Customize your widget CSS
You want to use custom CSS to customize your widget.
With Senja, it’s easy!
Senja
1. Click on Studio

2. Click on the widget you want to edit. Here I am picking from Recently Saved.

3. Click on Design on the menu

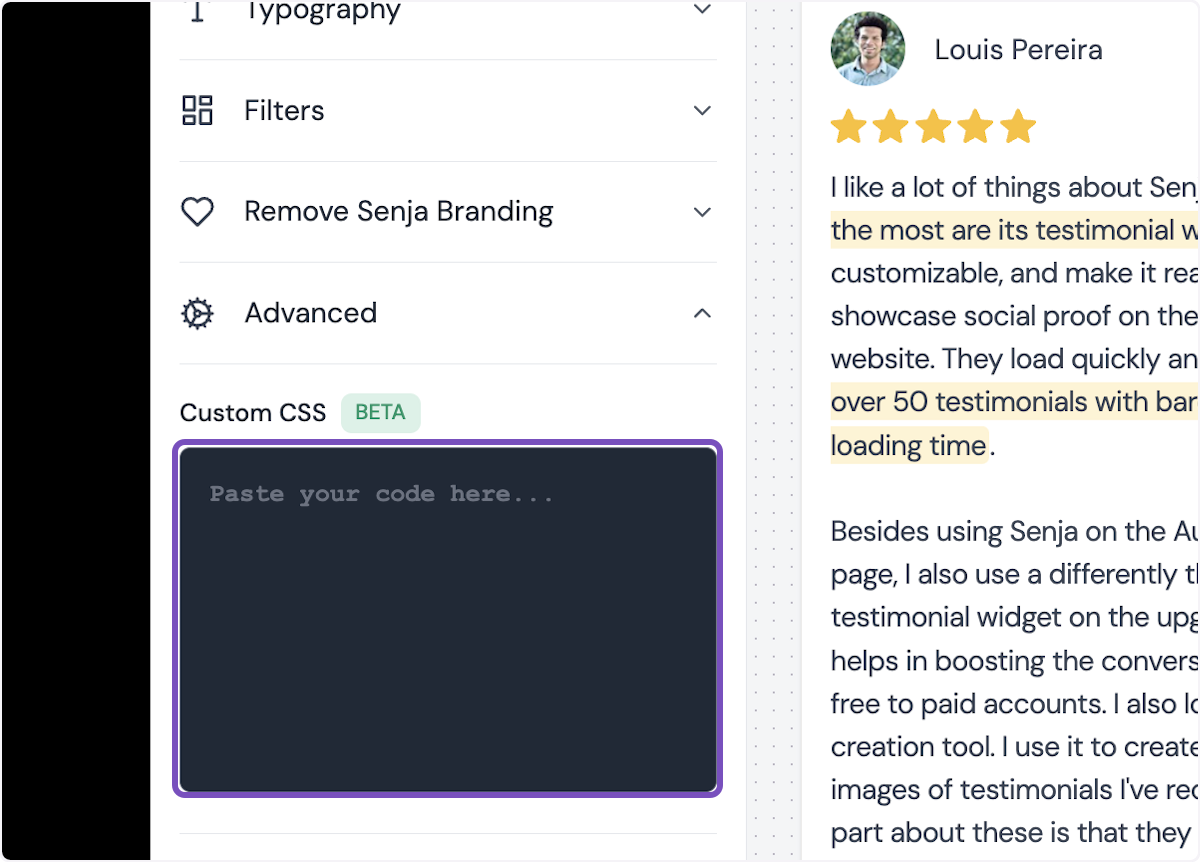
4. Click on Advanced

5. Click on Custom CSS
Add your custom CSS here

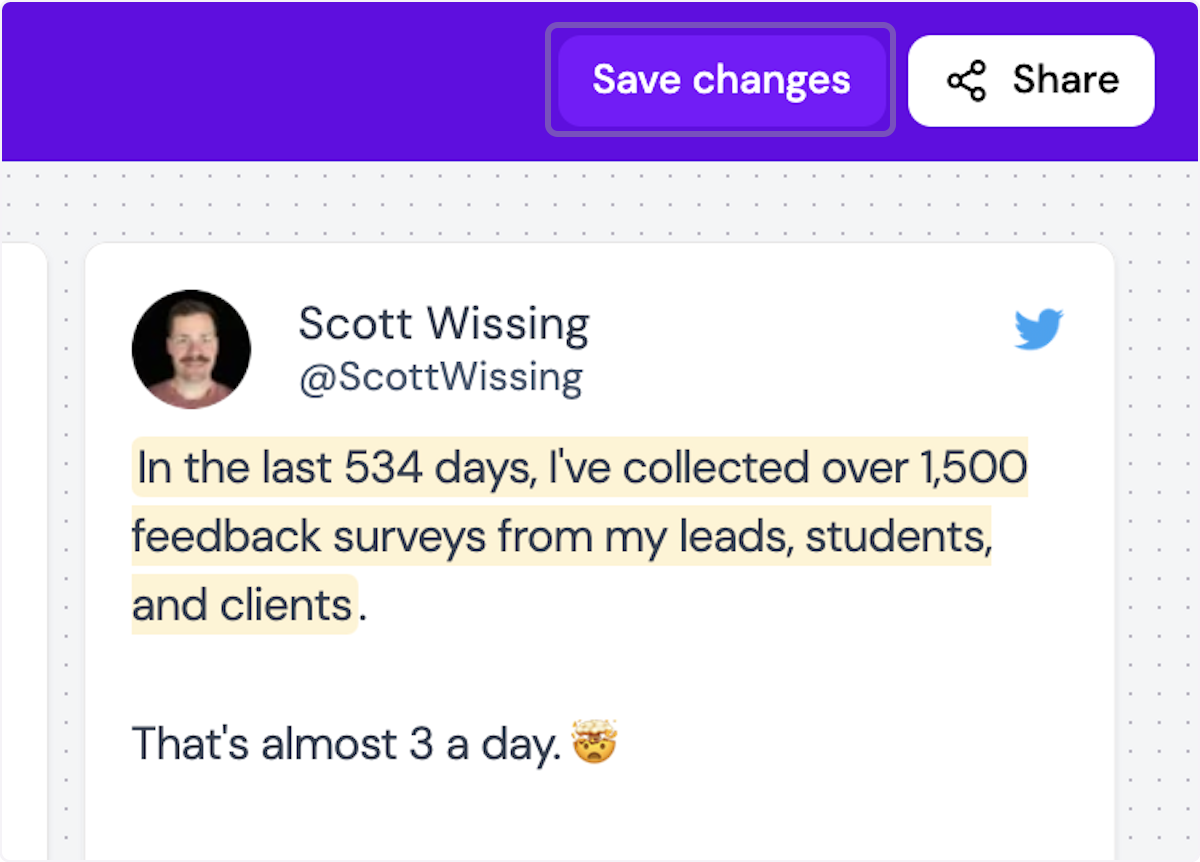
6. Click on Save changes
Your custom CSS has been added

CSS Repository
While don’t have that at this time, here are a few easy steps to find element class attributes:
Right-click on the webpage and select "Inspect" to open Chrome DevTools.
Click the "Select an element on the page to inspect it" button (a cursor icon in the top-left corner of DevTools), then click the element you want to style on the webpage.
In the Elements tab, look at the HTML code for the selected element and check the class attribute. If a class starts with sj-, copy it.
If the selected element doesn’t have a class starting with sj-, check its parent elements for a class starting with sj-. Copy that class instead.
In the widget editor, use the copied class to write your custom CSS. If necessary, add !important to ensure your styles take precedence.
Important: Only override the style of classes starting with sj- to avoid unexpected results.
