How to add testimonials to Squarespace
Can I…
Upload testimonials to Squarespace as images? | Yes |
Add widgets to Squarespace using the Senja code snippet? | Yes |
Add testimonials to Squarespace with an app integration? | No |
You want to embed your awesome testimonial widget into Squarespace. Here’s how.
Add your Senja testimonials to Squarespace
Create and share your widget
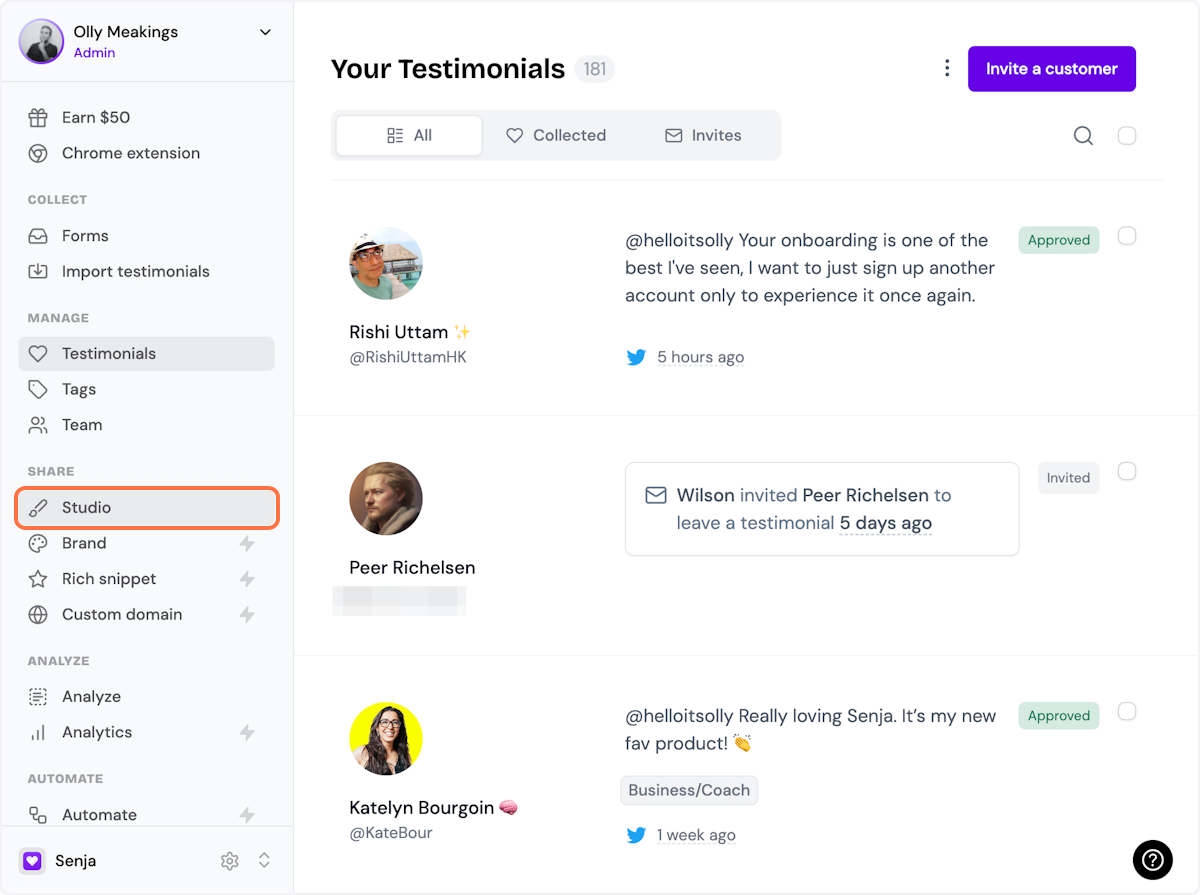
1. Click on Studio

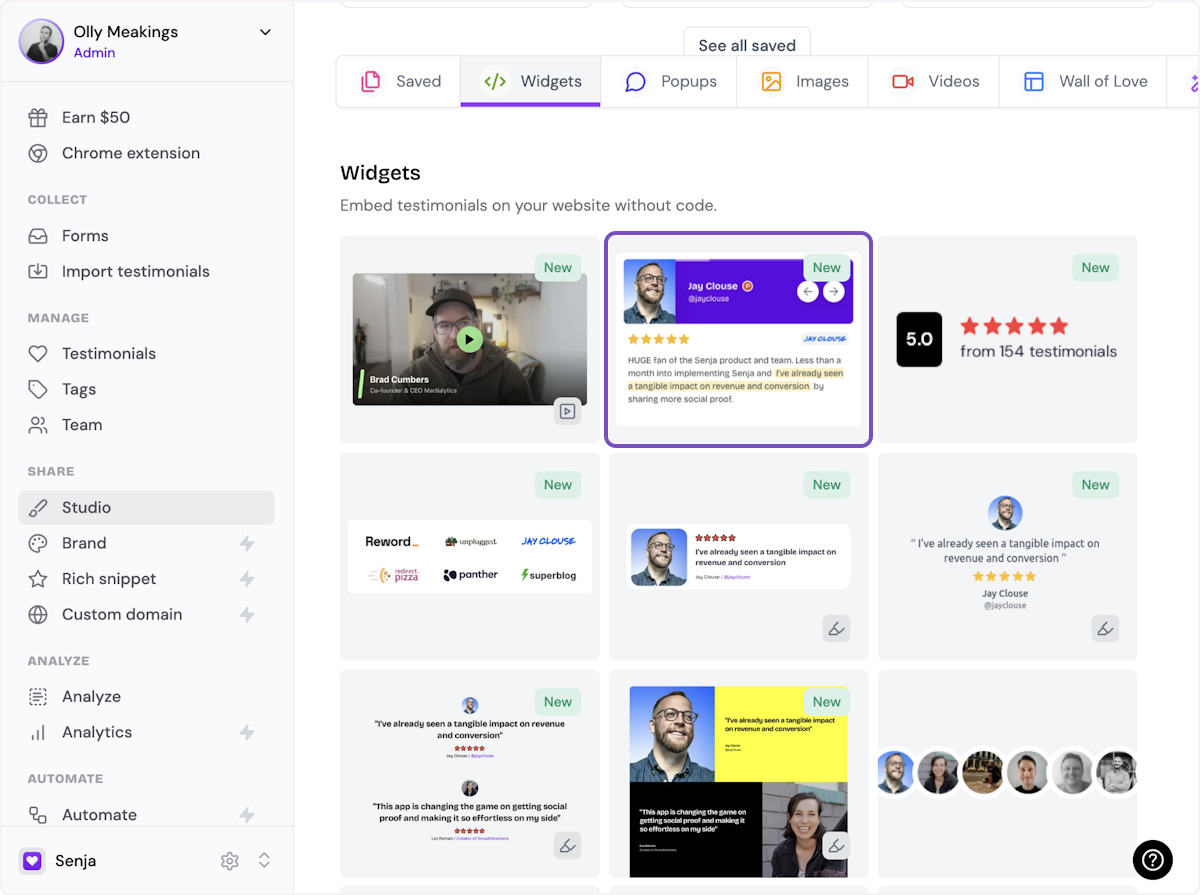
2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

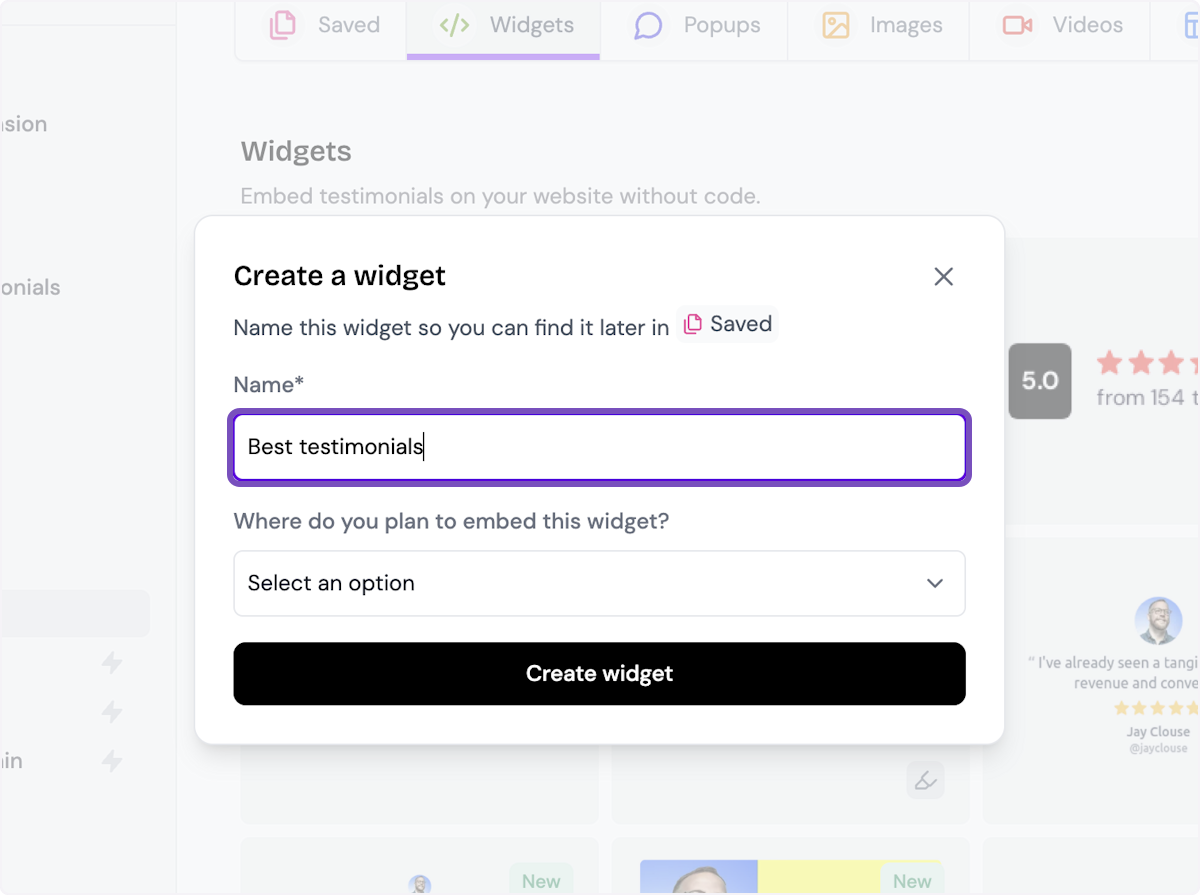
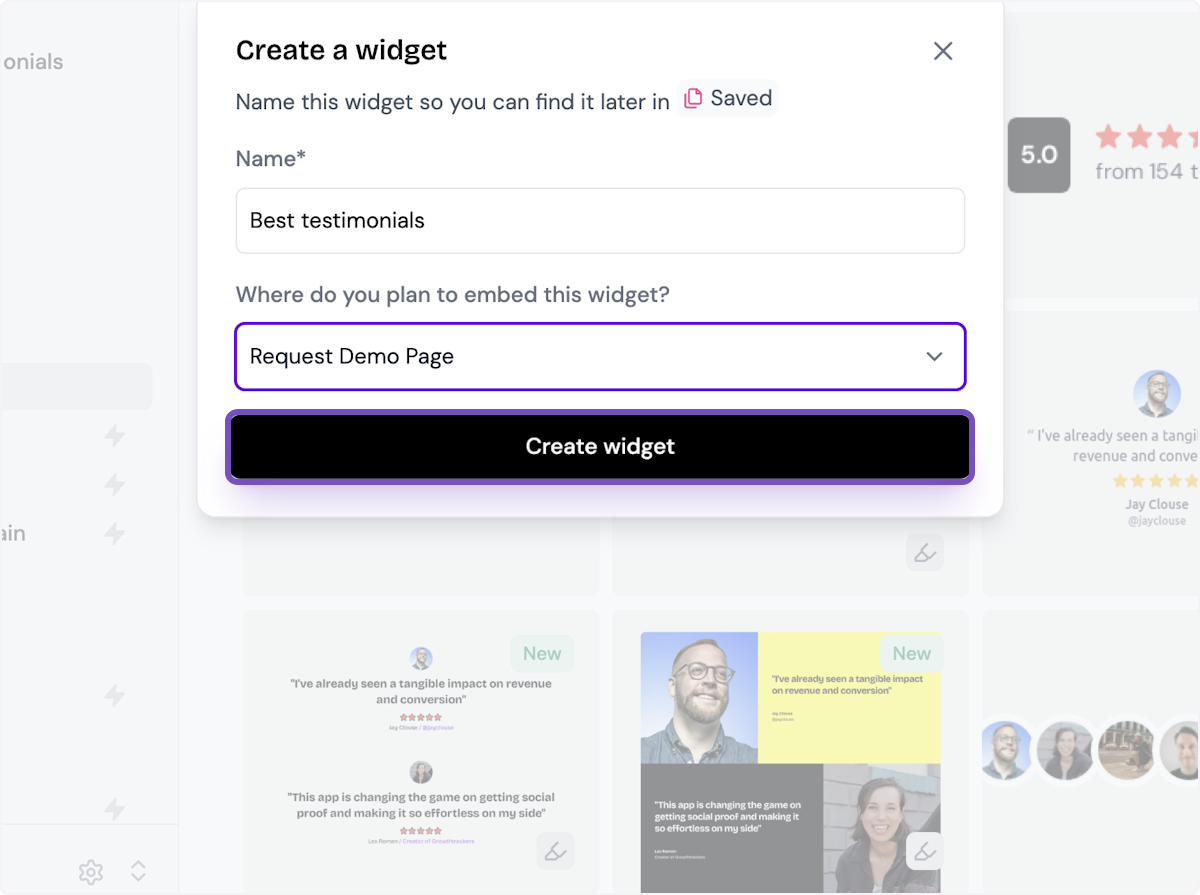
3. Name your widget
Here we've called it Best testimonials

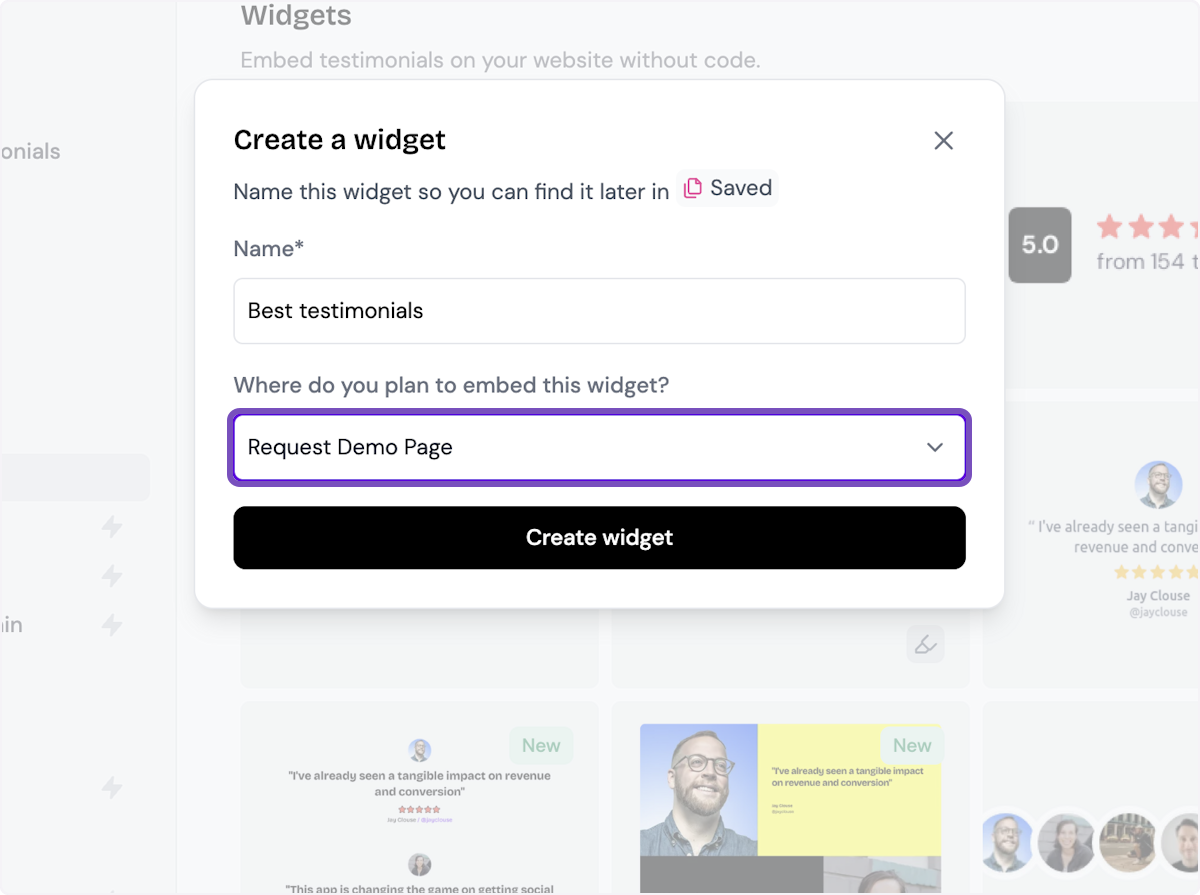
4. Select where you want to embed the widget
This will help you find it later

5. Click on Create widget
Let's start creating the widget

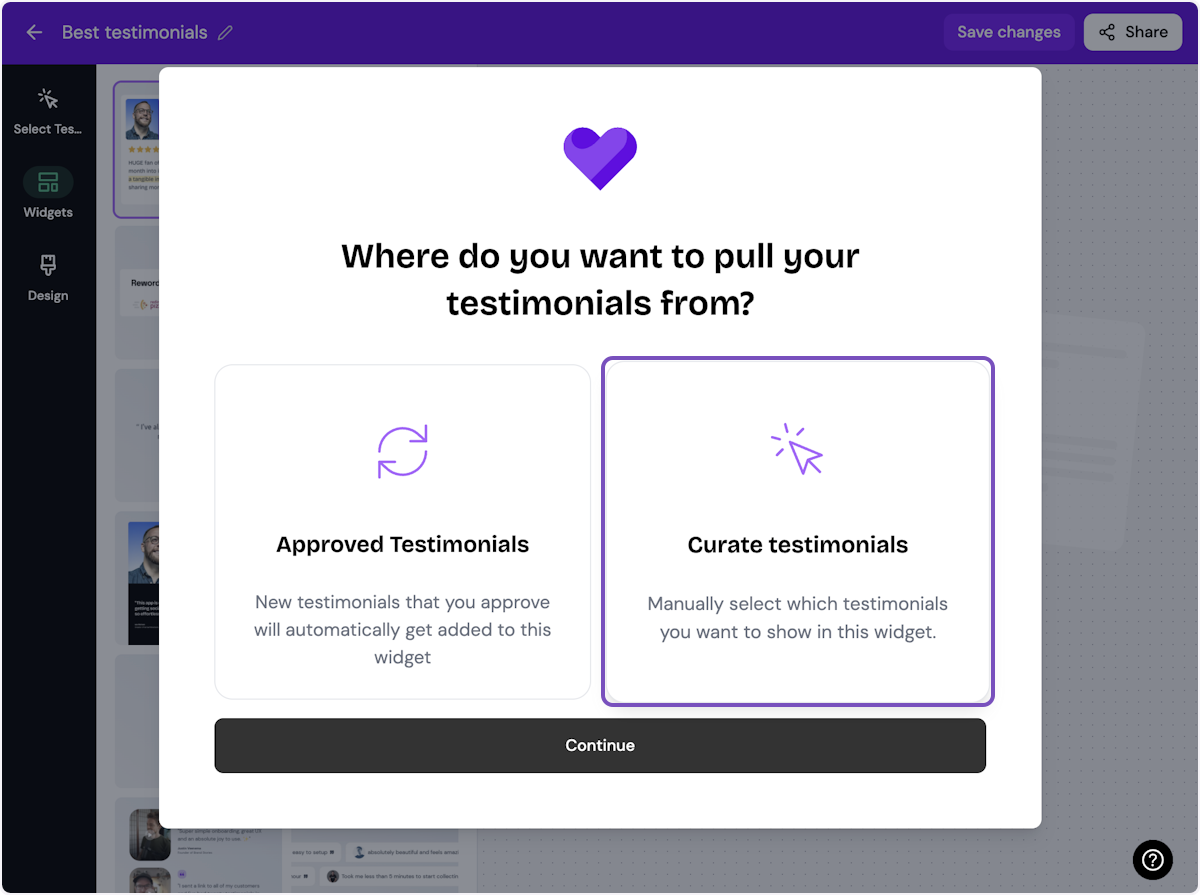
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

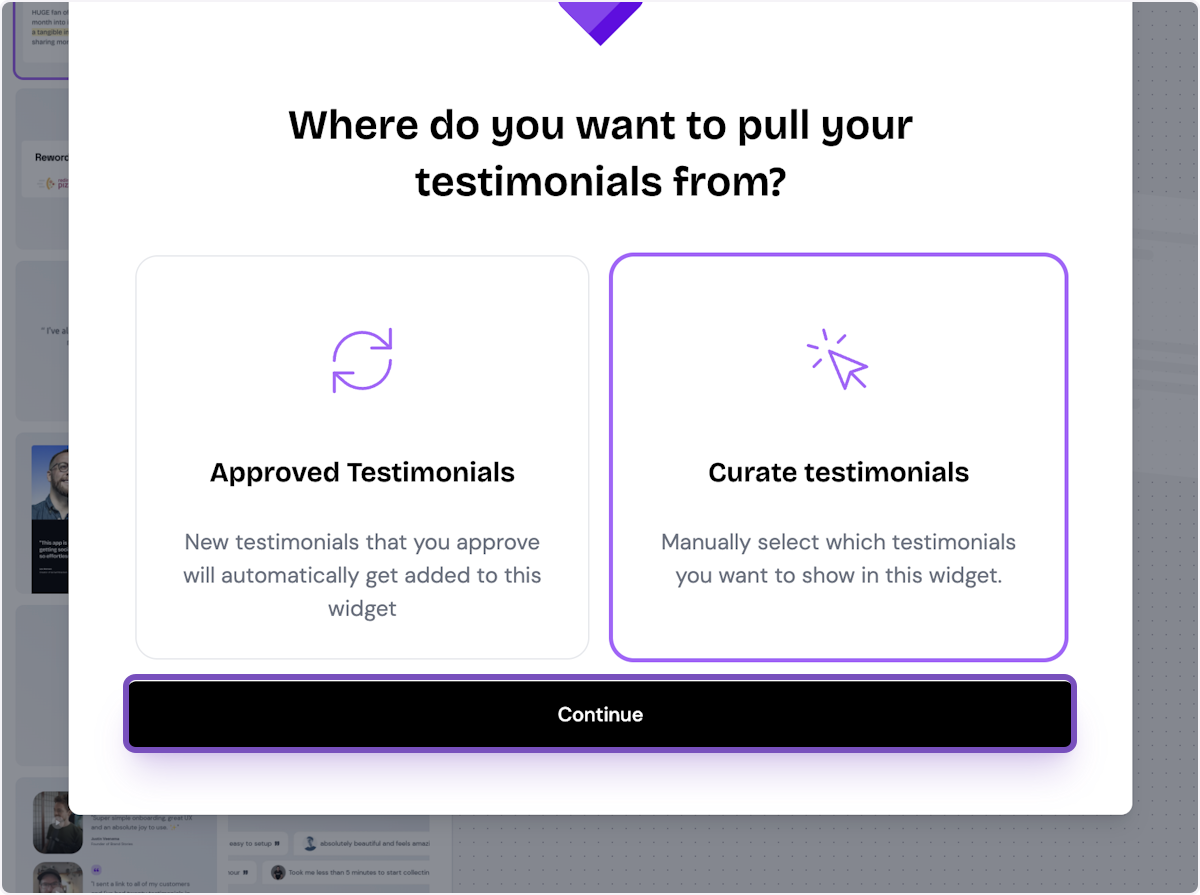
7. Click on Continue

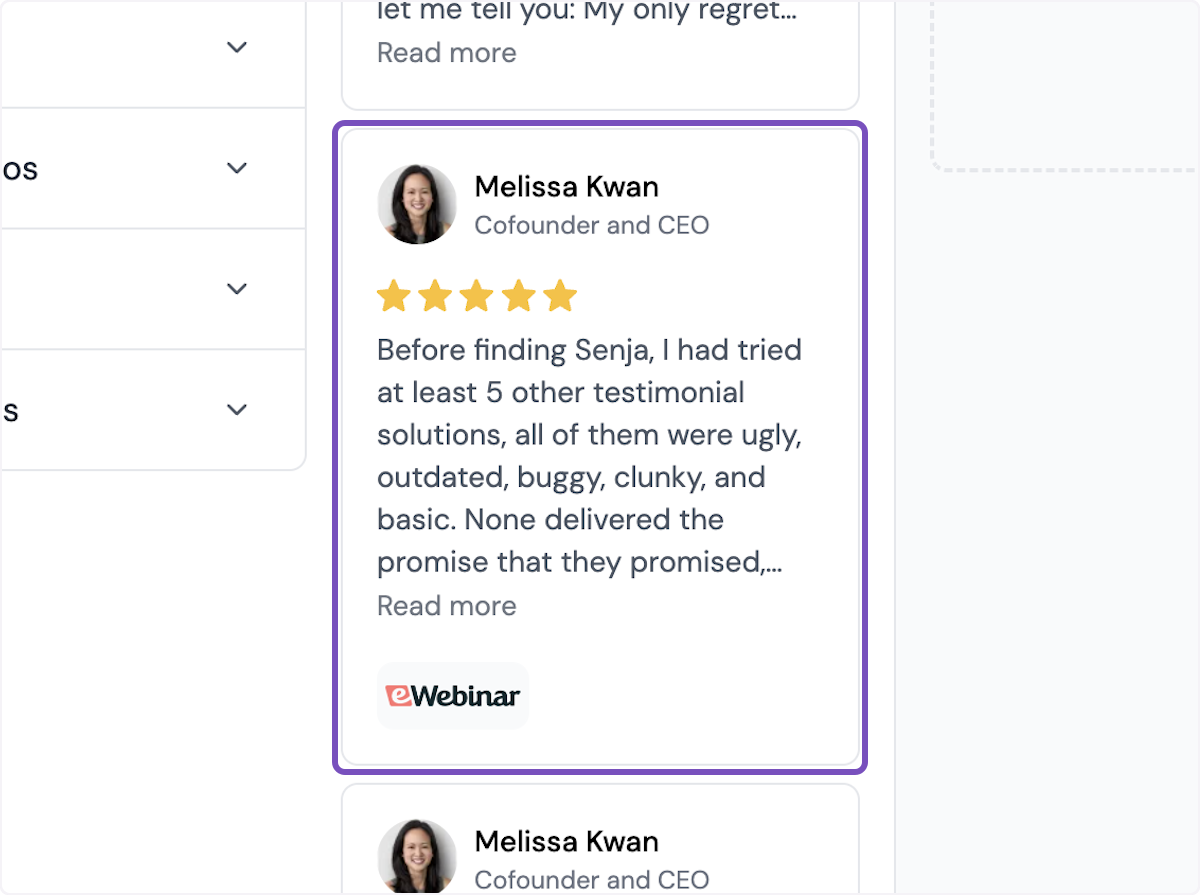
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display.

9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

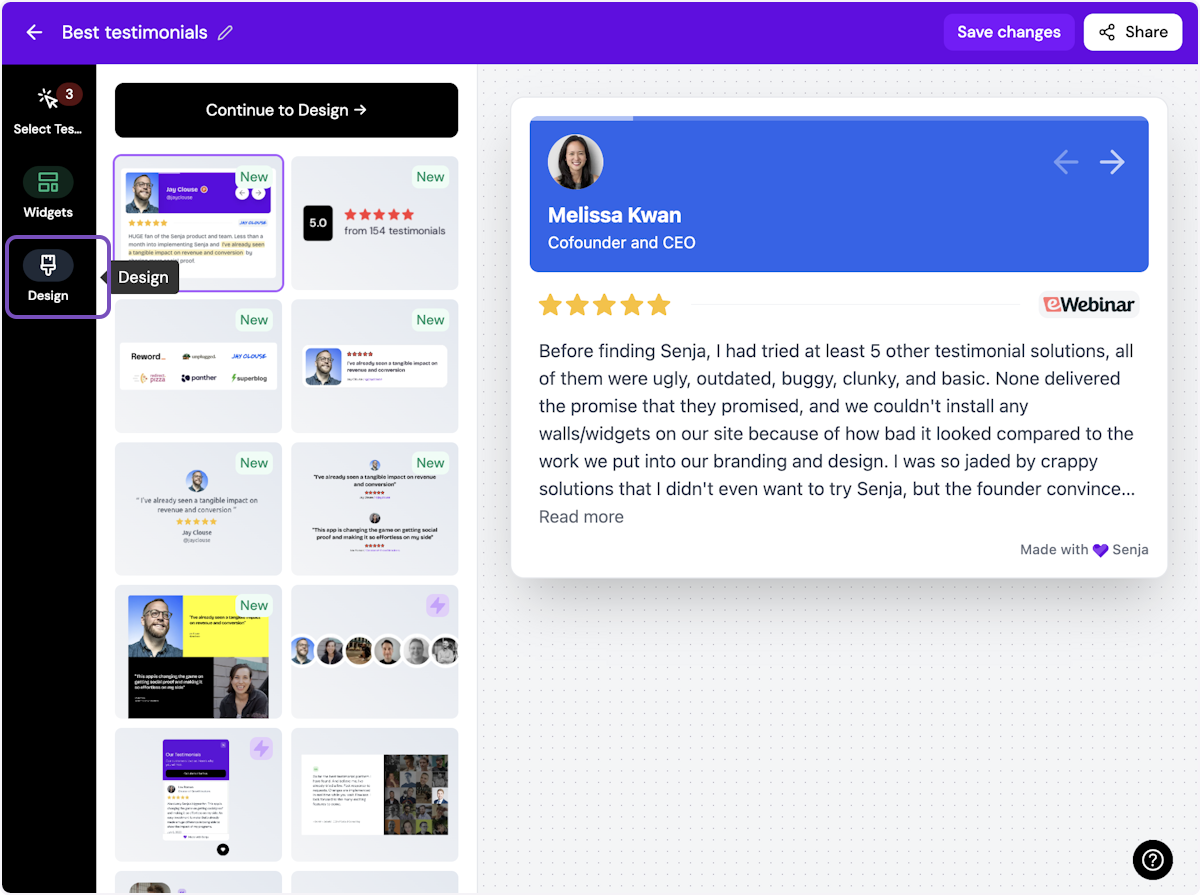
10. Click on Design
Here's your widget. Let's update its design - simplyu c

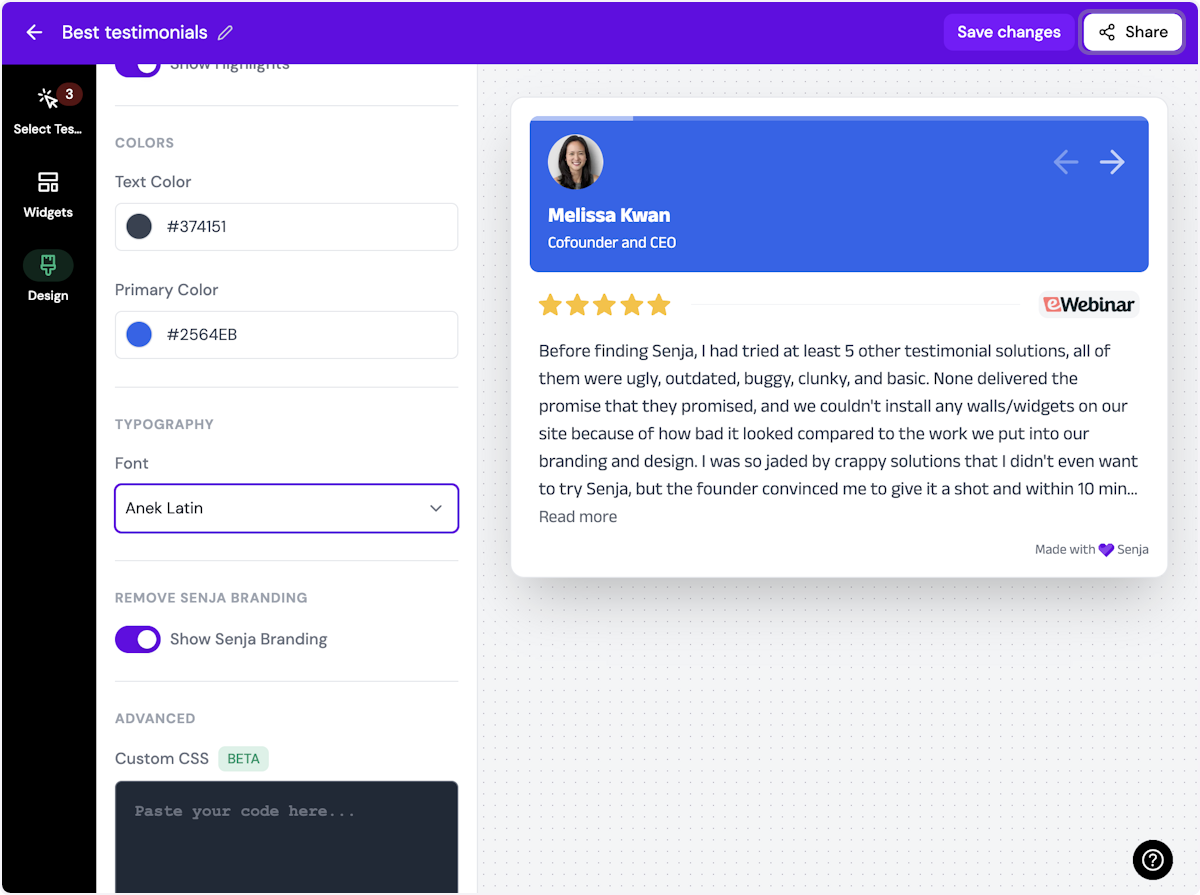
ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with the widget.
11. Click on Share
I'm happy with the design changes, so now it's time to share the widget. Click on Share.

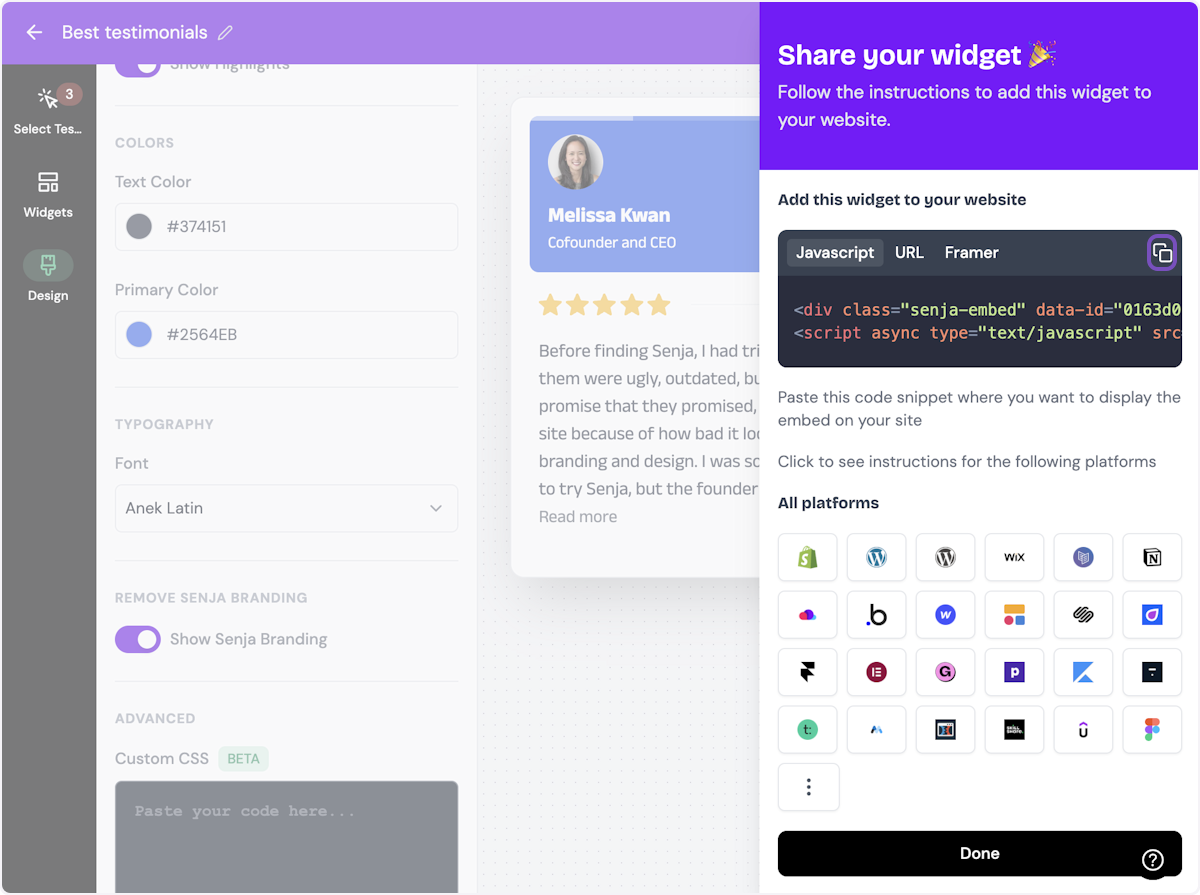
12. Click on the copy icon
This will copy the widget code for use on any landing page tool

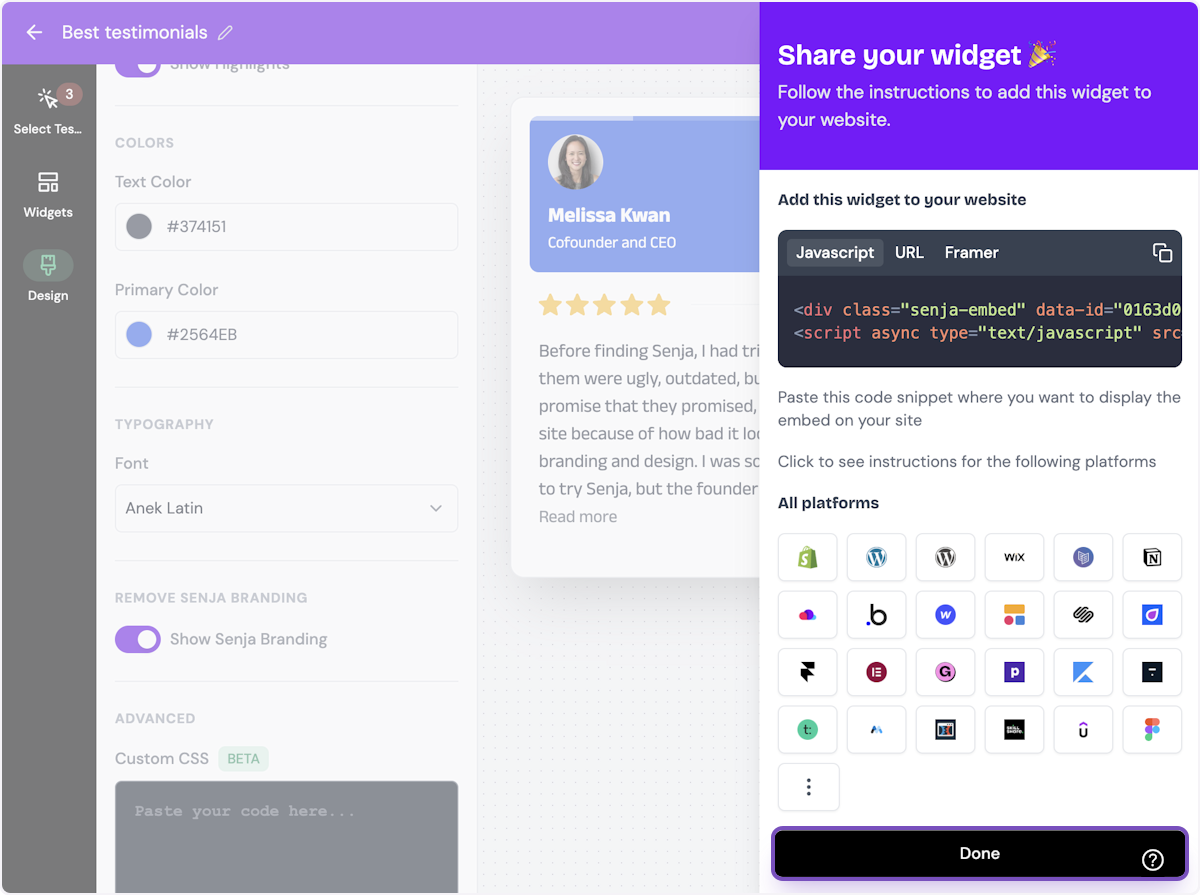
13. Click on Done
The code is copied and you're read to navigate to your landing page tool

Want a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
You’re done in Senja. Switch to your Squarespace account.
In Squarespace
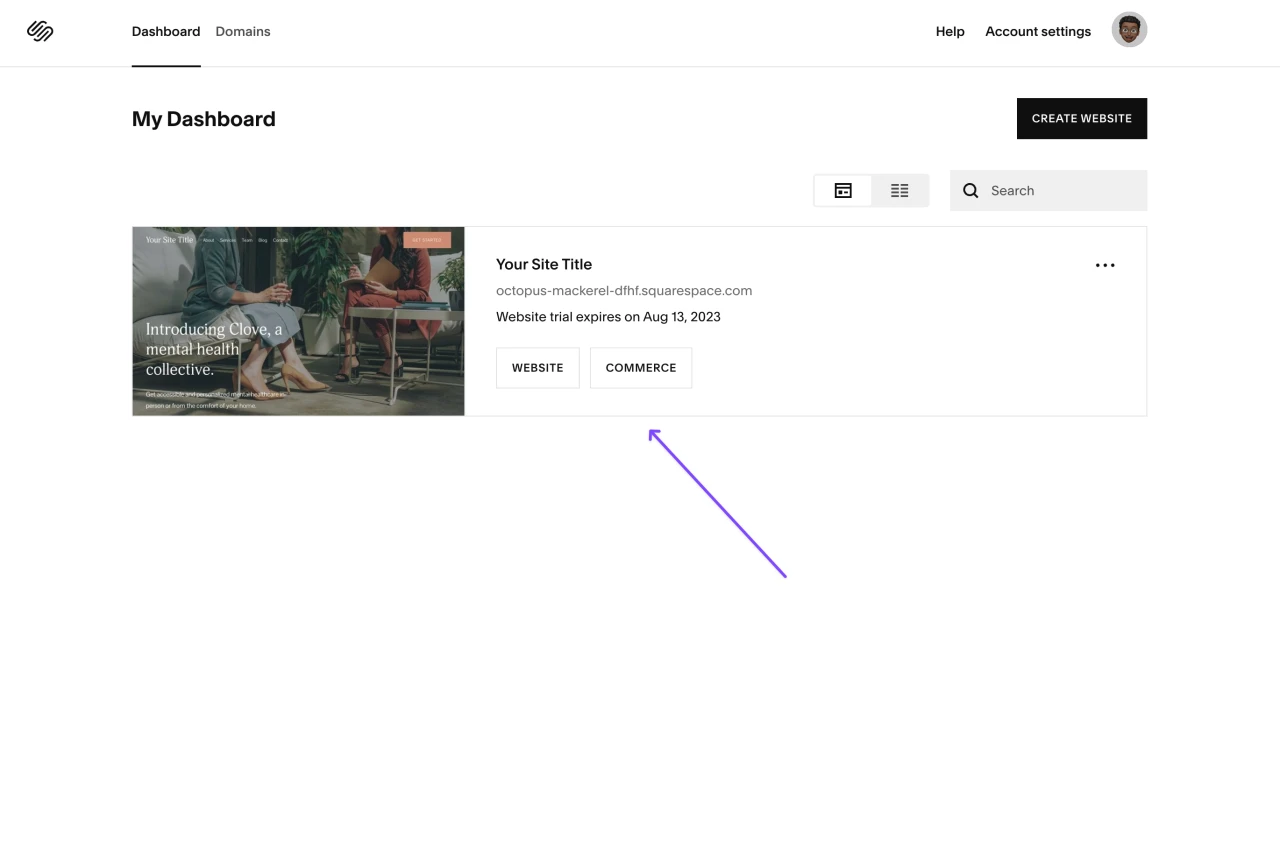
Visit the Squarespace dashboard and click on the site you want to add your testimonial widget to.

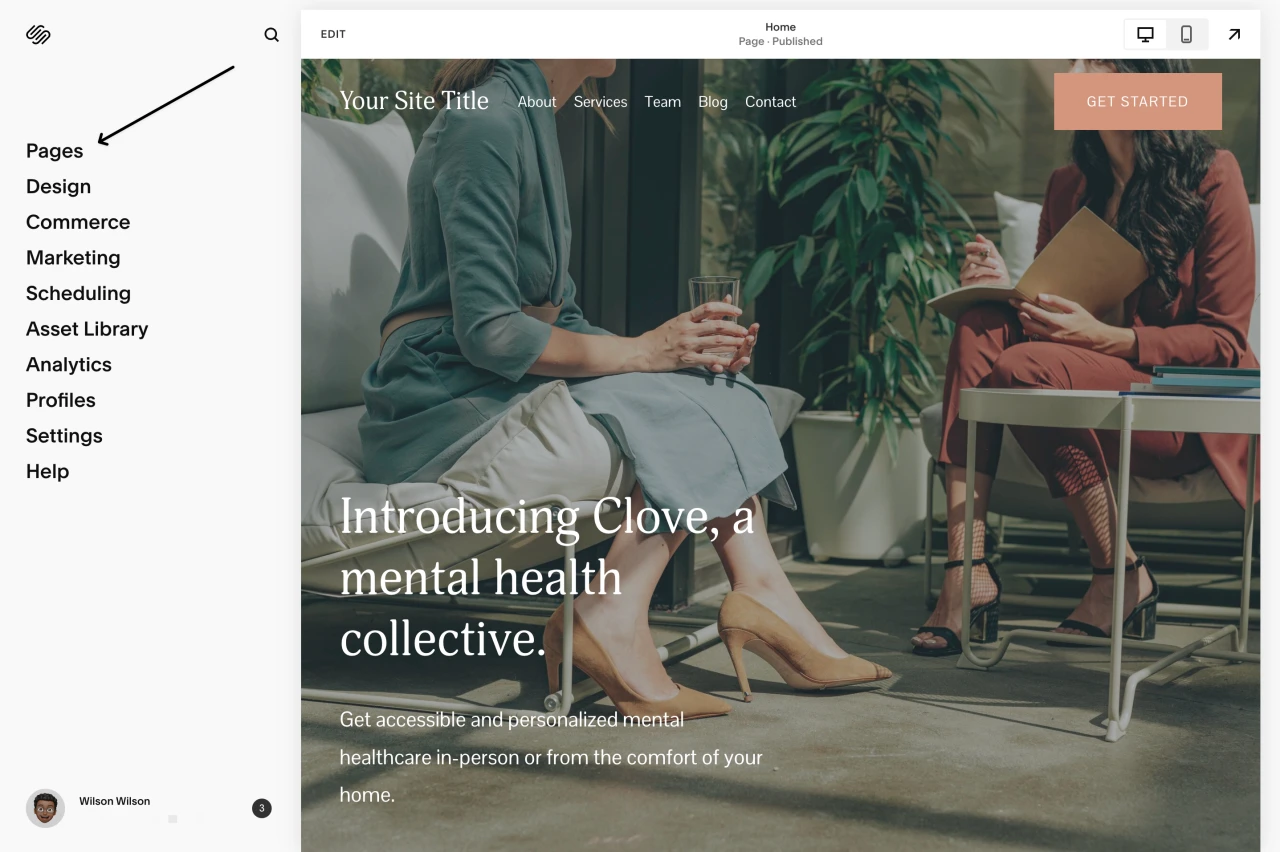
Click on the "Pages" tab on the sidebar.

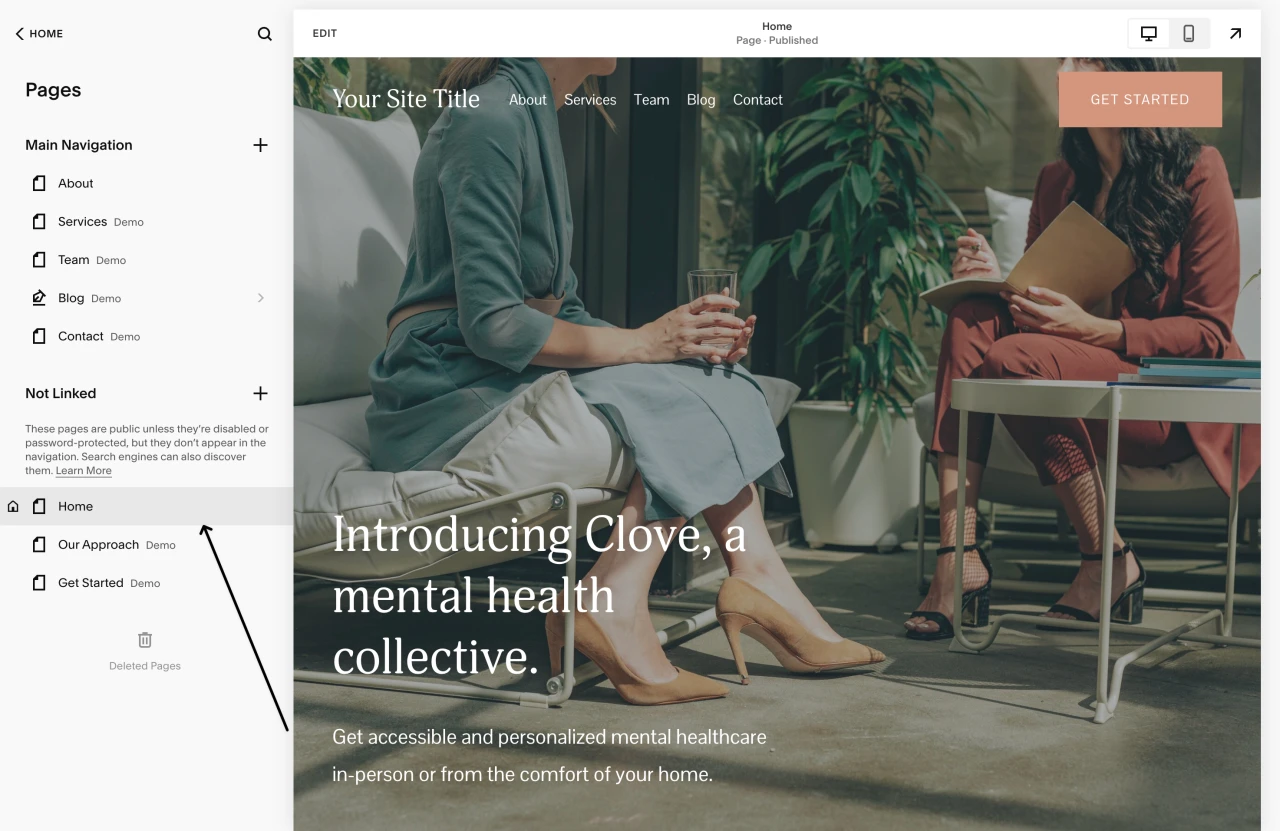
Click on the page you want to add your widget to. In this case, we'll be adding our testimonial widget to our home page.

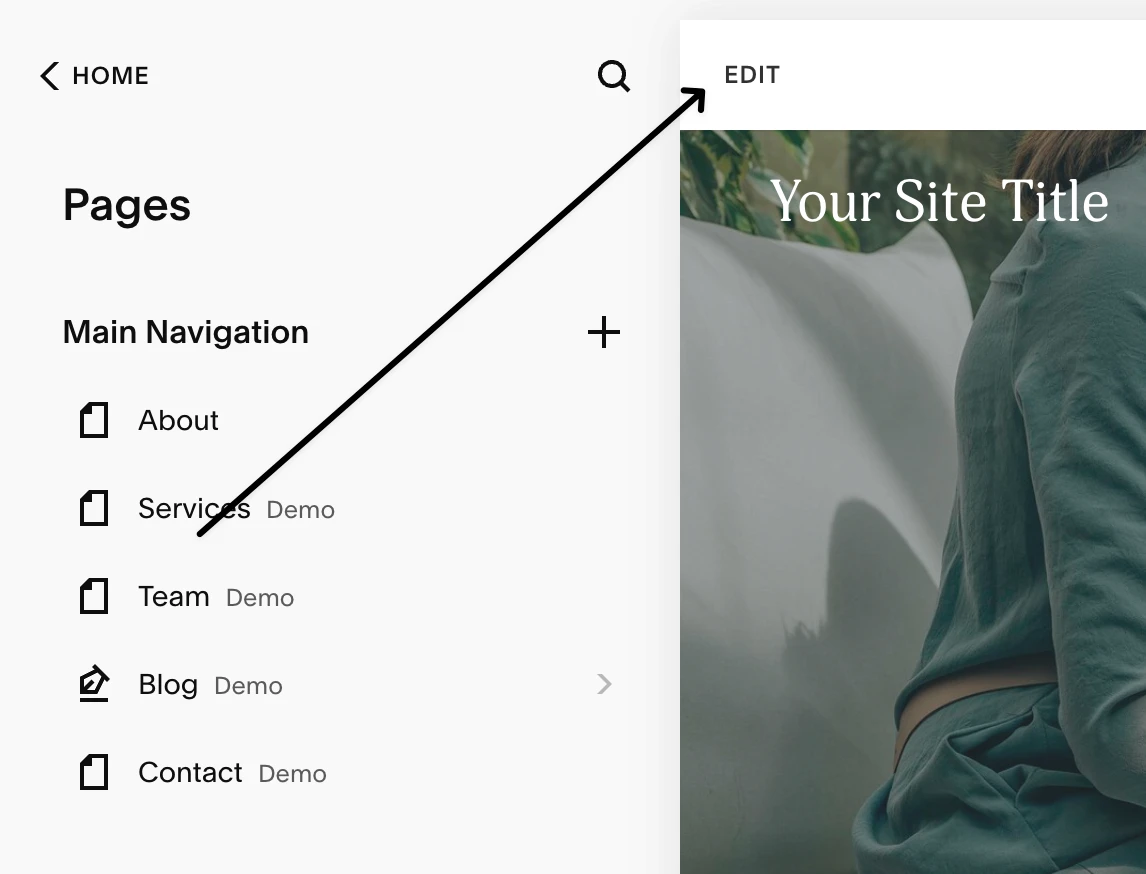
Click on the edit button to edit the page.

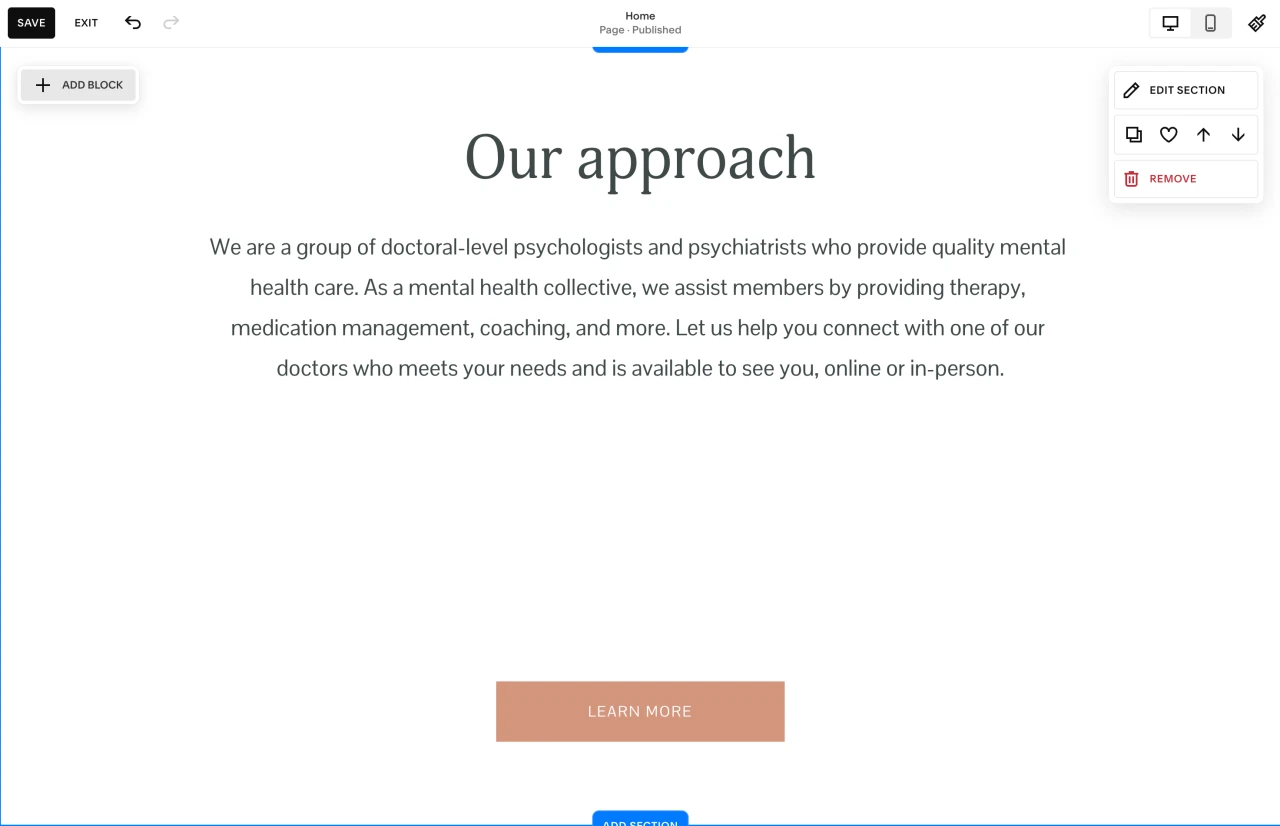
Scroll to the section you want to add your Senja testimonials widget to then click on the "Add block" button.

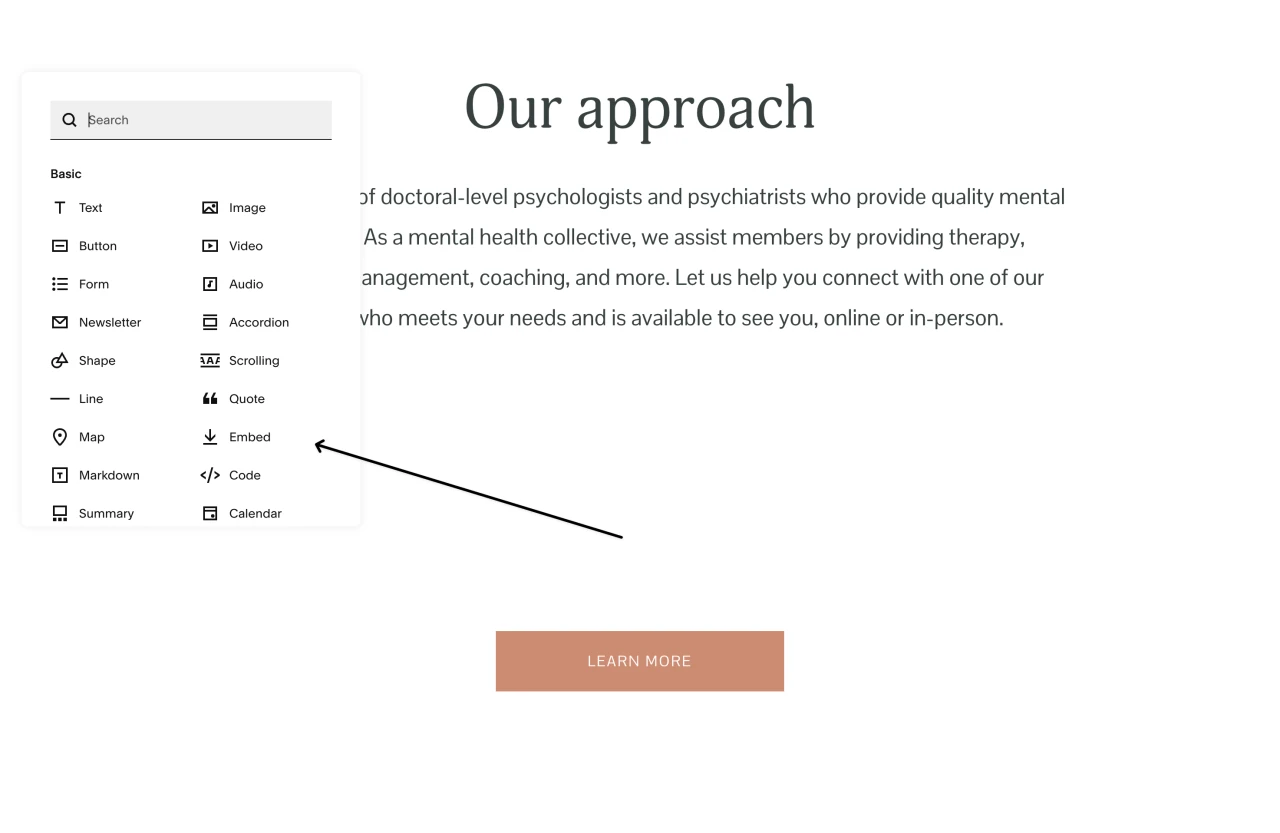
Select the "Embed" block.

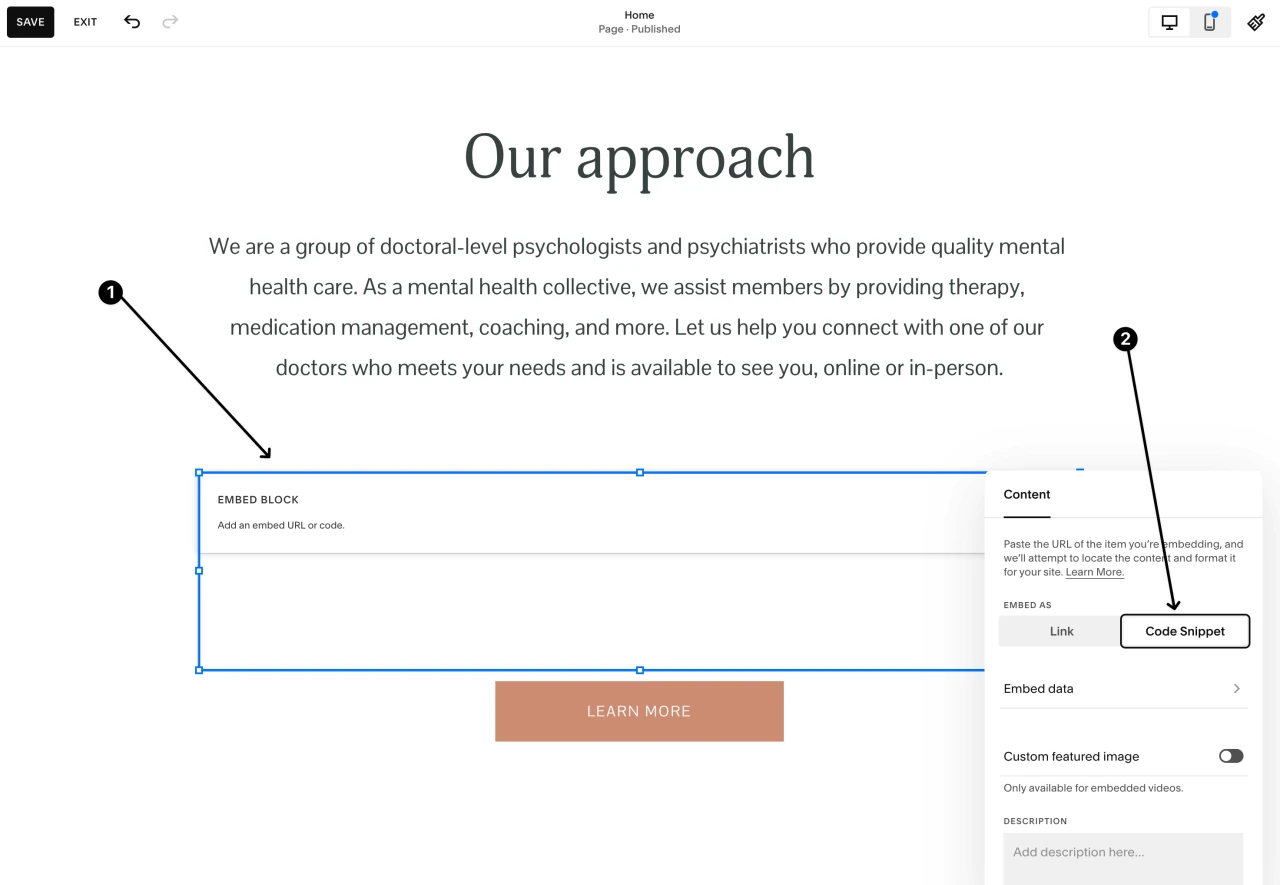
Place the embed block where you want your testimonial widget to be on the page. In the content panel of the embed, click on "Code Snippet."

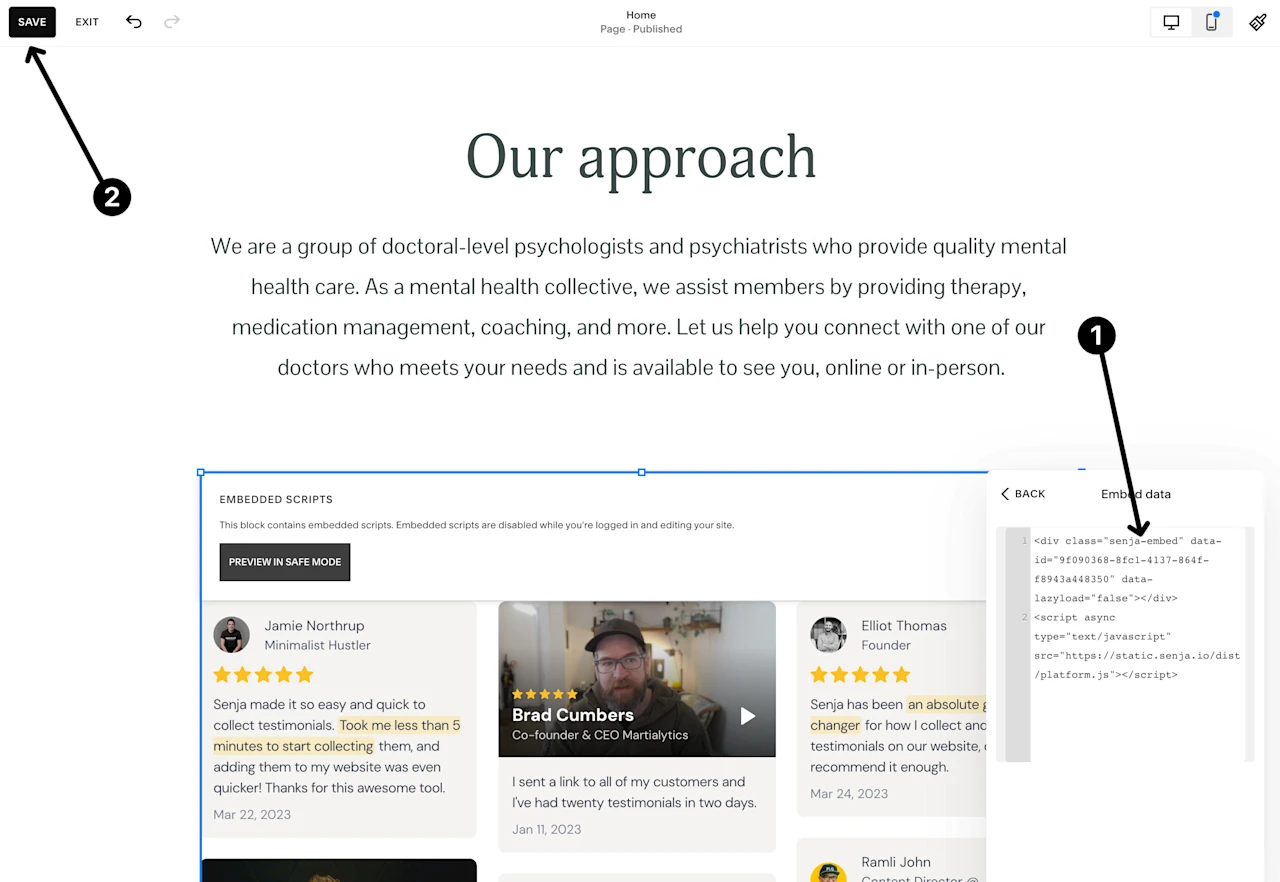
Click on the "embed data" and then paste your Senja embed code. You may need to publish your site first for the testimonial widget to show up.

Click save and publish your website.
Now your testimonial widget should show up on your Squarespace site.

That’s it, your testimonial widget is now looking amazing in Squarespace 🥳 Not working? Just click Contact Us below and we’ll assist you.
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails
