How to import and transcribe your testimonial screengrabs
Now, you can import screengrabs of your customer love into Senja, and we'll automatically transcribe them for you, so you can always find the perfect testimonial at the right time!
From there, you can share those images using the Image Gallery widget to display your testimonials beautifully and without code. We’ll show you how!
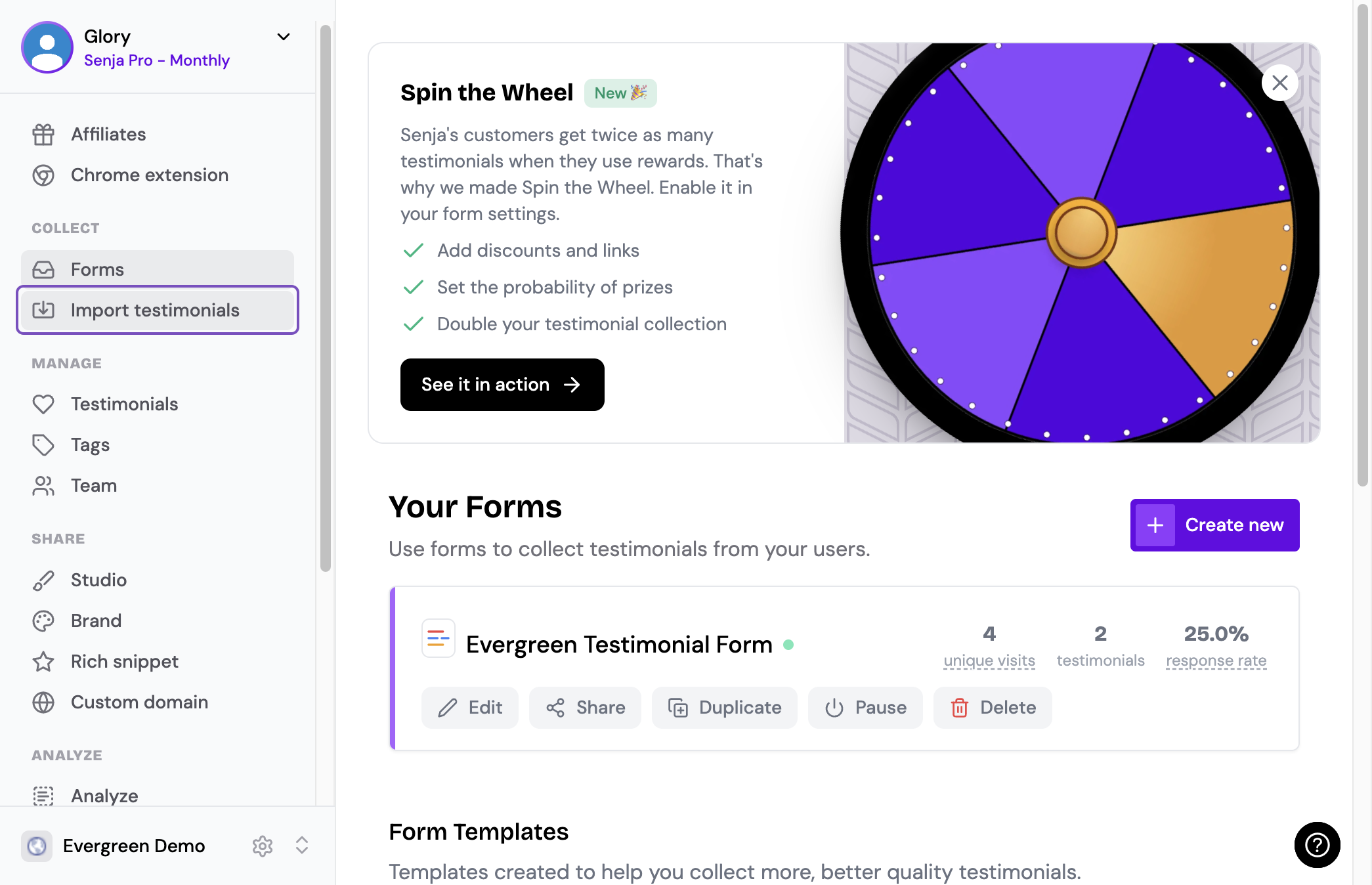
1. Open Senja then navigate to import testimonials

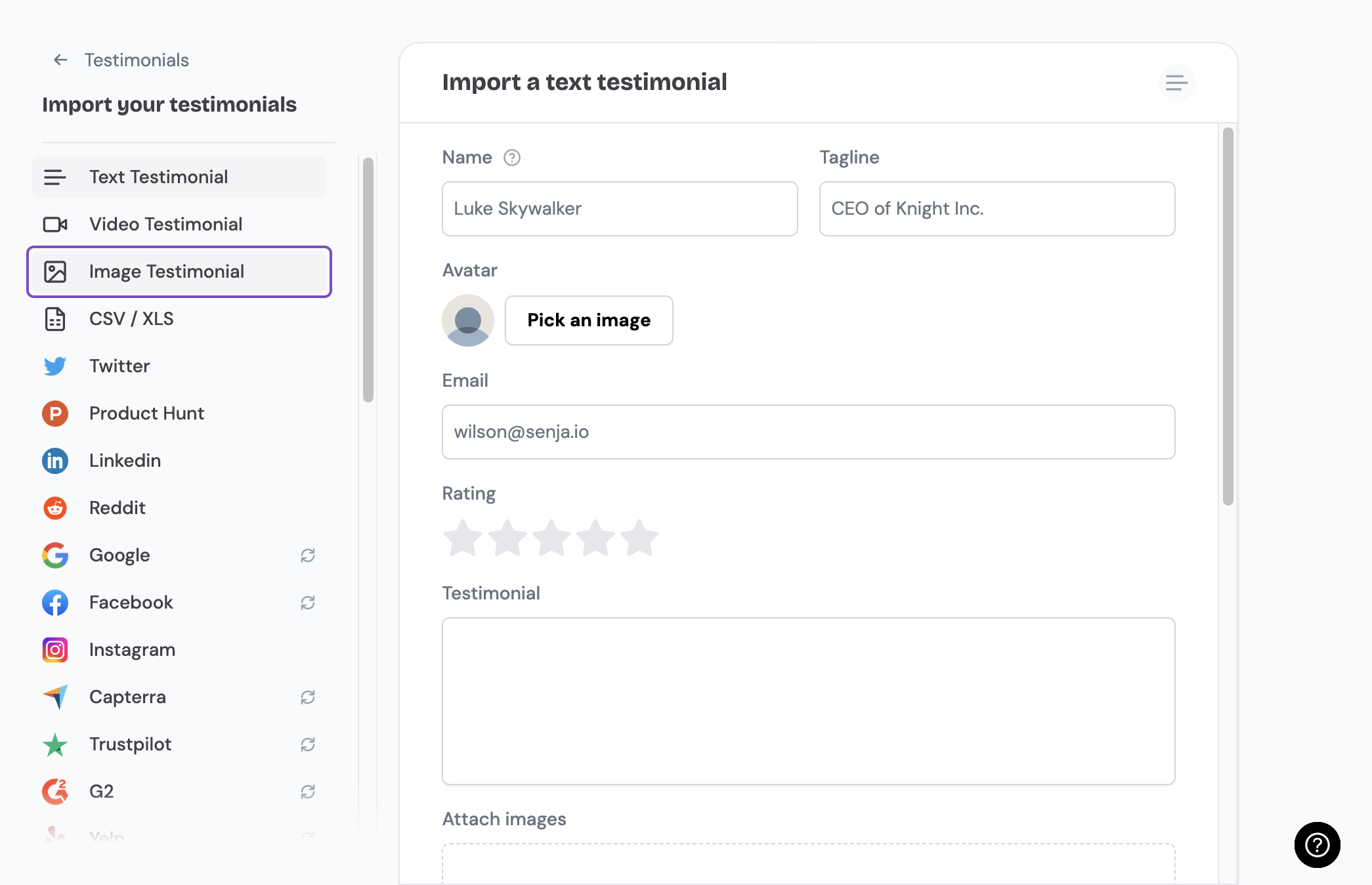
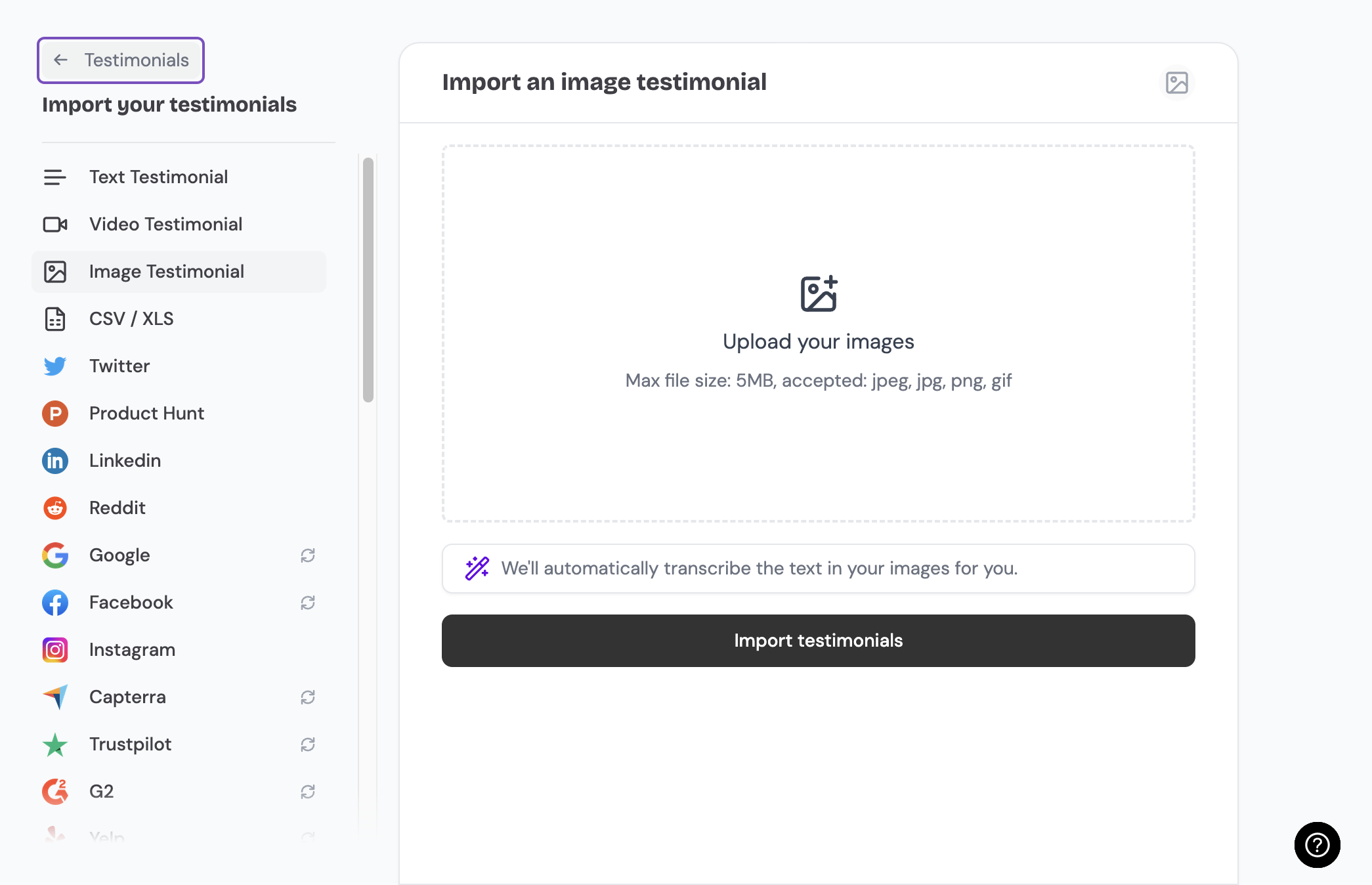
2. Click on Image Testimonial

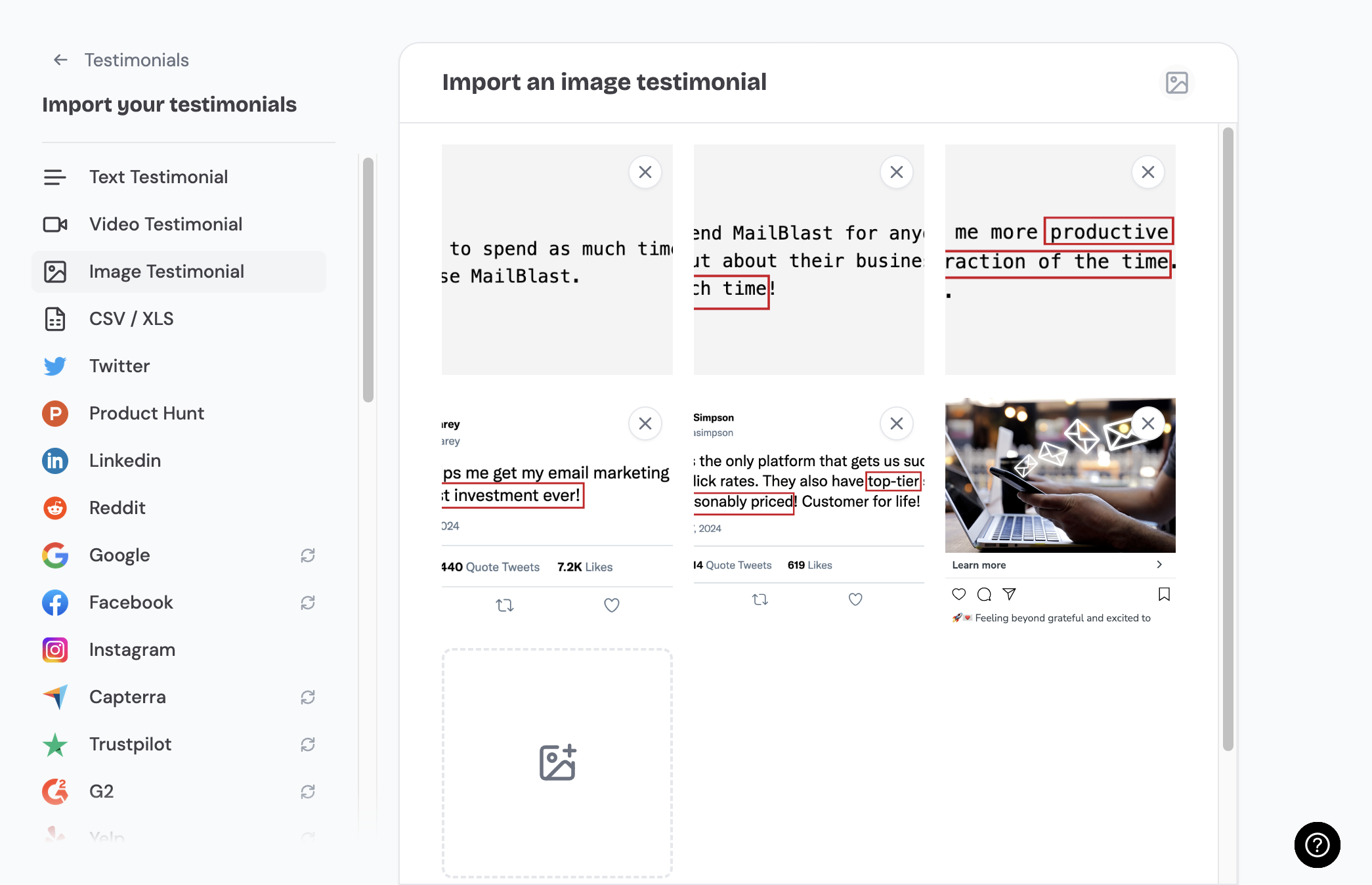
3. Select all of the image testimonials you'd like to import from your computer

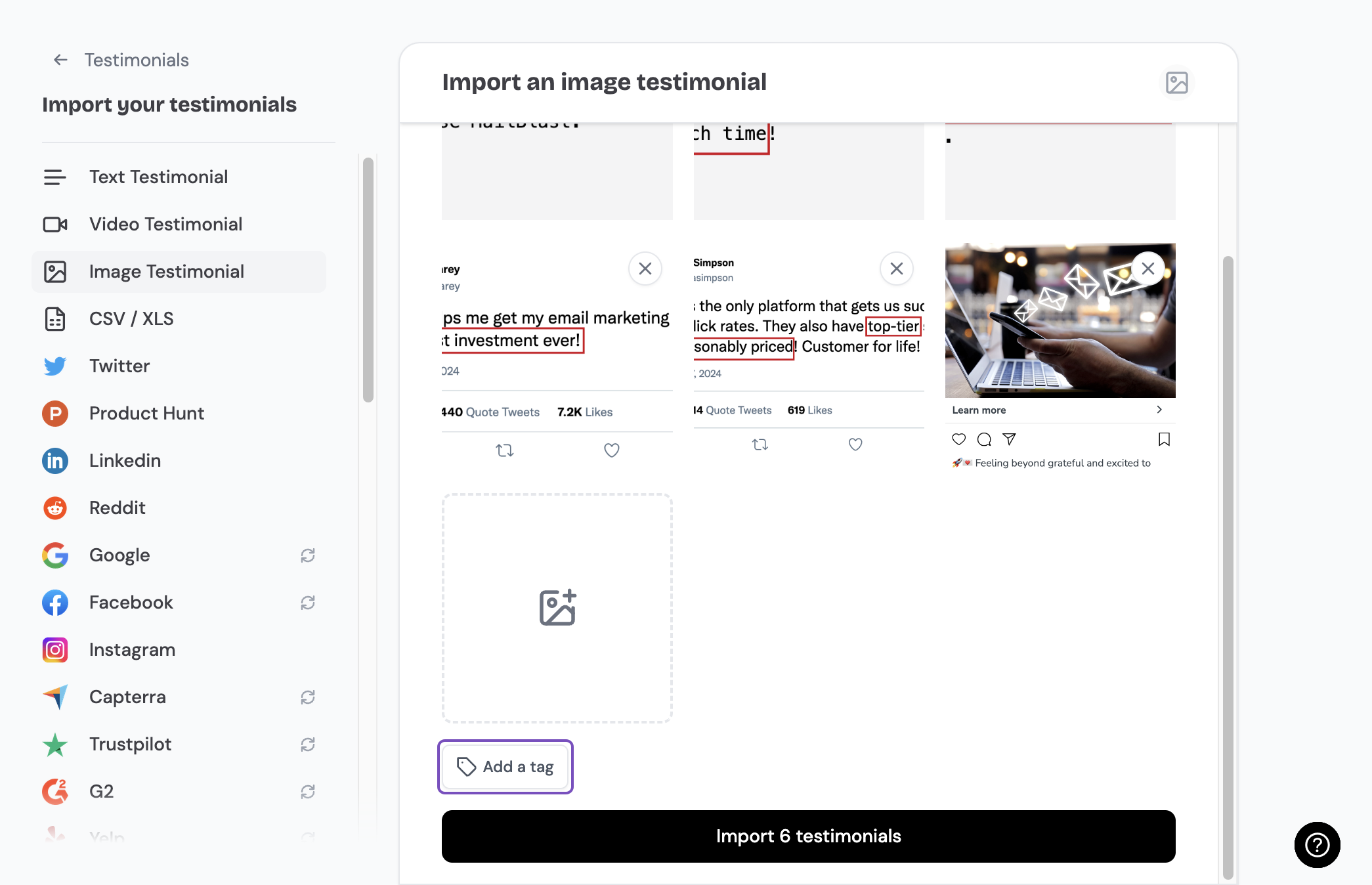
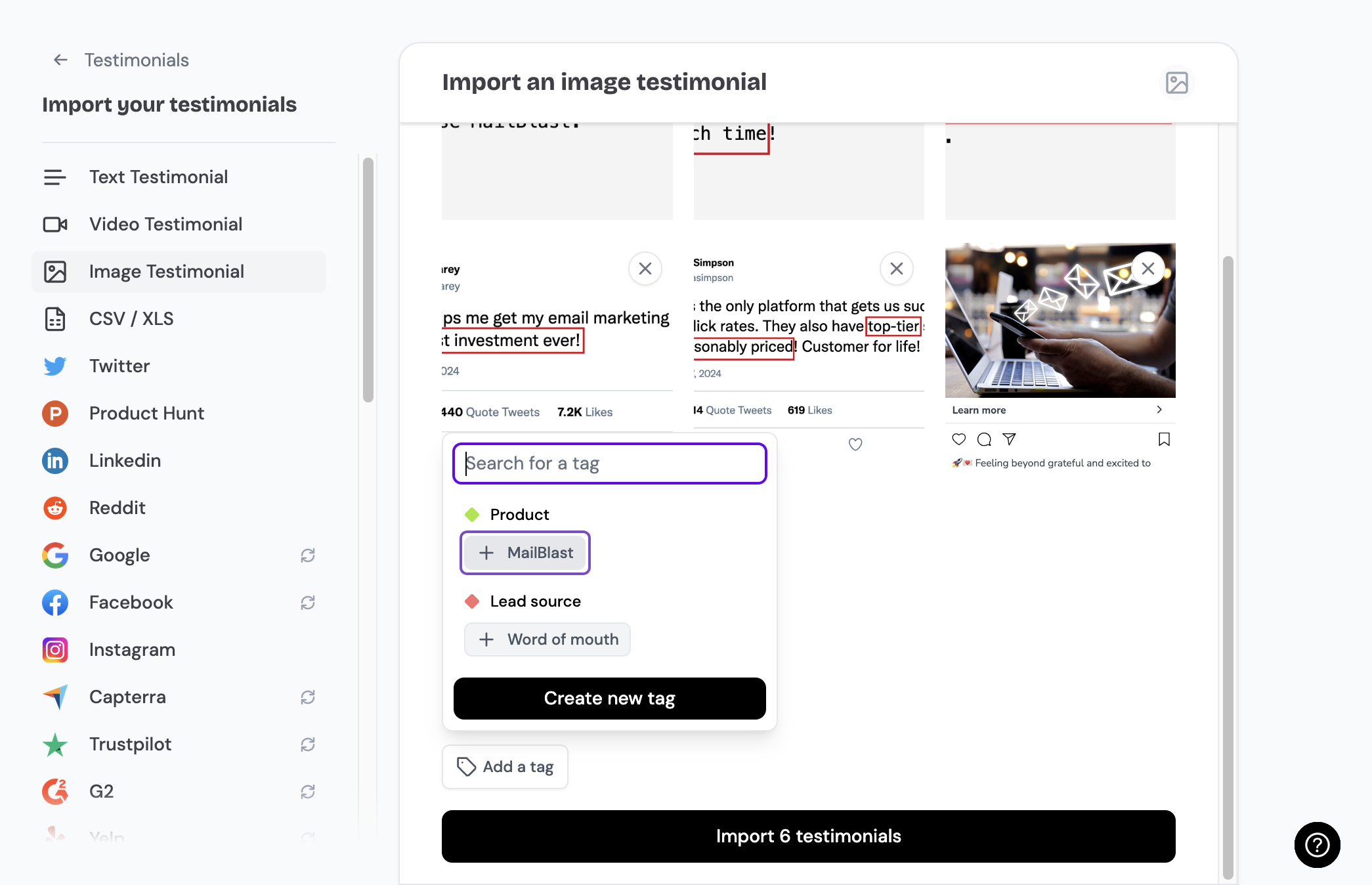
4. Optional: Add a tag to organize these image testimonials

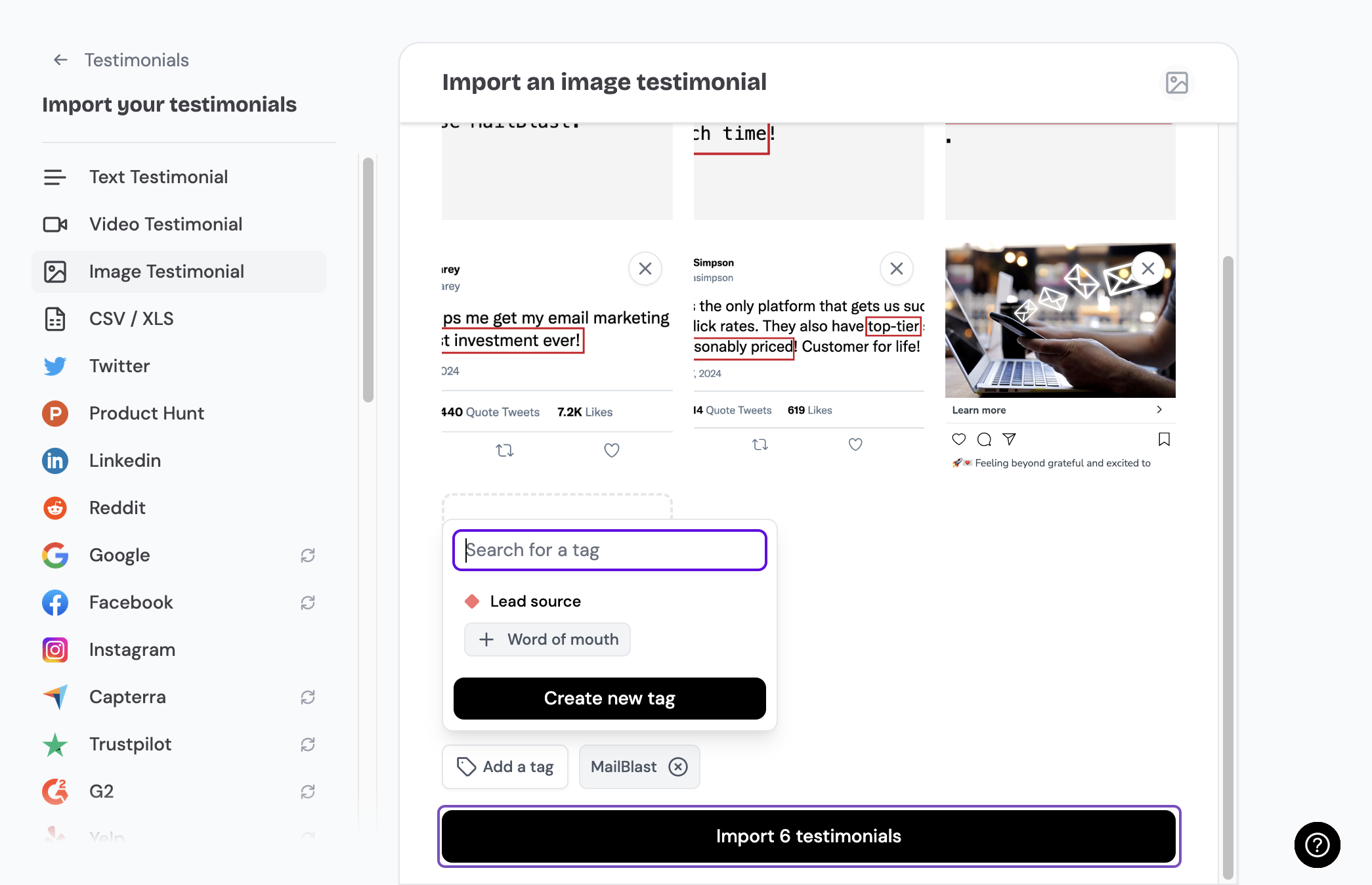
5. In this example, we added a tag to group our image testimonials together

6. Click on Import to import your images into Senja

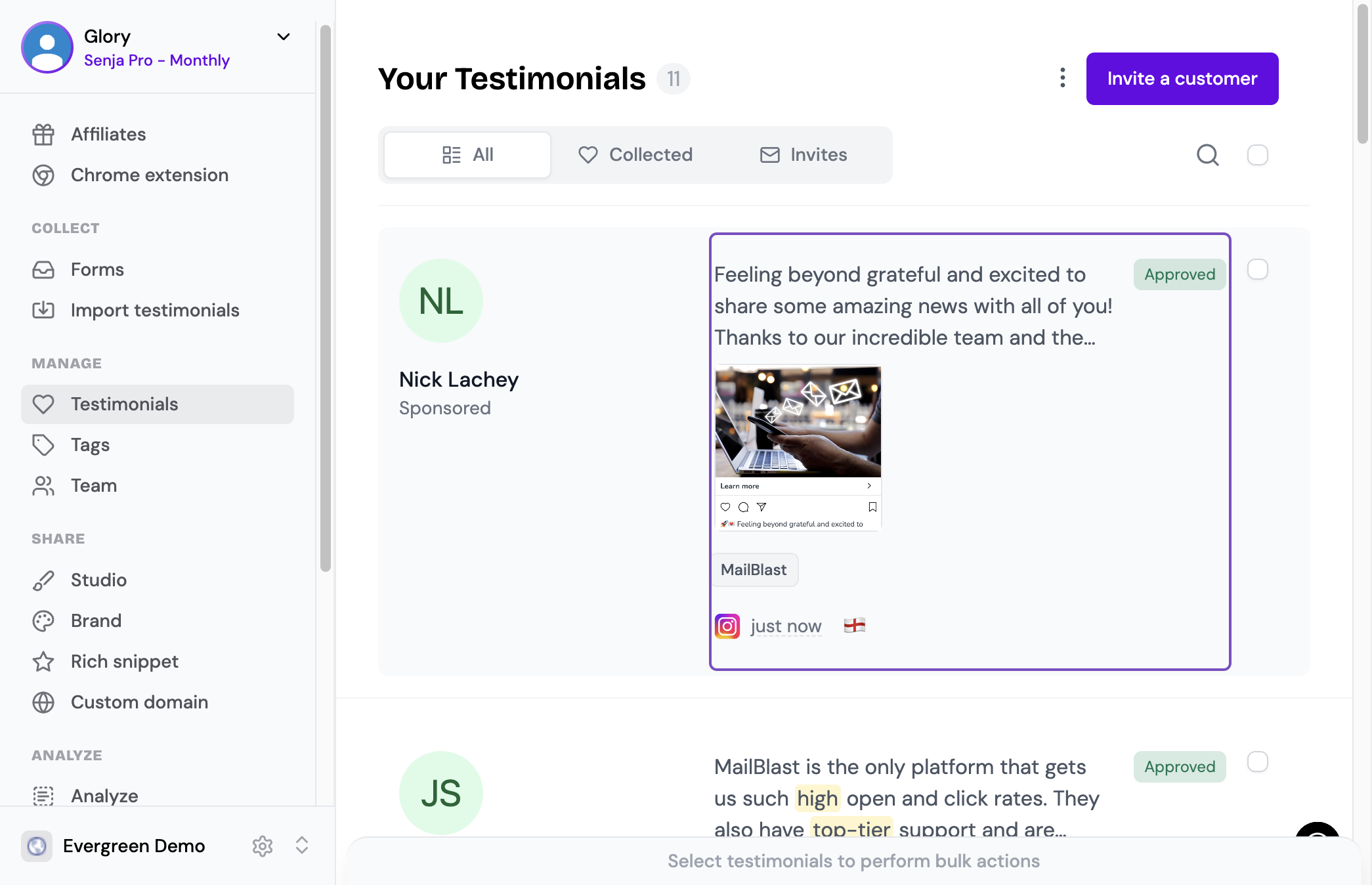
7. Click on ← Testimonials

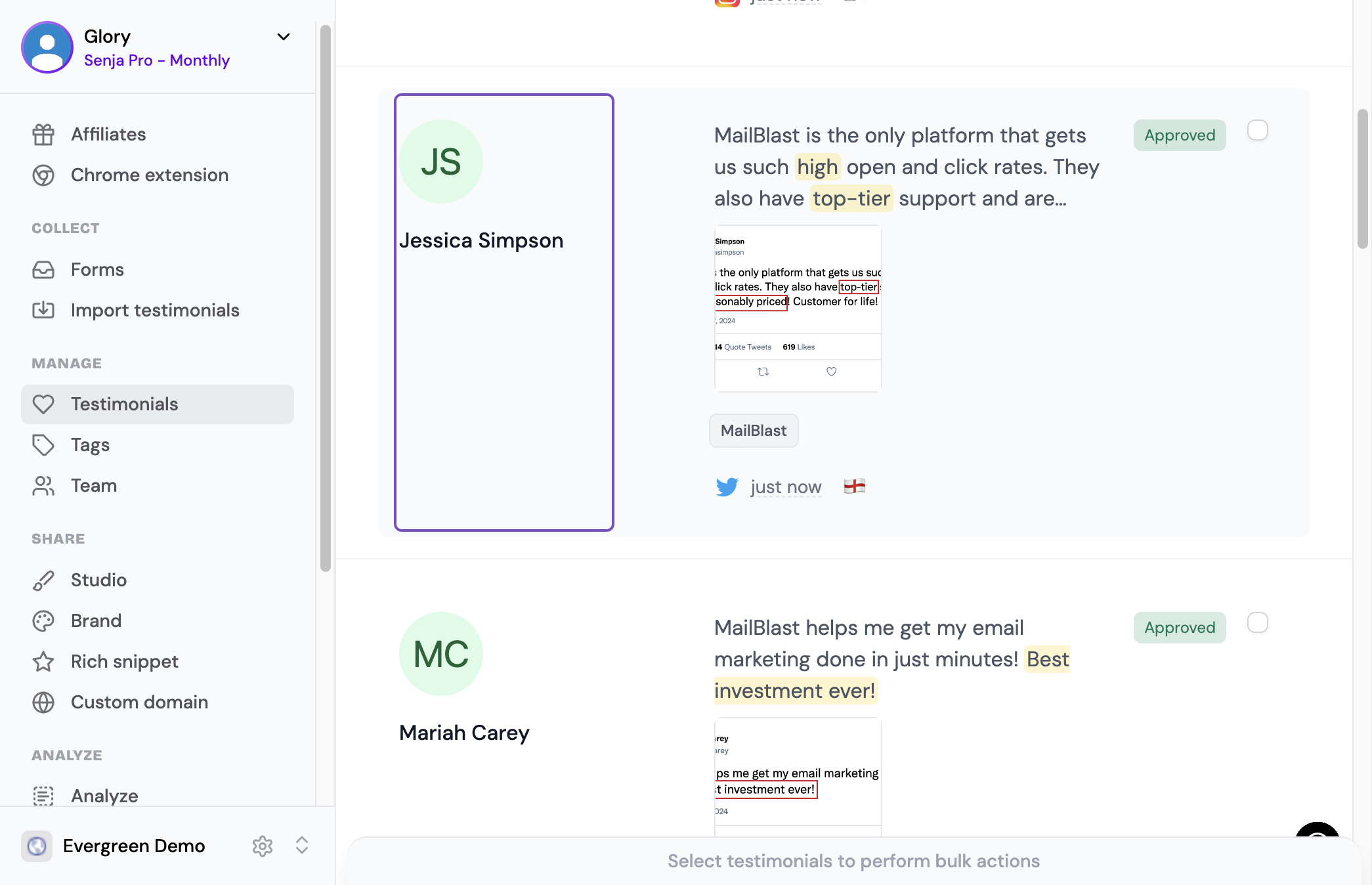
8. As you can see, the image has been imported, the text transcribed, and you can see the platform where the testimonial came from

9. Here's another example of an imported image. You'll also notice that the call-out text in the original image is preserved and also highlighted in the transcription

We've also made it possible to take a screenshot of a testimonial and import it directly from our Chrome extension.
To get started, head over to the import page.
Was this helpful?
