Can I…
Upload testimonials to Shopify as images? | Yes |
Add widgets to Shopify using the Senja code snippet? | Yes |
Add testimonials to Shopify with an app integration? | No |
You want to embed your awesome testimonial widget into Shopify.
Video Demo
Watch Quick Demo Here
Create and share your widget
1. Click on Studio

2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

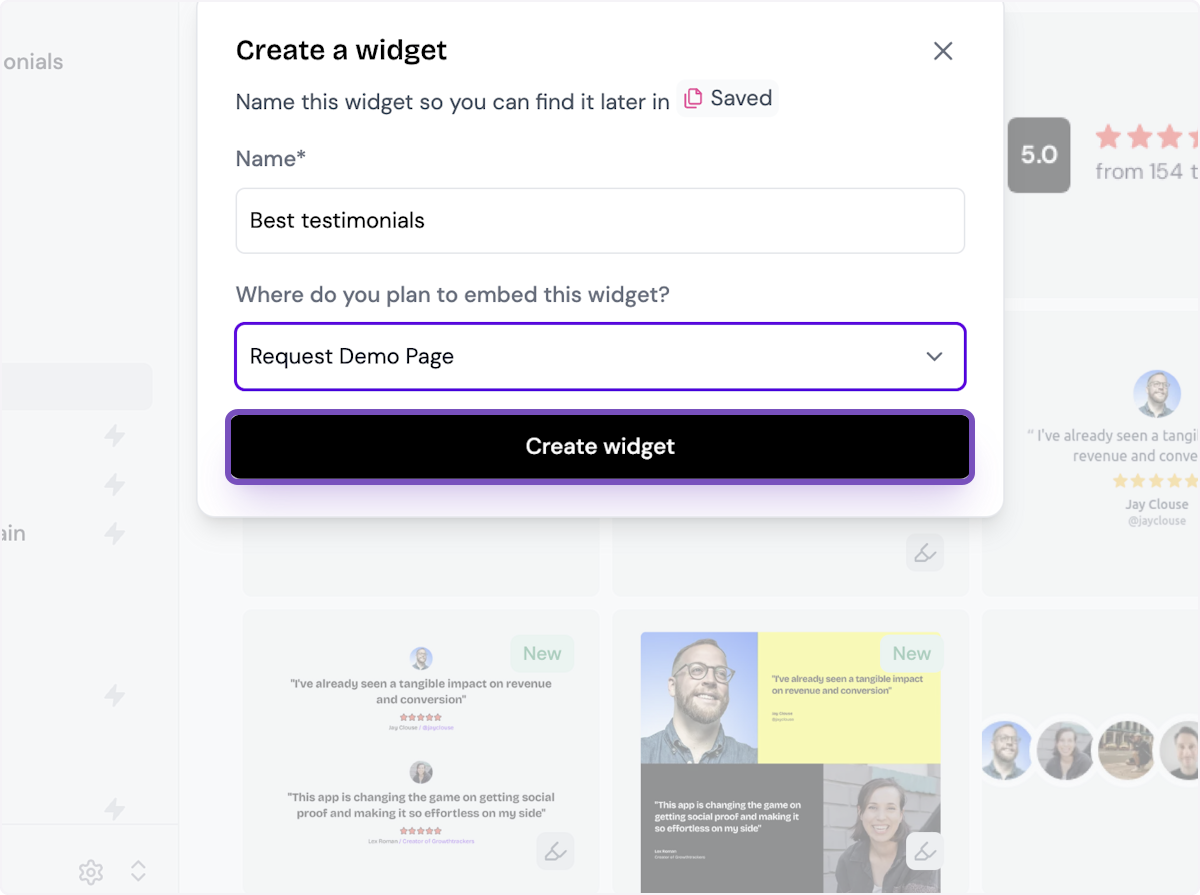
3. Name your widget
Here we've called it Best testimonials

4. Select where you want to embed the widget
This will help you find it later

5. Click on Create widget
Let's start creating the widget

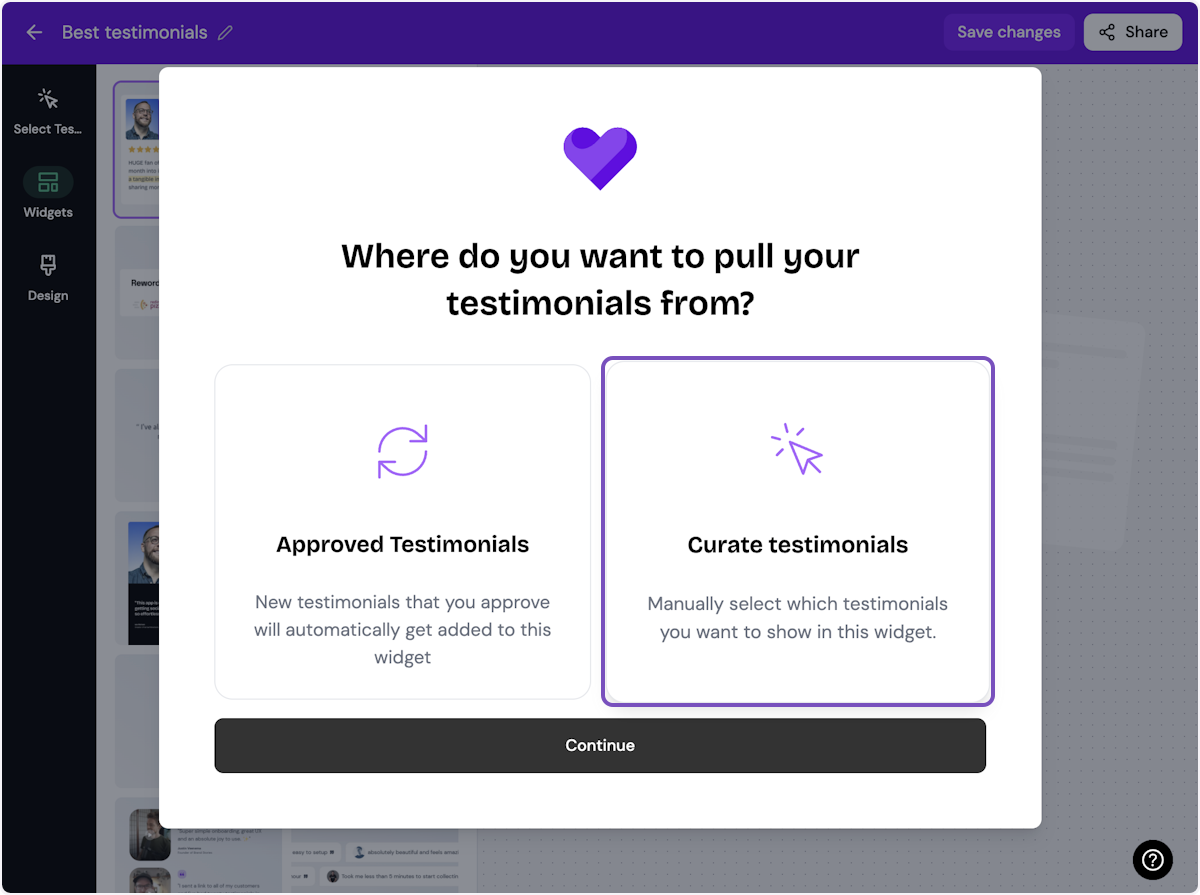
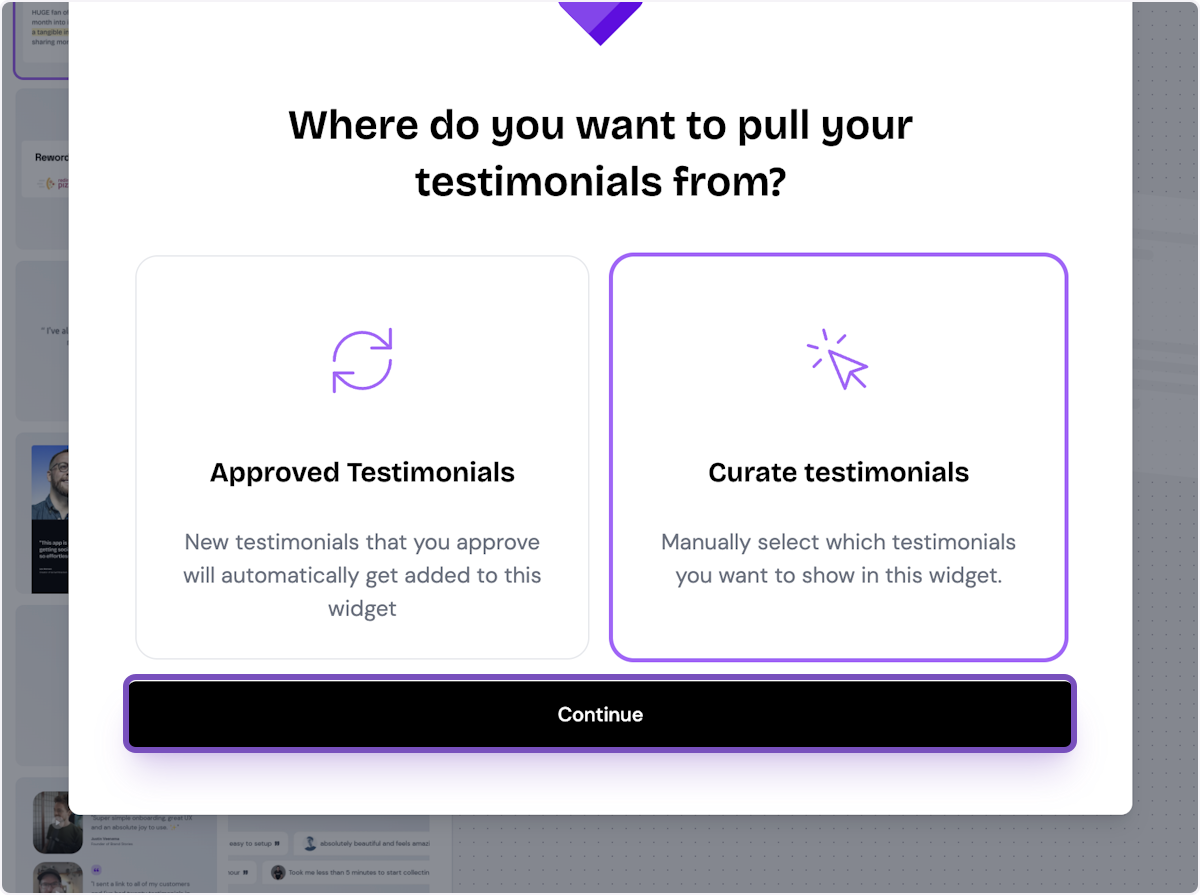
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

7. Click on Continue

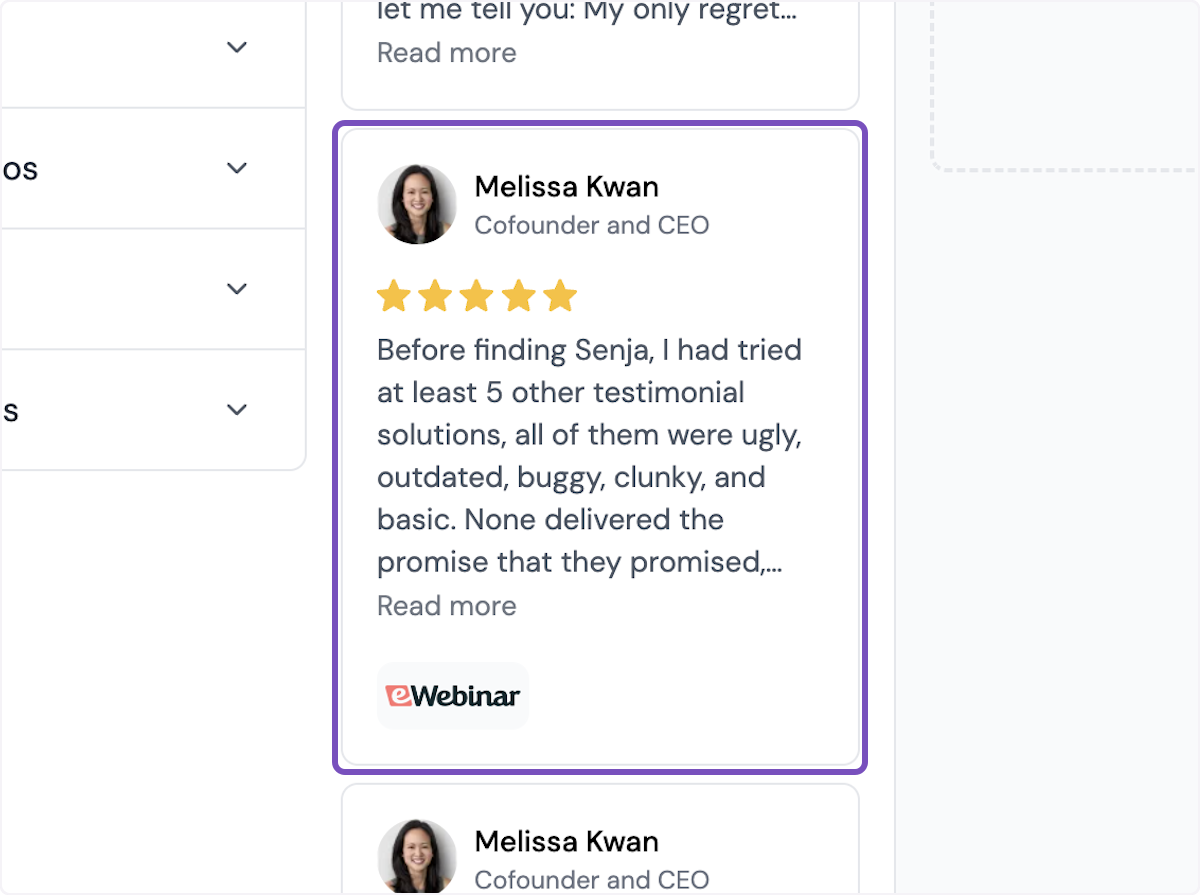
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display.

9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

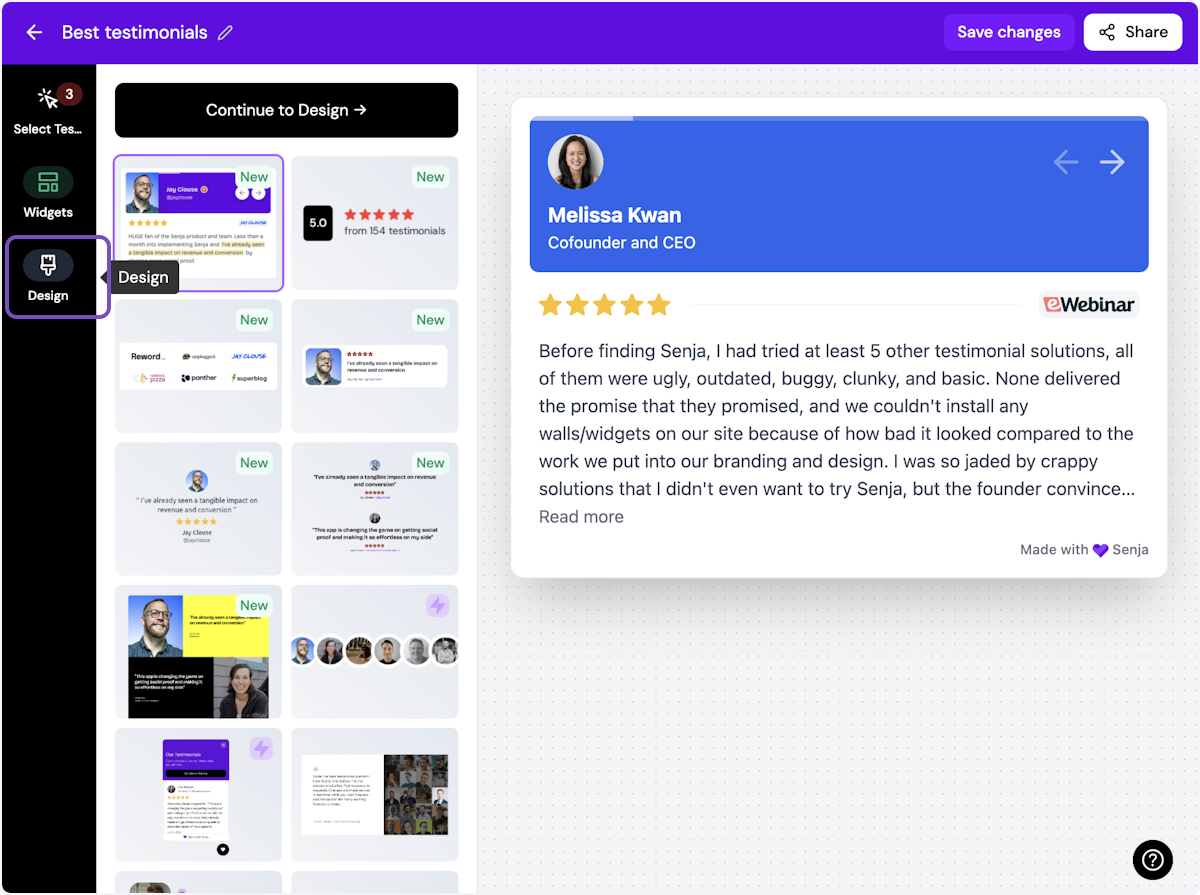
10. Click on Design
Here's your widget. Let's update its design - simplyu c

ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with the widget.
11. Click on Share
I'm happy with the design changes, so now it's time to share the widget. Click on Share.

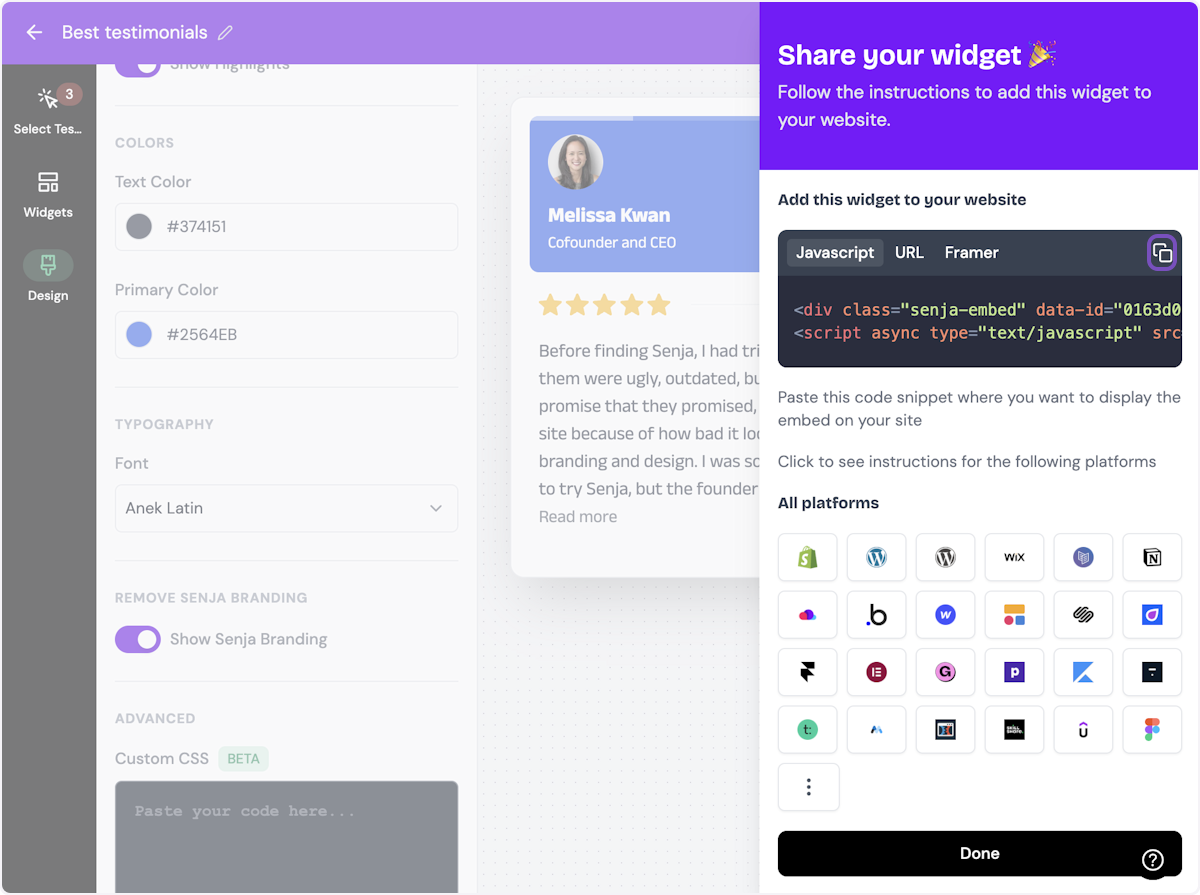
12. Click on the copy icon
This will copy the widget code for use on any landing page tool

13. Click on Done
The code is copied and you're read to navigate to your landing page tool
Want a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
You’re done in Senja. Now move over to your Shopify website.
Add your Senja testimonials to Shopify
Go to the Shopify store where you want to add your testimonial widget.
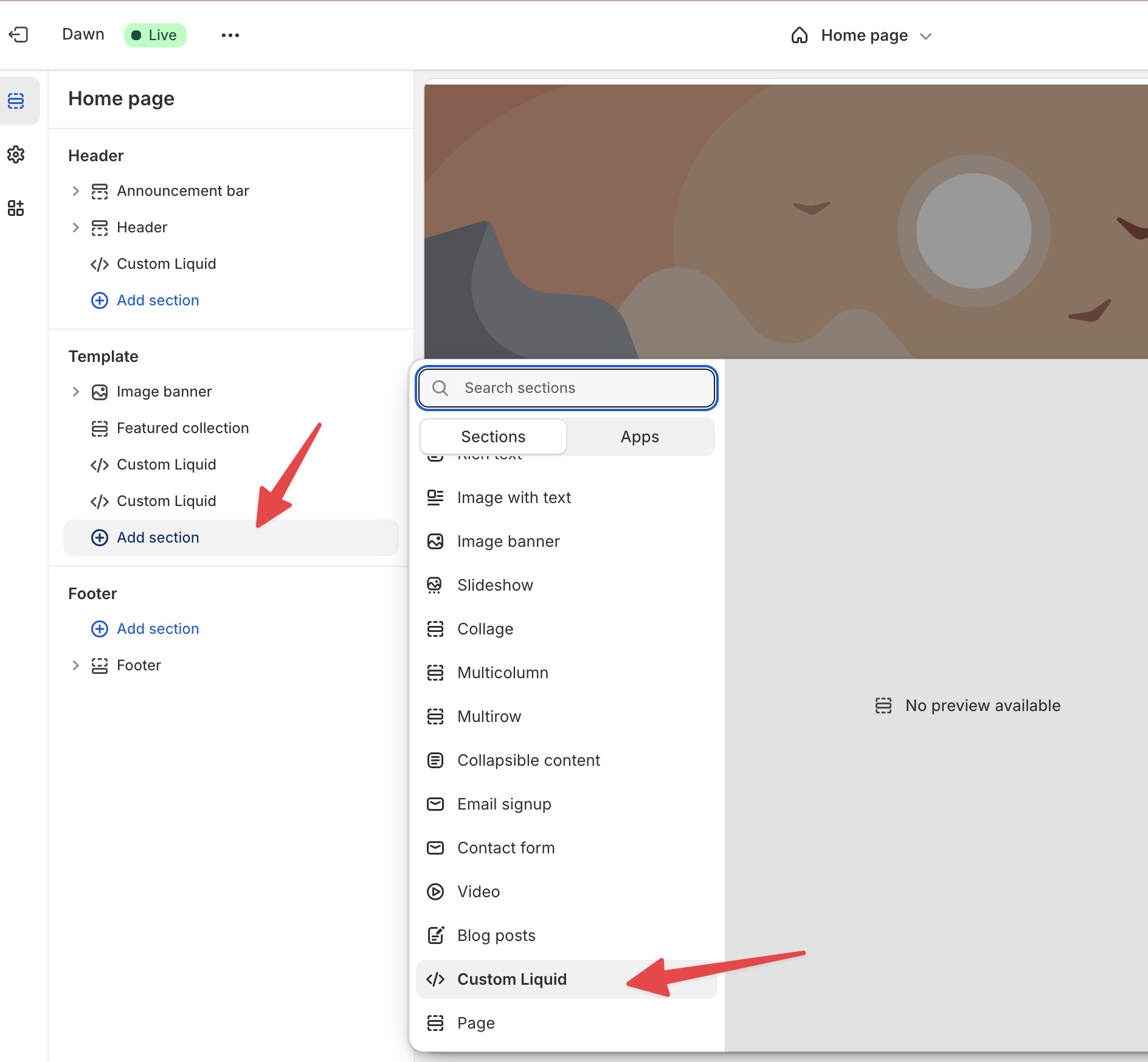
Add a new Section
Click Add section to whatever Section of your store you want to embed the widget and click Custom Liquid

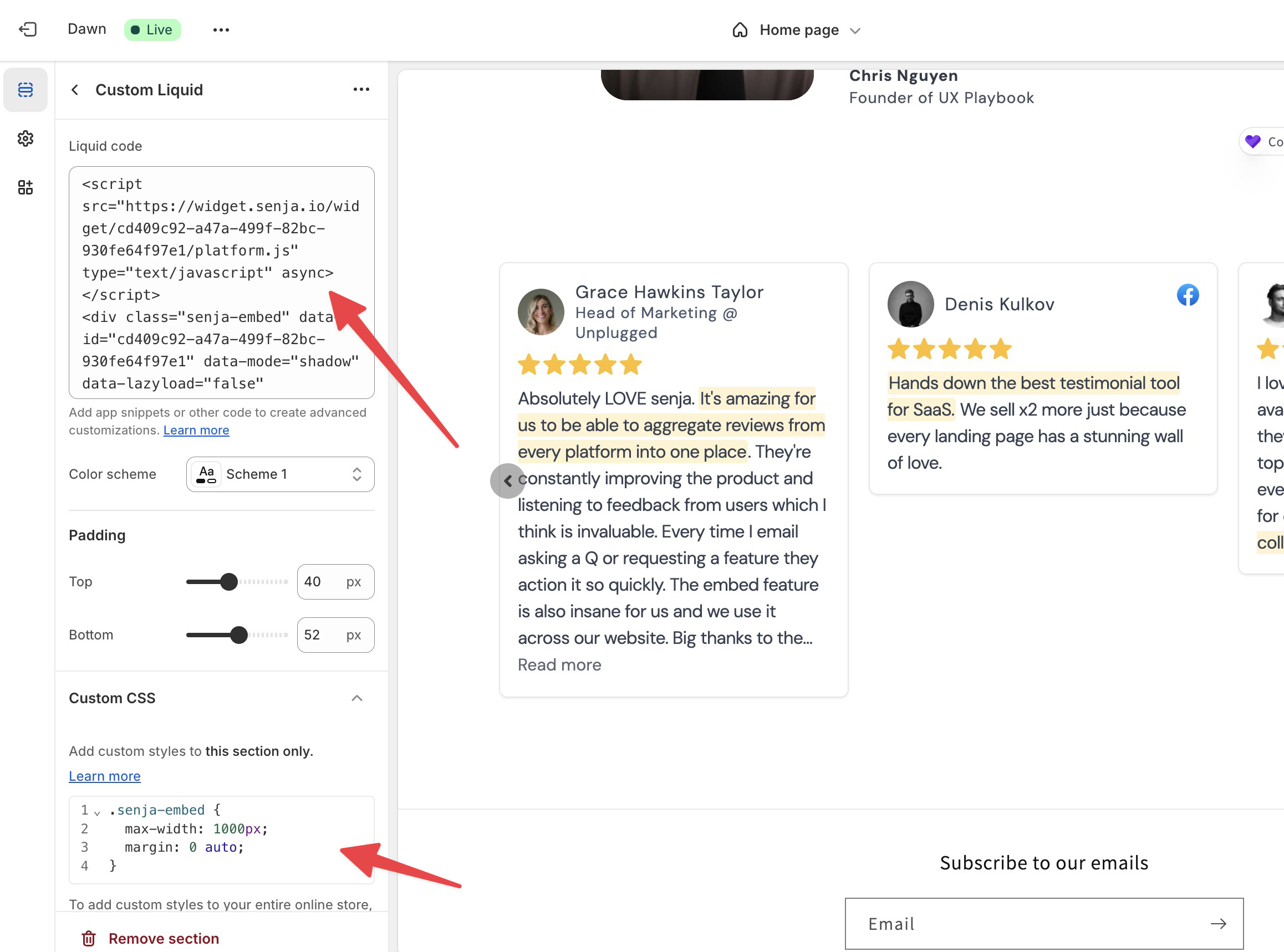
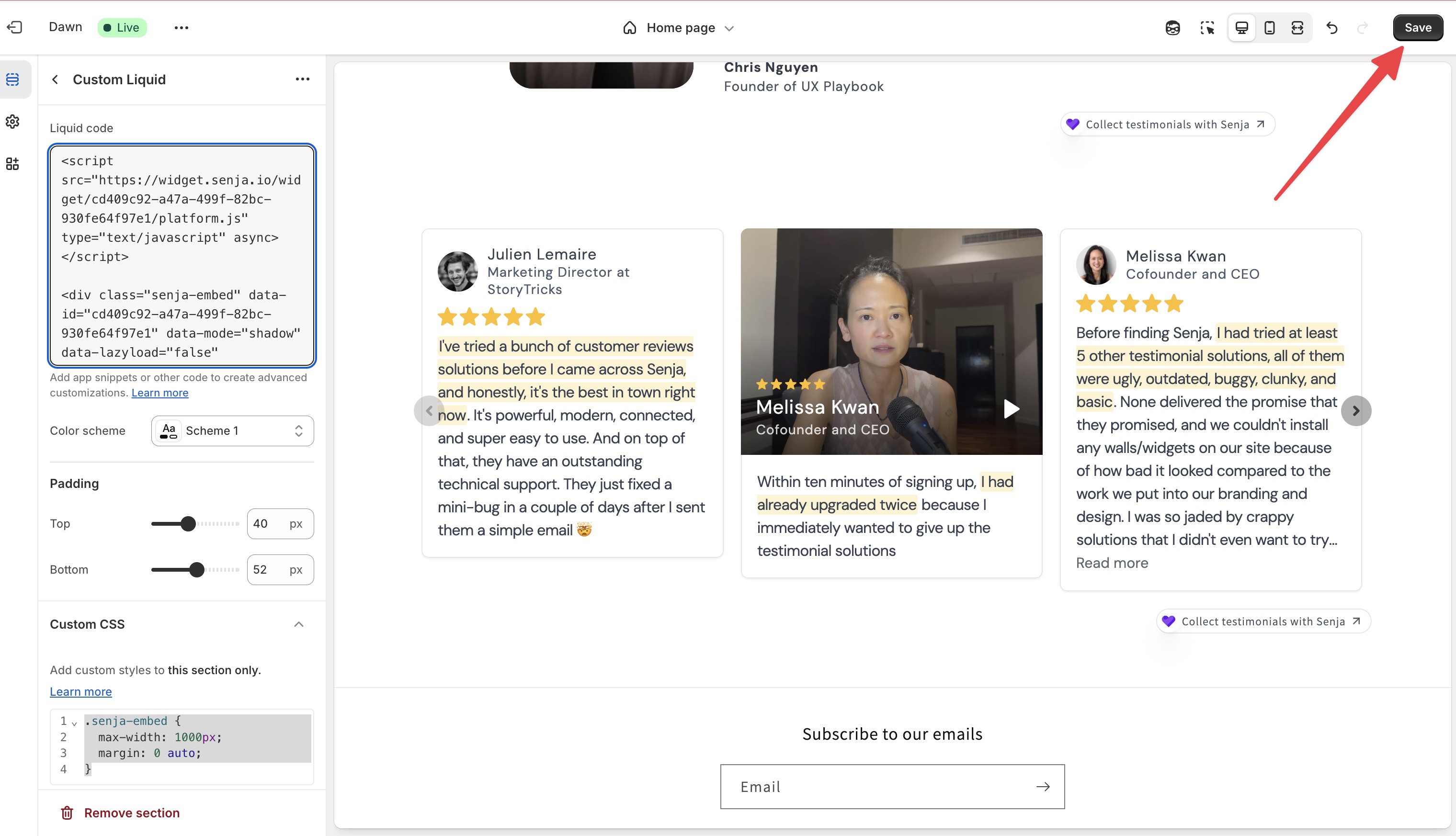
Add Embed inside the editor
Add the Senja embed code you copied and paste it into the Liquid code field

You can also add additional style to your widget to center it on the page. To do that you can use this custom css:
.senja-embed {
max-width: 1000px;
margin: 0 auto;
}Save and View your site

That’s it, your testimonial widget is now looking amazing in Shopify 🥳 Not working? Just click Contact Us below and we’ll assist you.
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails
