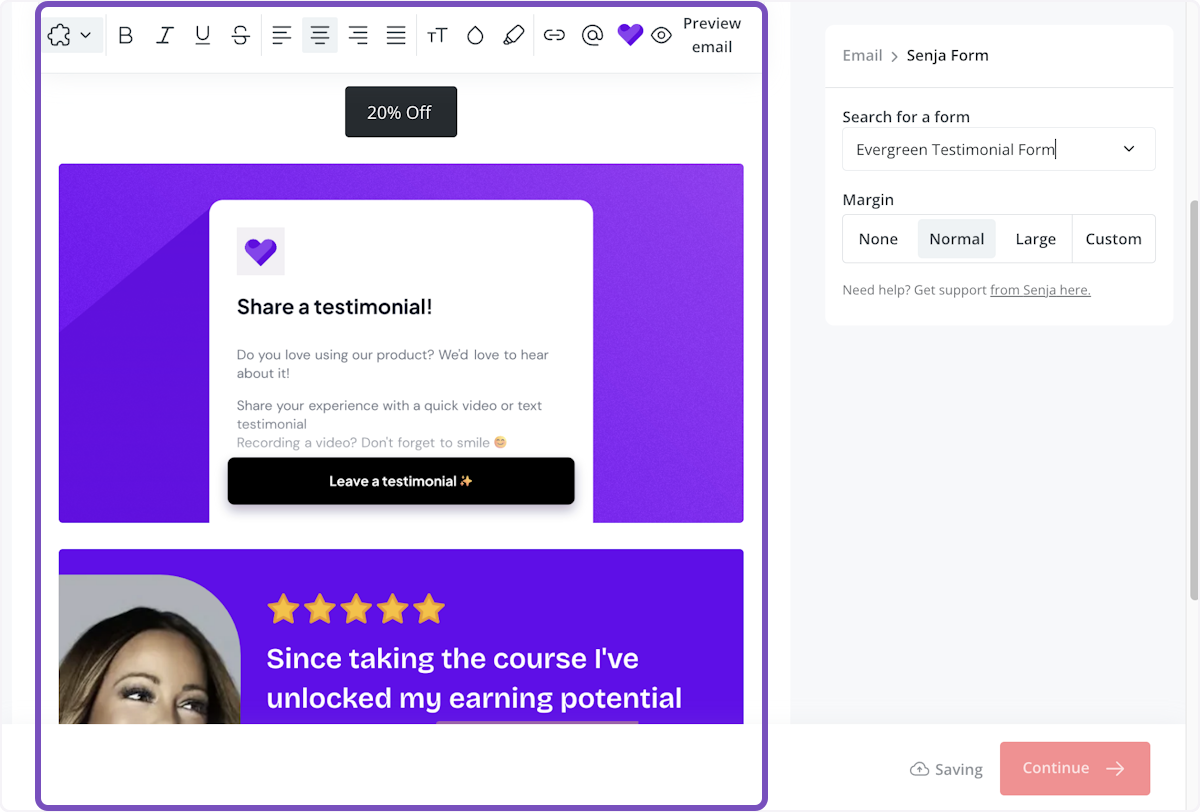
14. Now you can see a preview of your form on the lefthand side in the broadcast itself and send it off. That's it, you're all set!

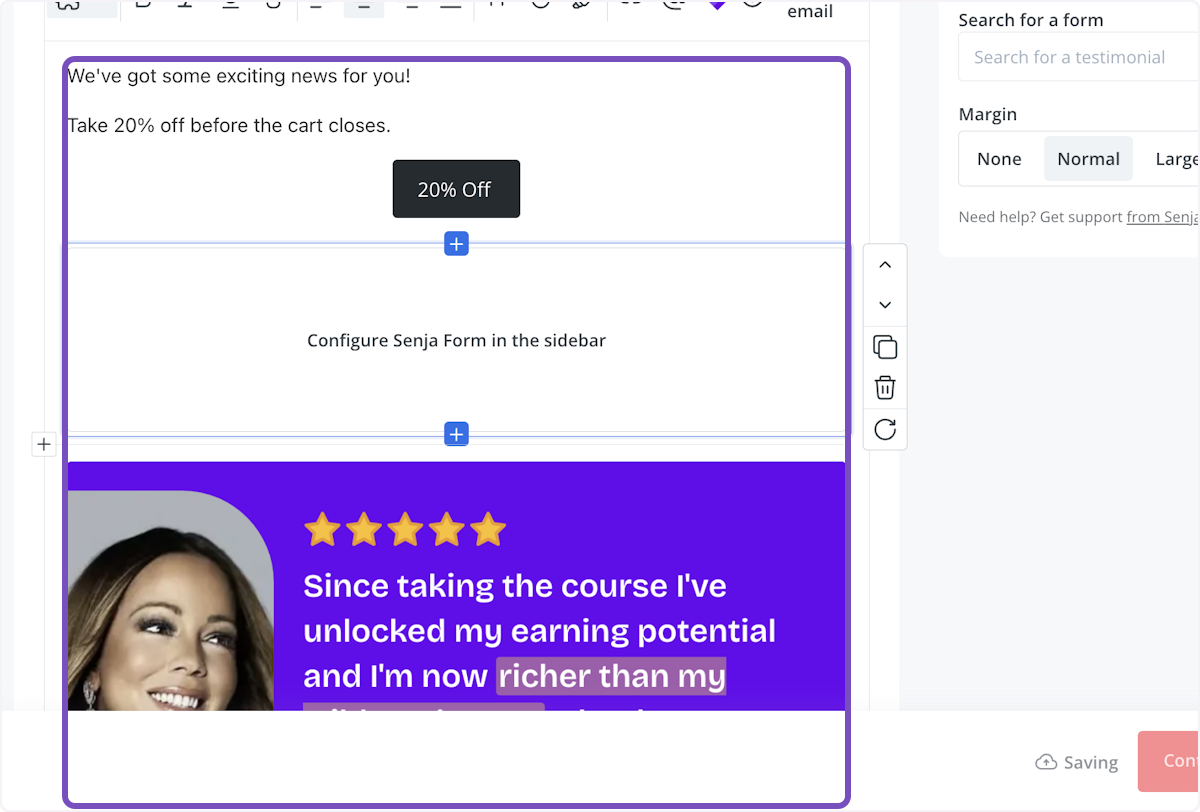
15. You'll see a box asking you to configure your form in the sidebar

Your testimonials are now looking amazing in Kit 🥳 Not working? Just click Contact Us below and we’ll help you out.
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails
