How to add testimonials to Elementor
Can I…
Upload testimonials to Elementor as images? | Yes |
Add widgets to Elementor using the Senja code snippet? | Yes |
Add testimonials to Elementor with an app integration? | No |
This guide covers adding testimonials to a Wordpress Elementor page
Click here for guides to add testimonials to other WordPress installations
Adding Testimonials to a page using the Gutenberg Editor in WordPress.org (self hosted)
Adding Testimonials to a page using the Gutenberg Editor in WordPress.com
Add Testimonials to a Page using Elementor
Create and share your widget
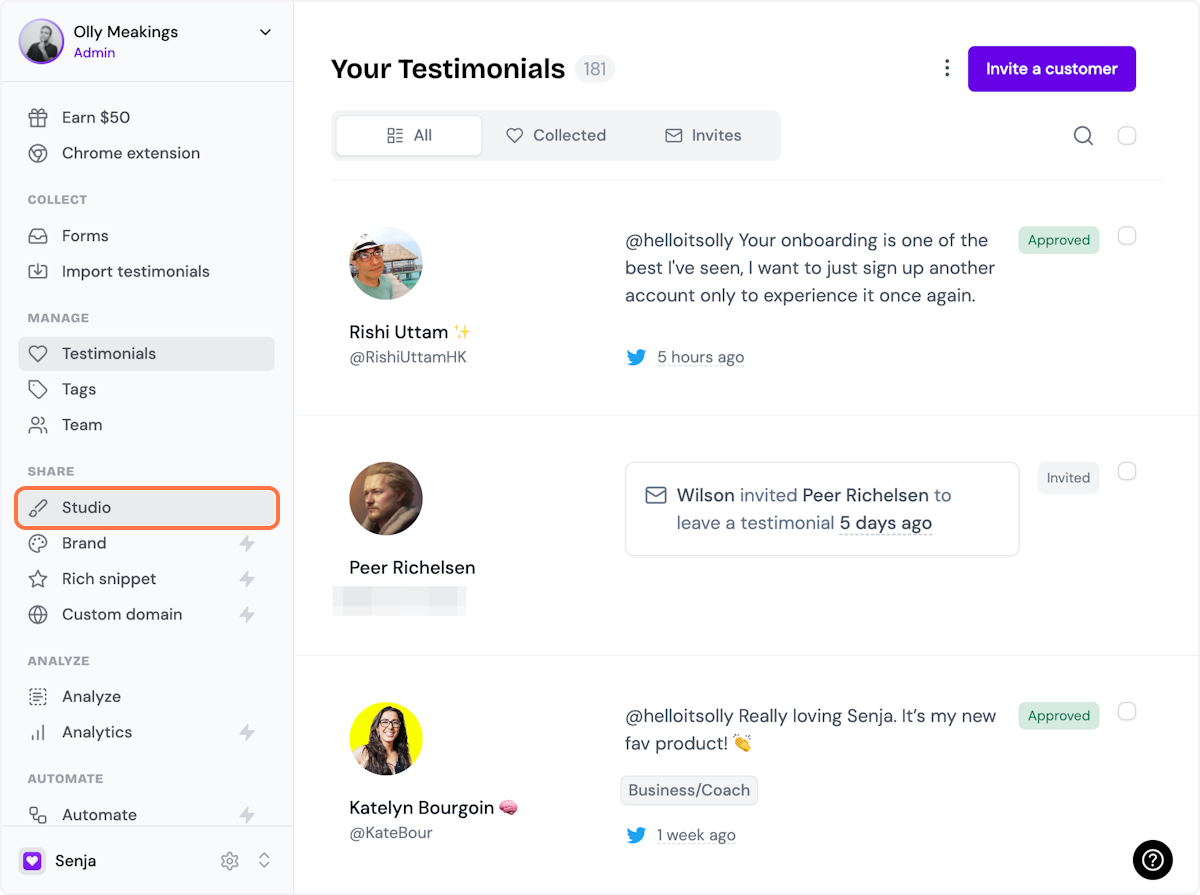
1. Click on Studio

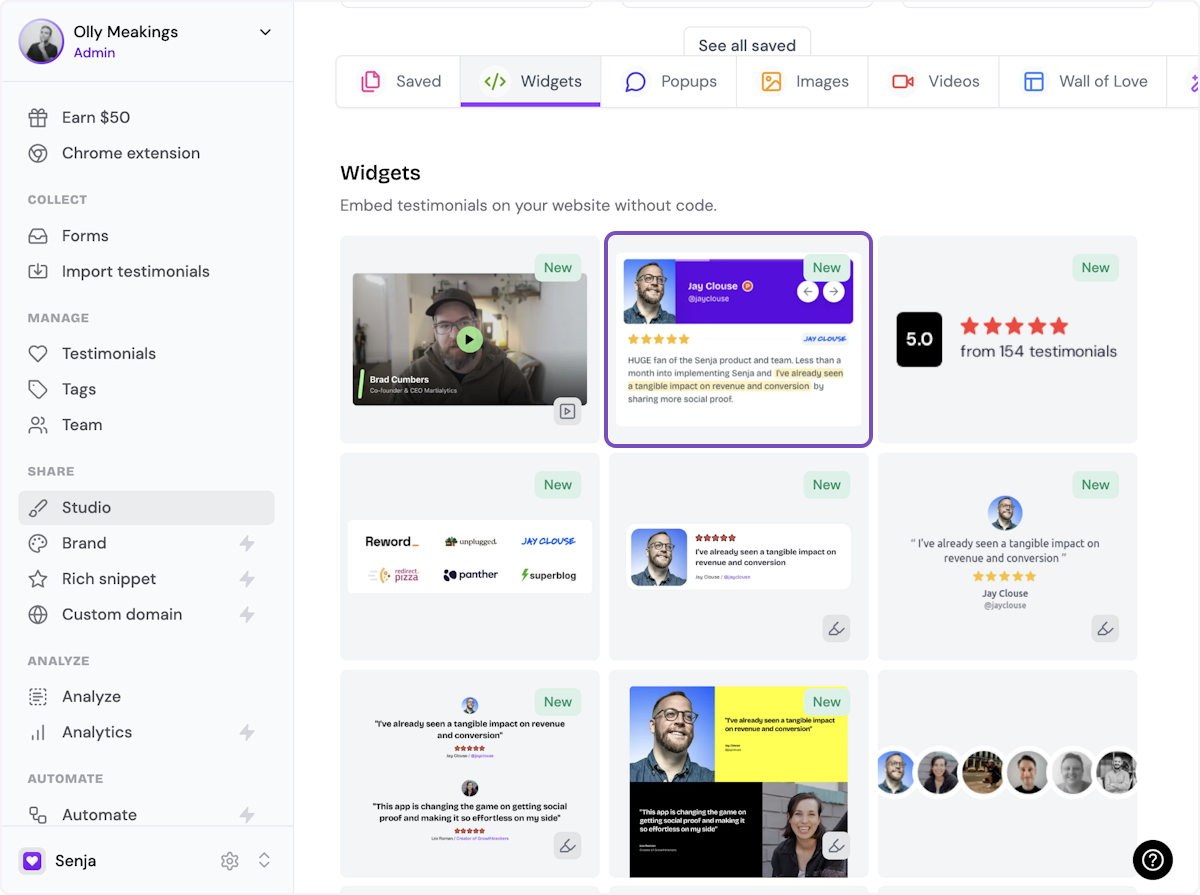
2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

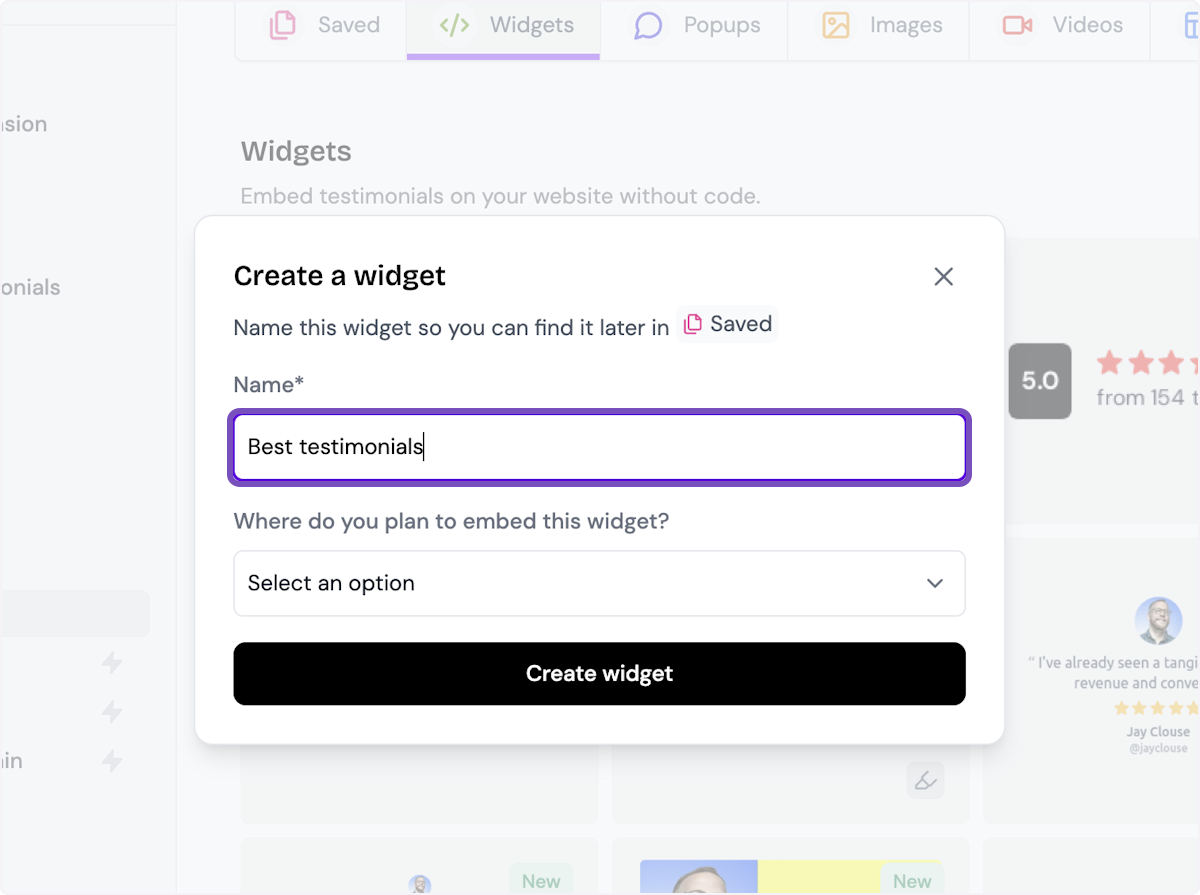
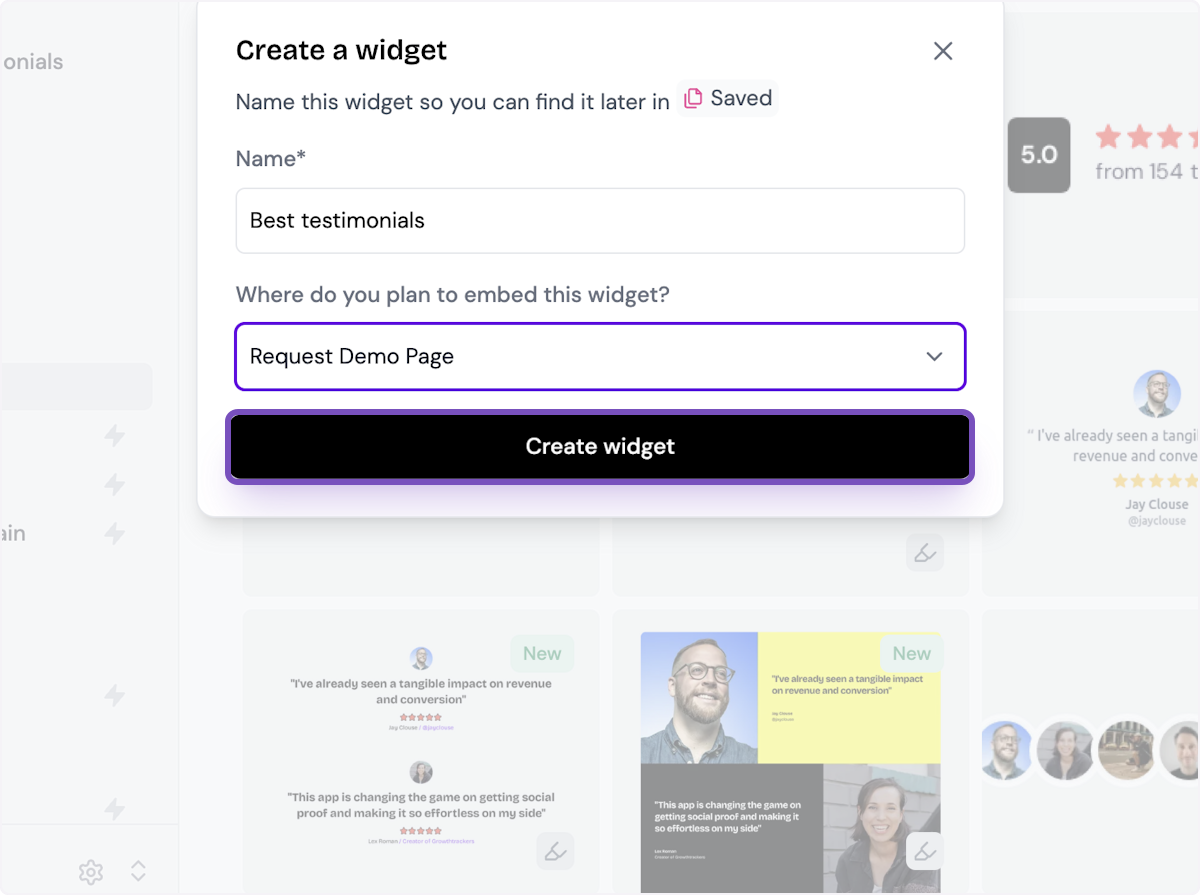
3. Name your widget
Here we've called it Best testimonials

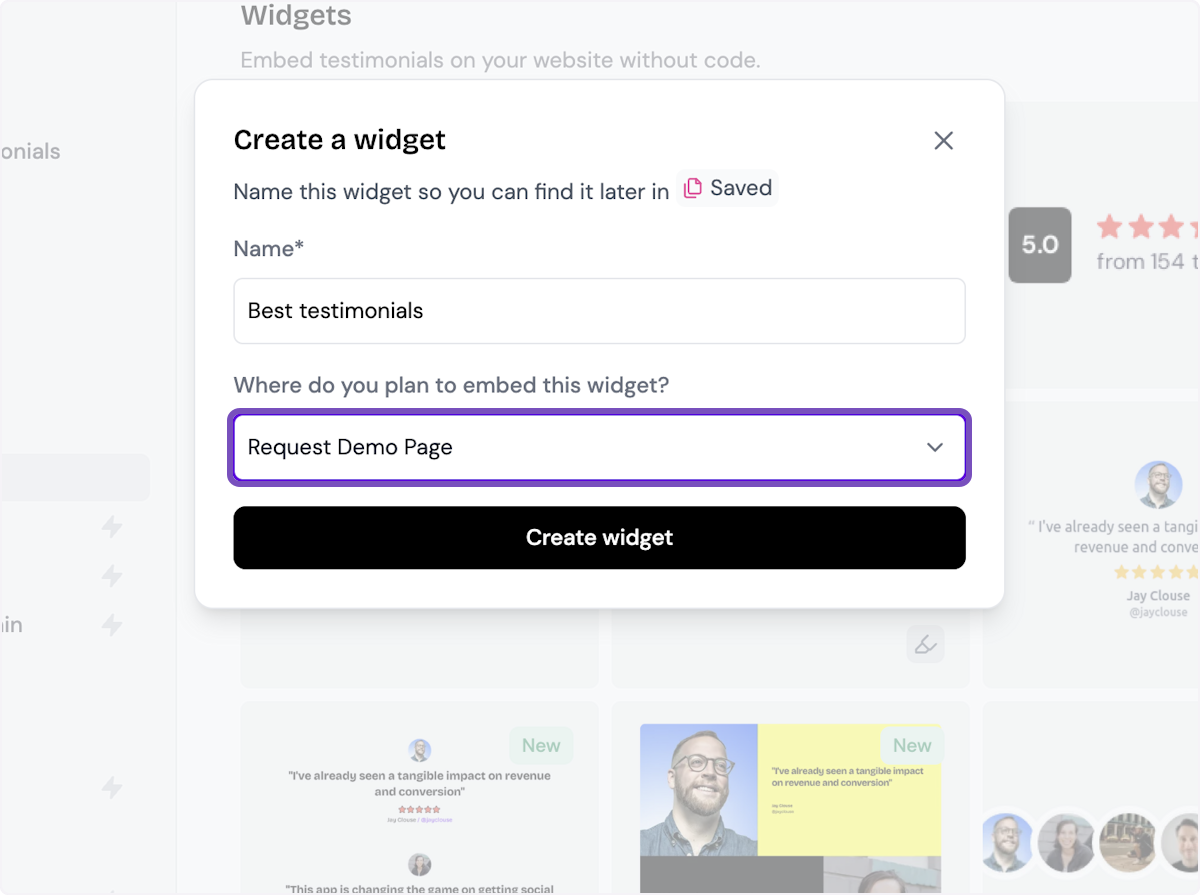
4. Select where you want to embed the widget
This will help you find it later

5. Click on Create widget
Let's start creating the widget

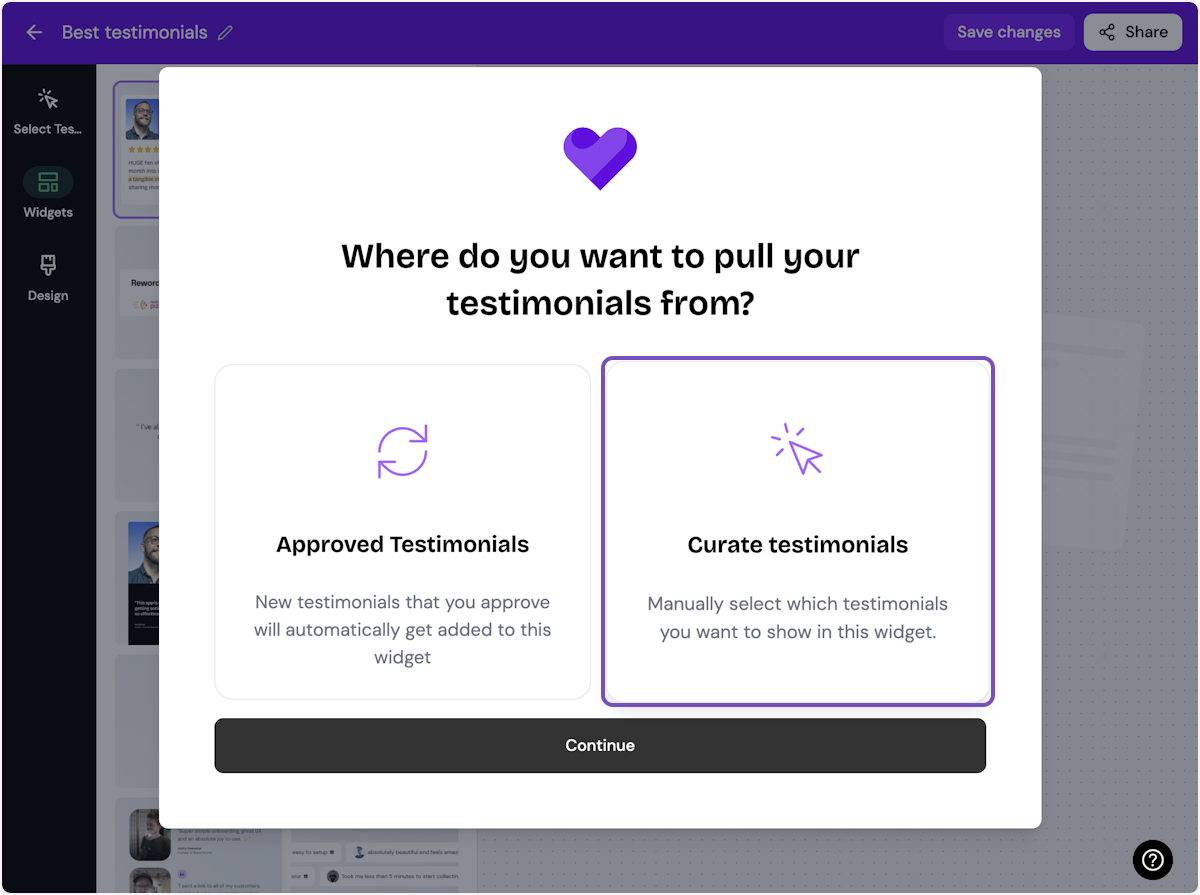
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

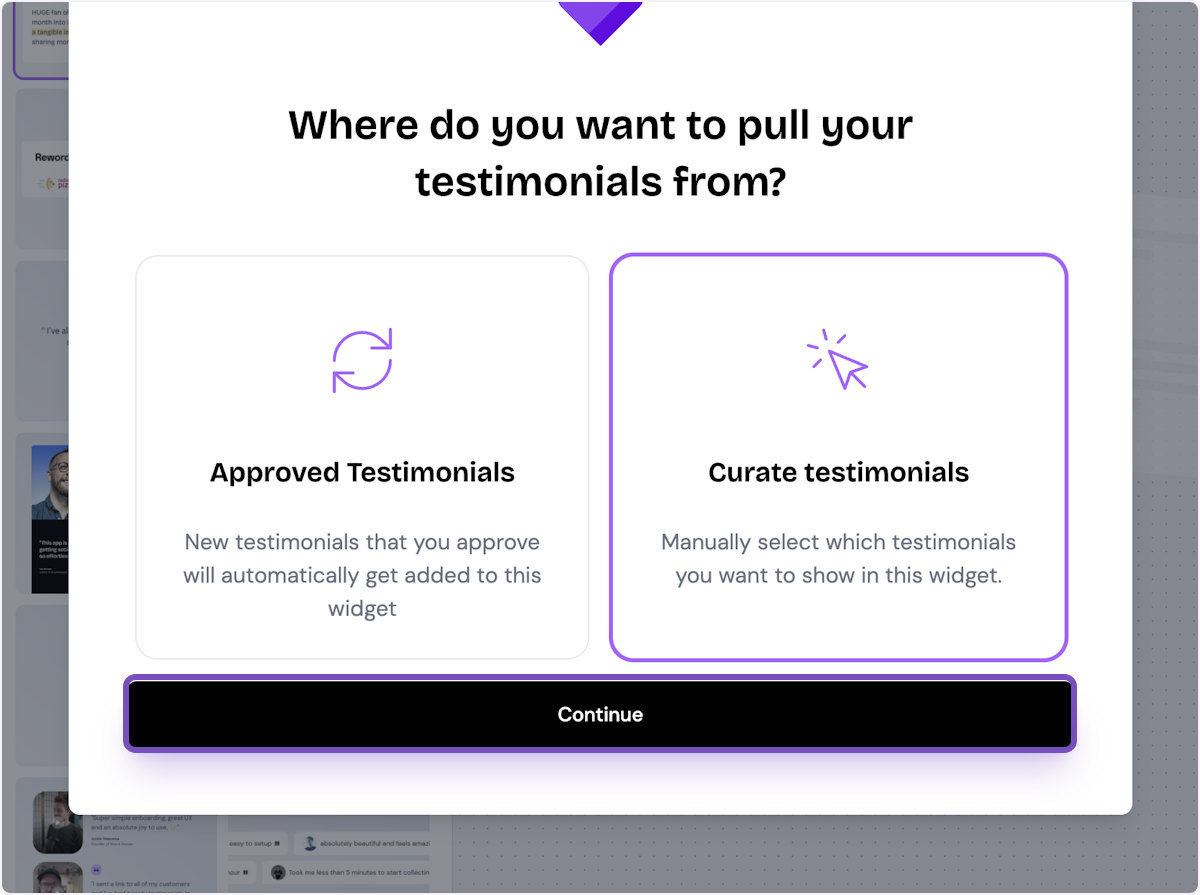
7. Click on Continue

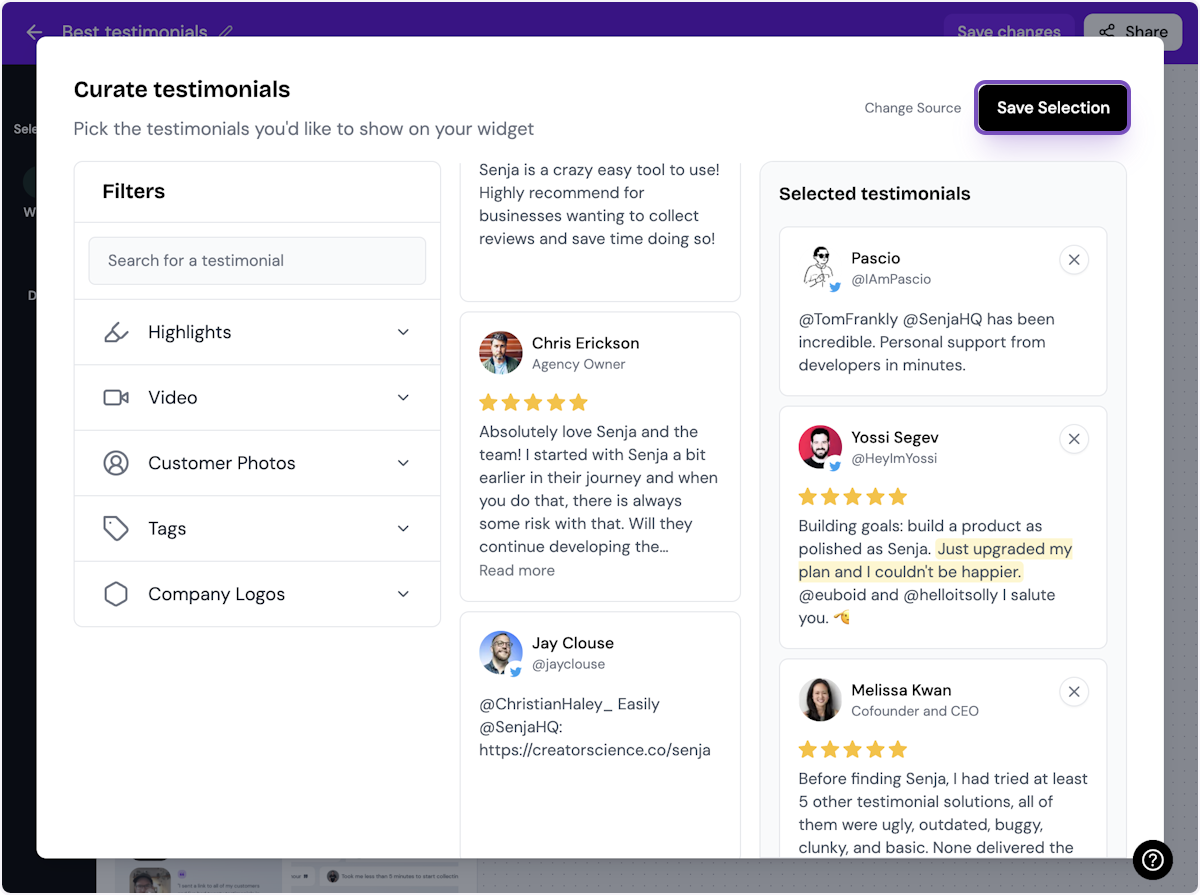
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display.

9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

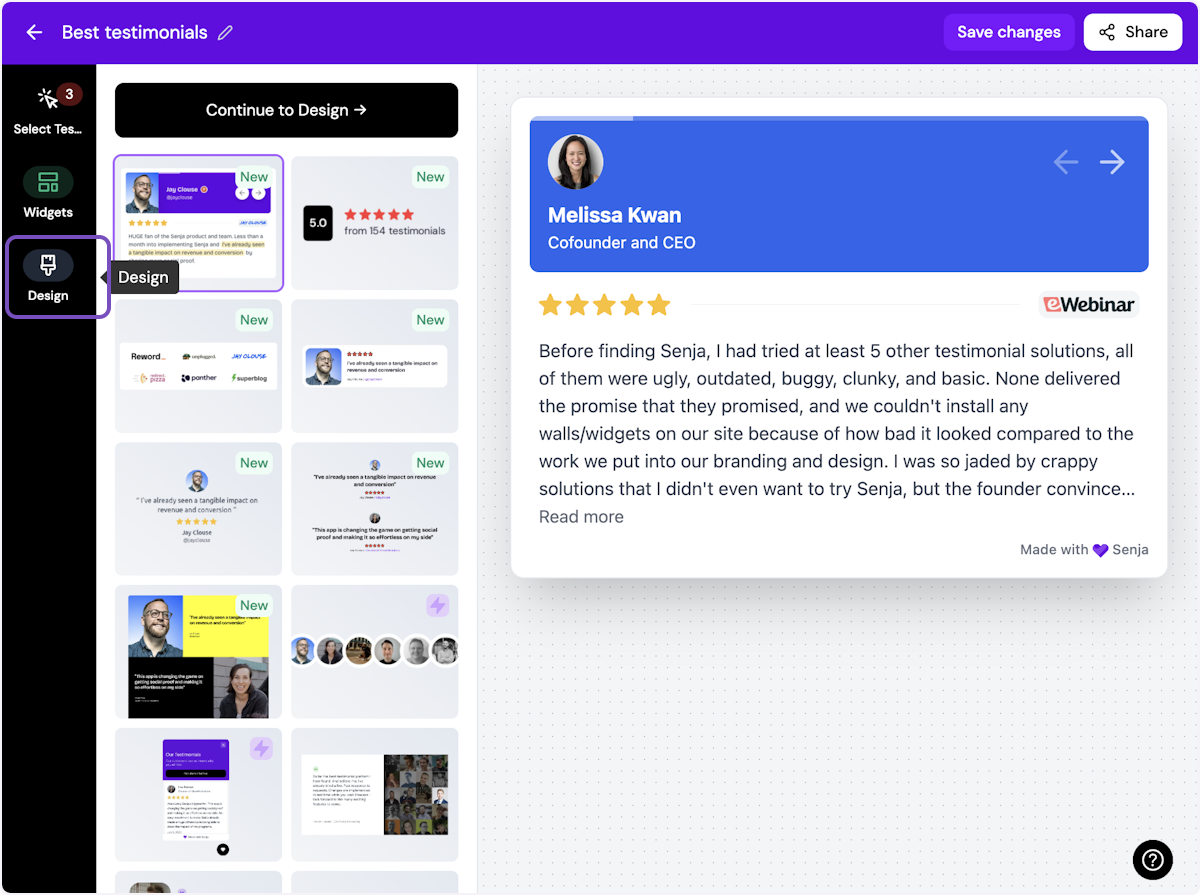
10. Click on Design
Here's your widget. Let's update its design - simplyu c

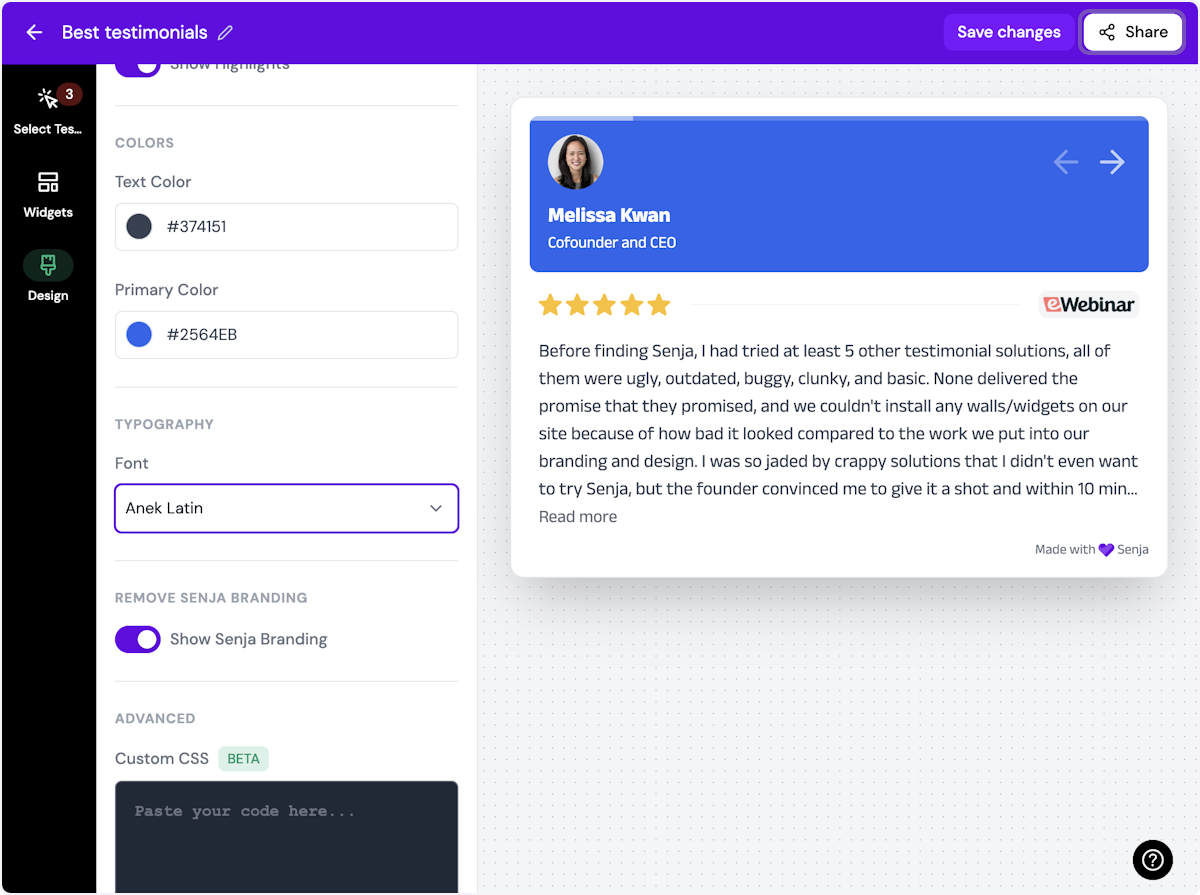
ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with the widget.
11. Click on Share
I'm happy with the design changes, so now it's time to share the widget. Click on Share.

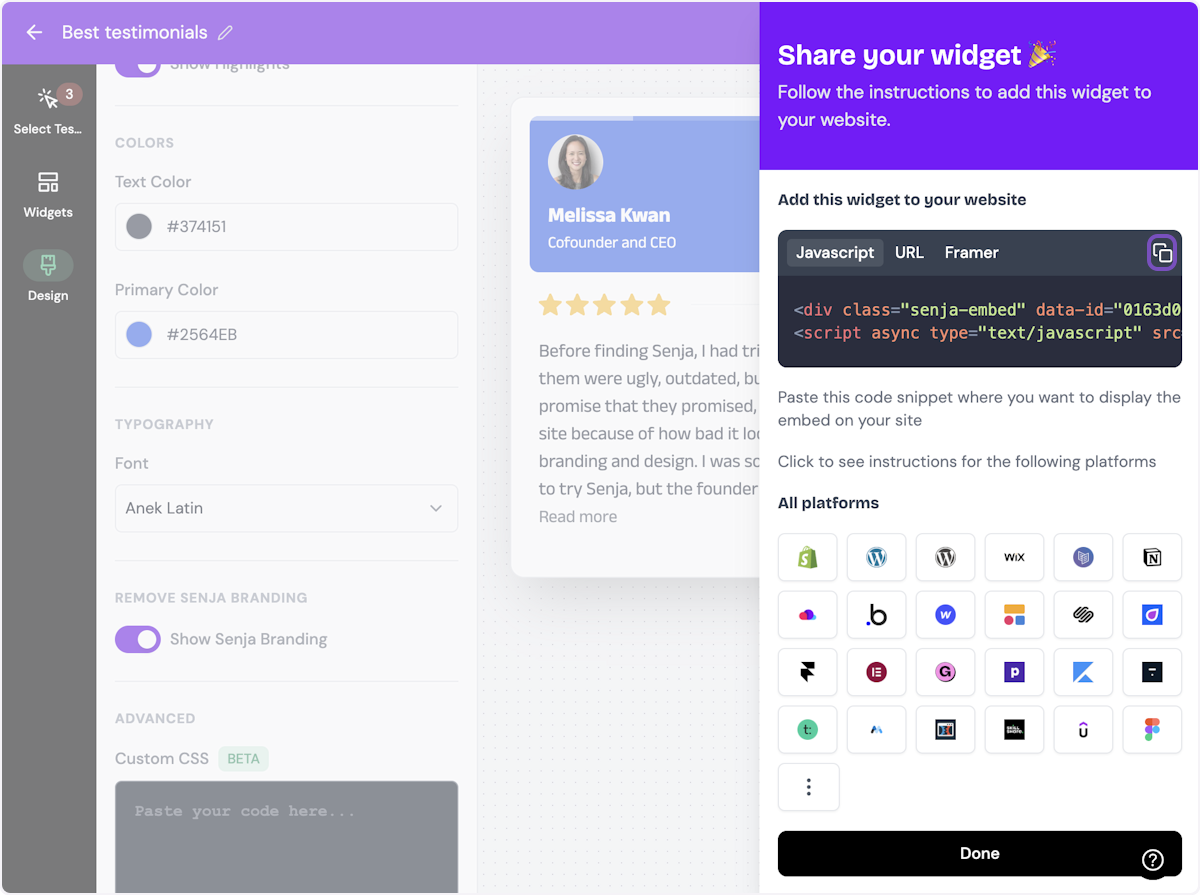
12. Click on the copy icon
This will copy the widget code for use on any landing page tool

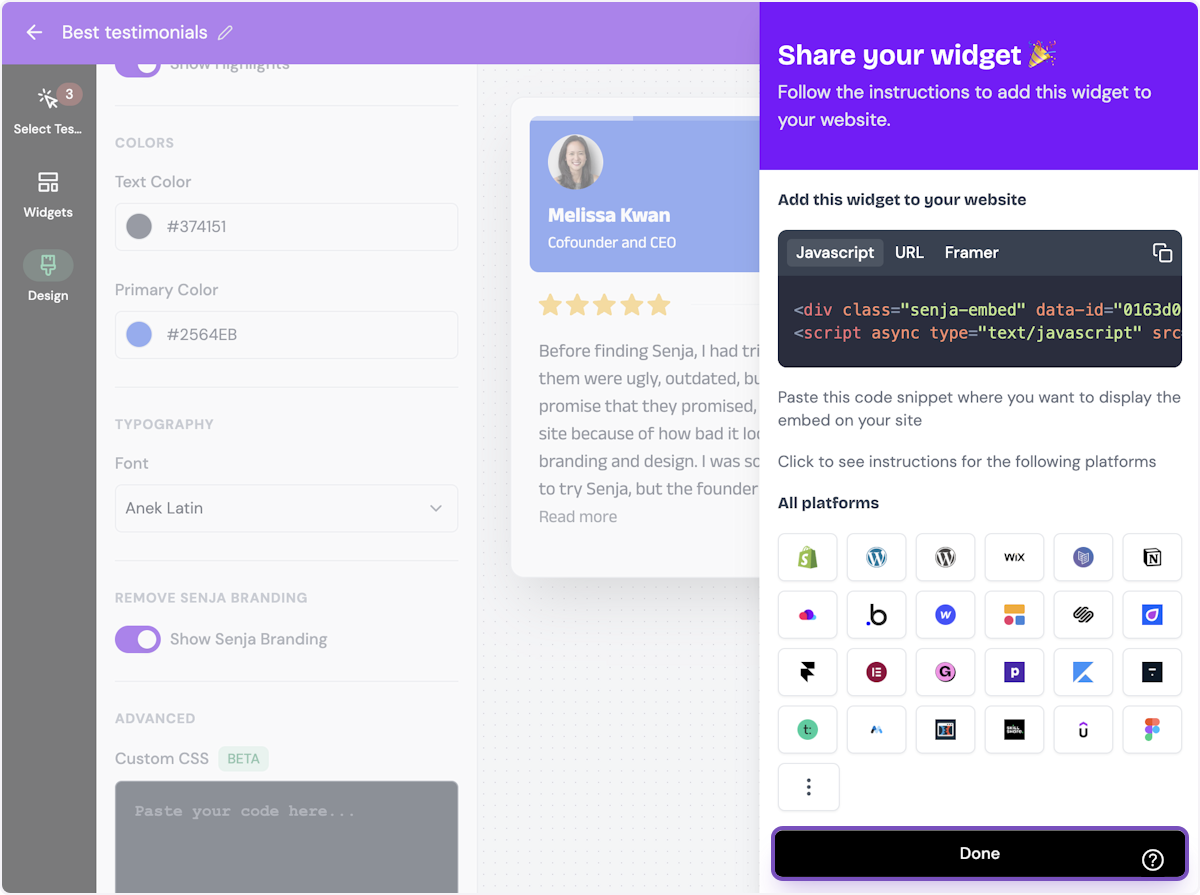
13. Click on Done
The code is copied and you're read to navigate to your landing page tool

Want a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
You’re done in Senja. Now move over to your Wordpress site!
Click on "Pages" in the WordPress dashboard

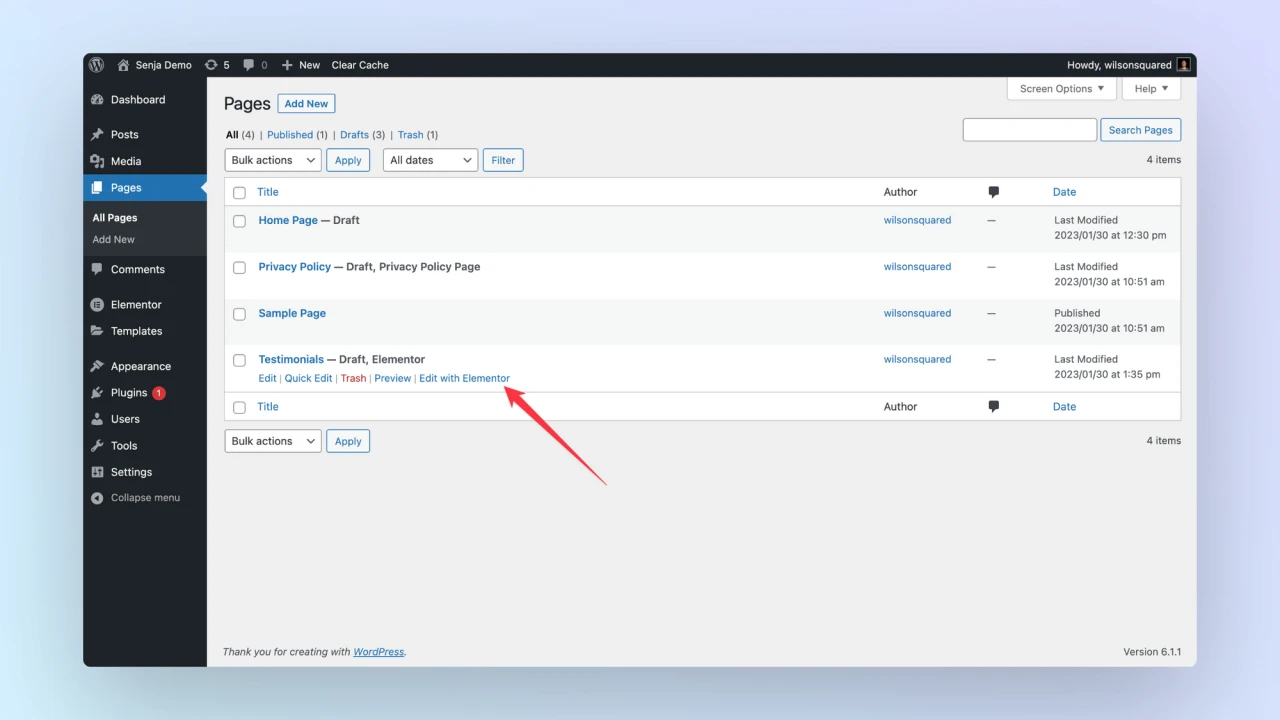
Find the page you want to add your online reviews to and click on the “Edit with Elementor” button.

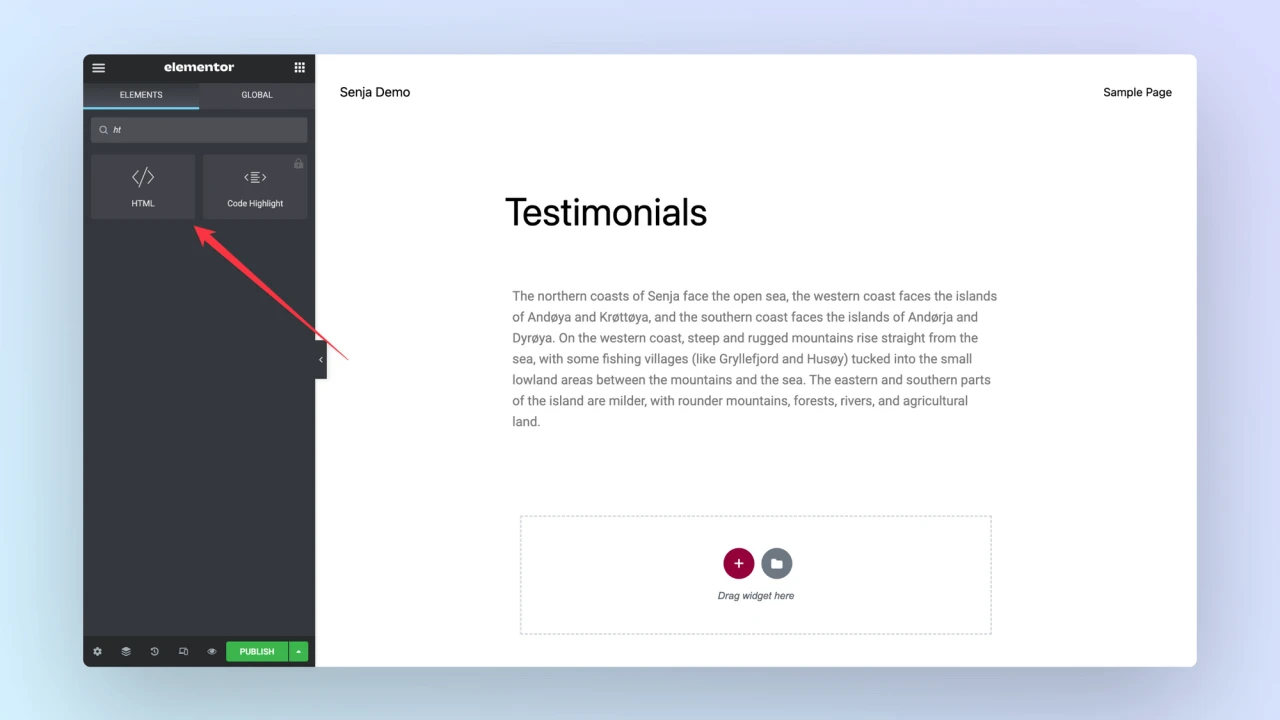
In the elements browser, search for the “HTML Element.”

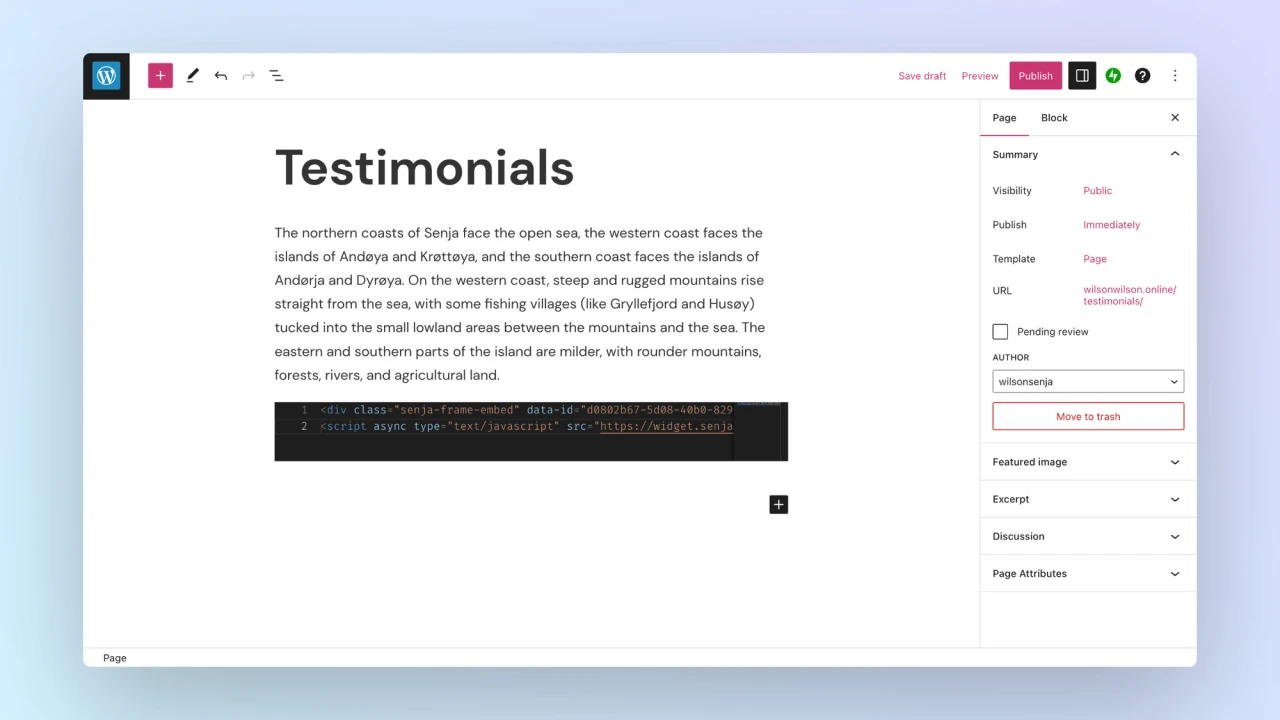
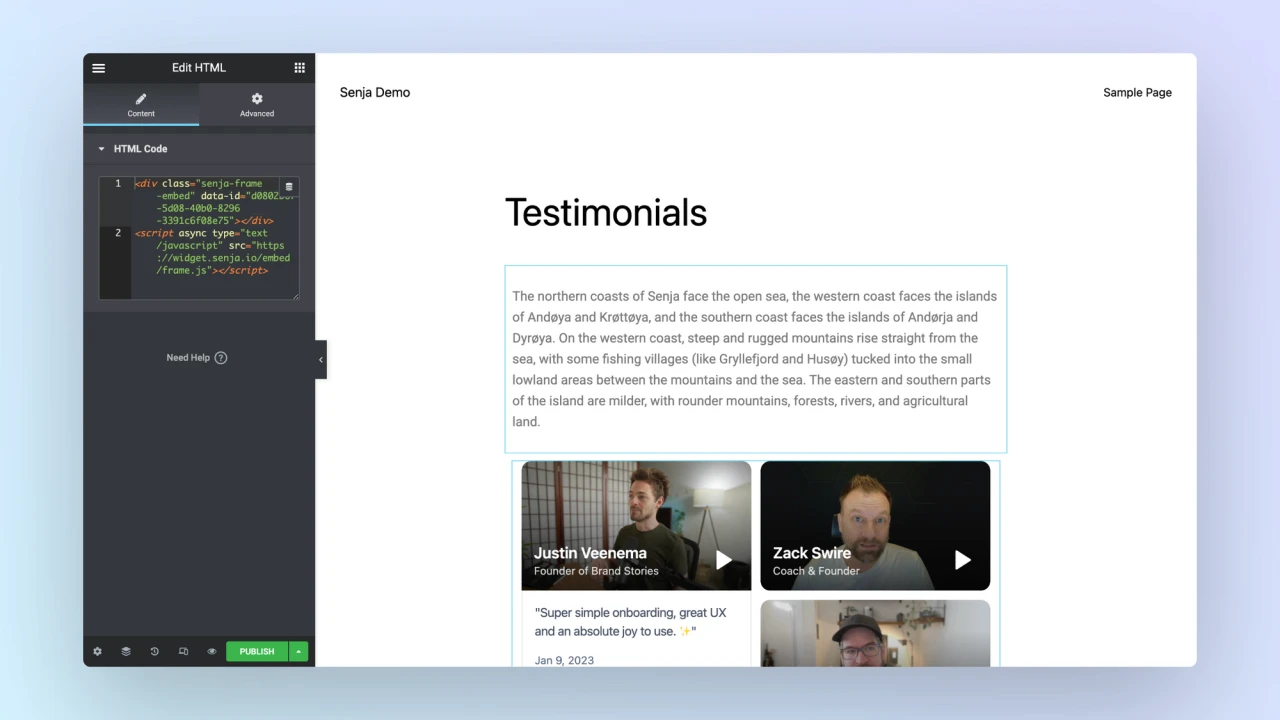
Paste the Senja embed code

Click on the Publish Button.

Drag the HTML Element, then drop it on your page.
Now paste the Senja widget embed code, then hit publish.

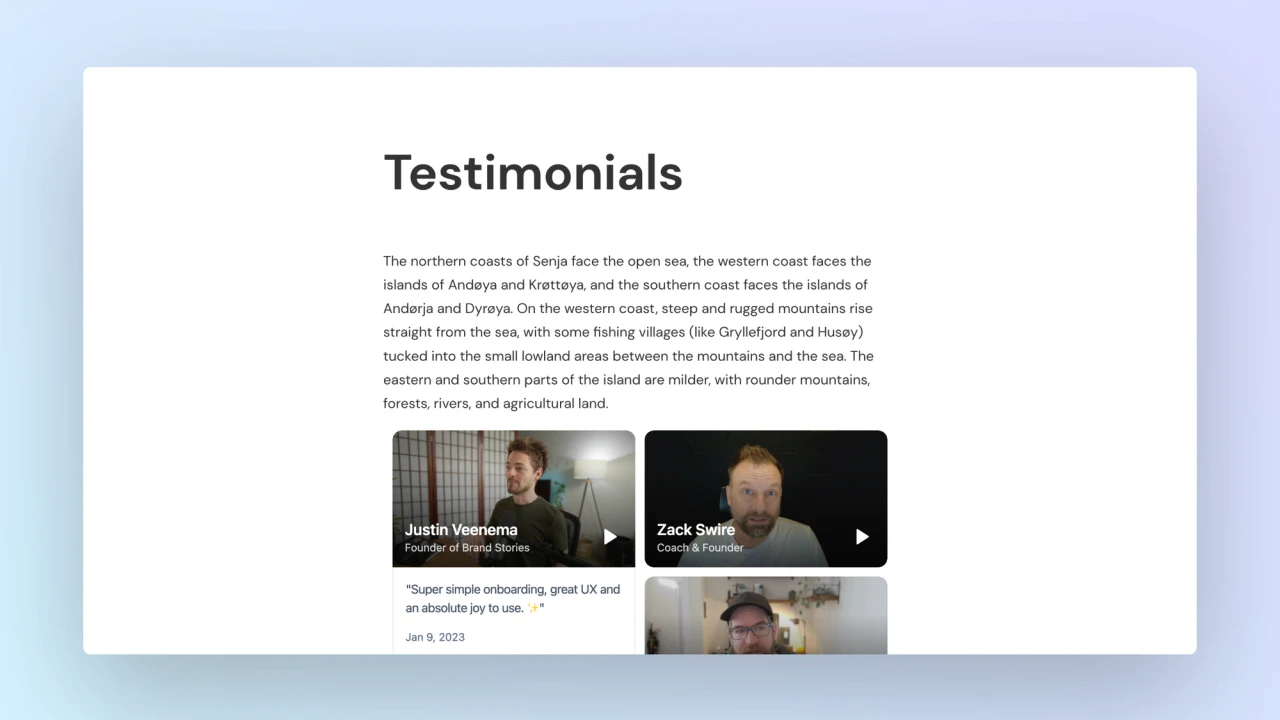
That’s it, your testimonial widget is now looking amazing in Elementor 🥳 Not working for you? Contact us.
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails
