How to add testimonials to Landingi
Can I…
Upload testimonials to Landingi as images? | Yes |
Add widgets to Landingi using the Senja code snippet? | Yes |
Add testimonials to Landingi with a native integration? | No |
You want to embed your testimonial widget into your Landingi landing page. Here’s how you add testimonials to Landingi with Senja.
Add your Senja testimonials to Landingi
Create and share your widget
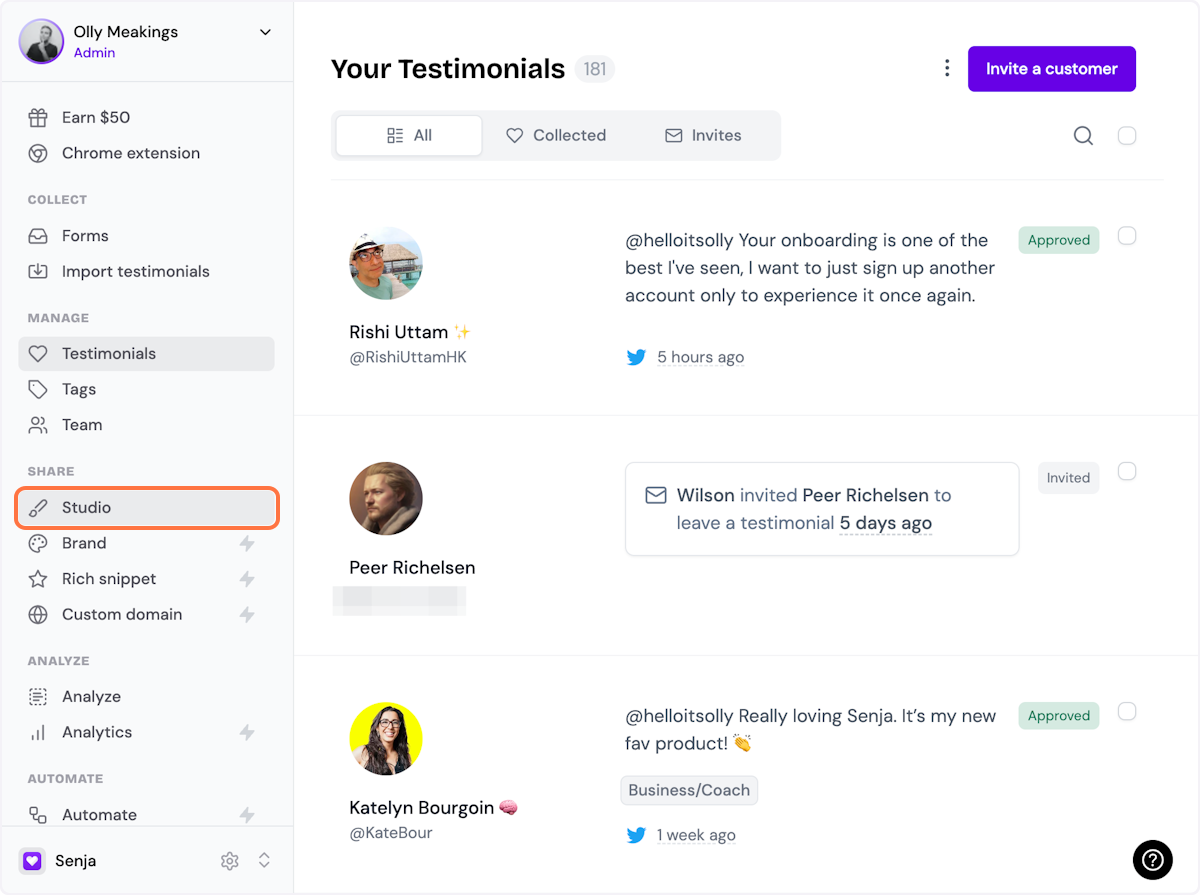
1. Click on Studio

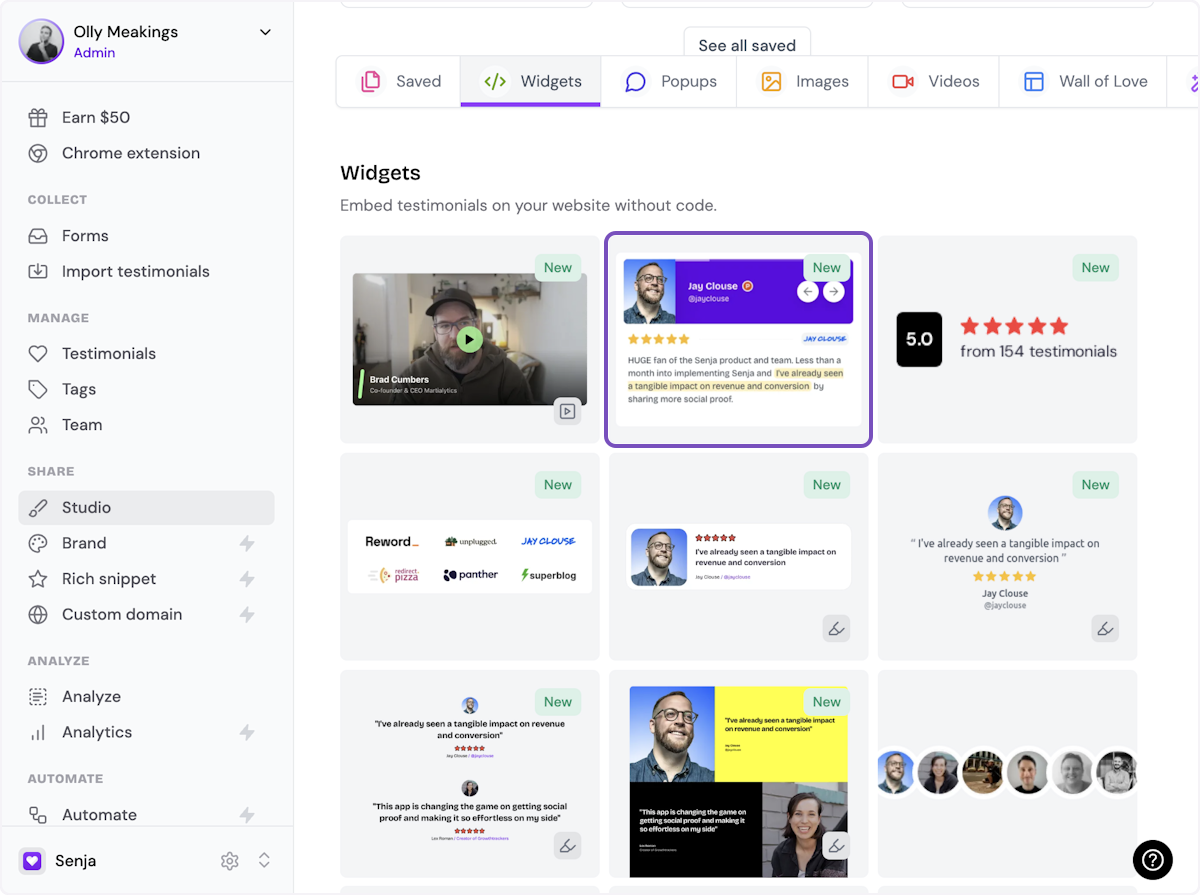
2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

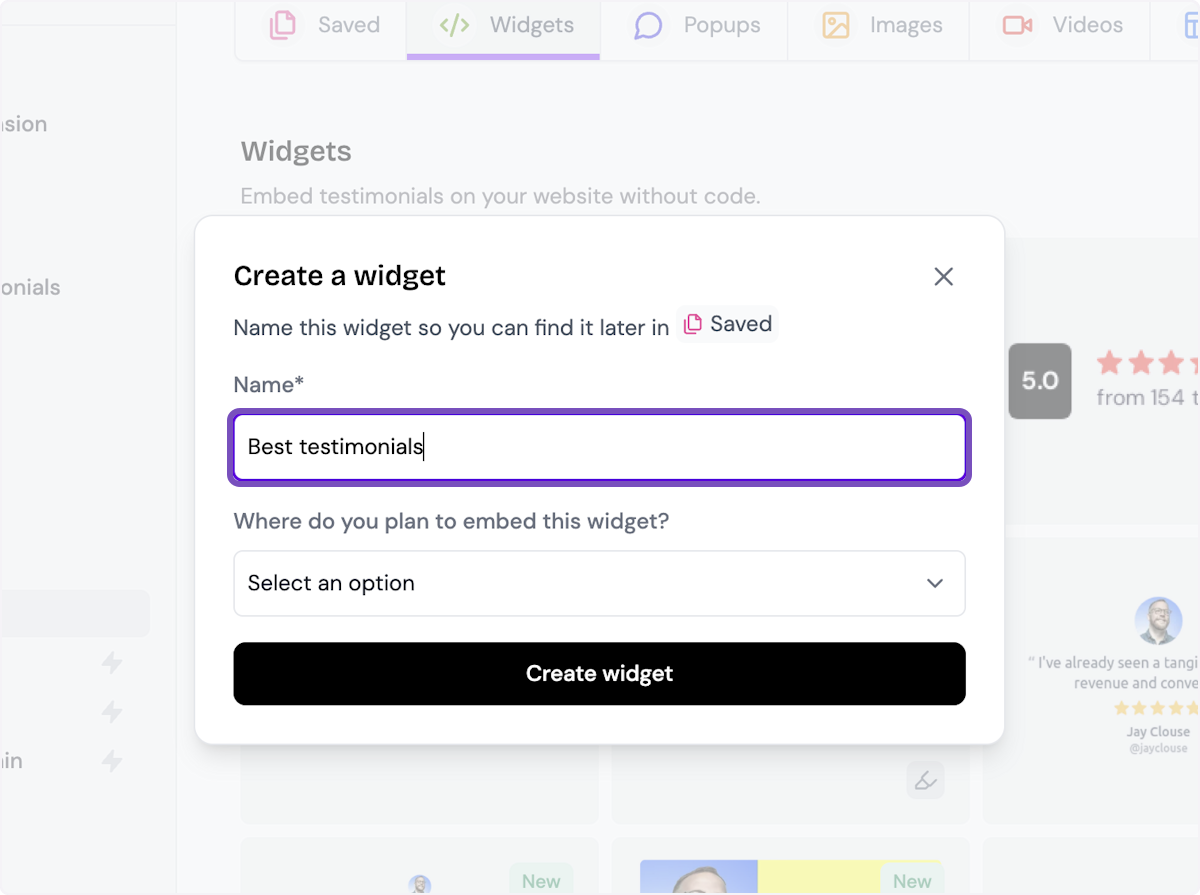
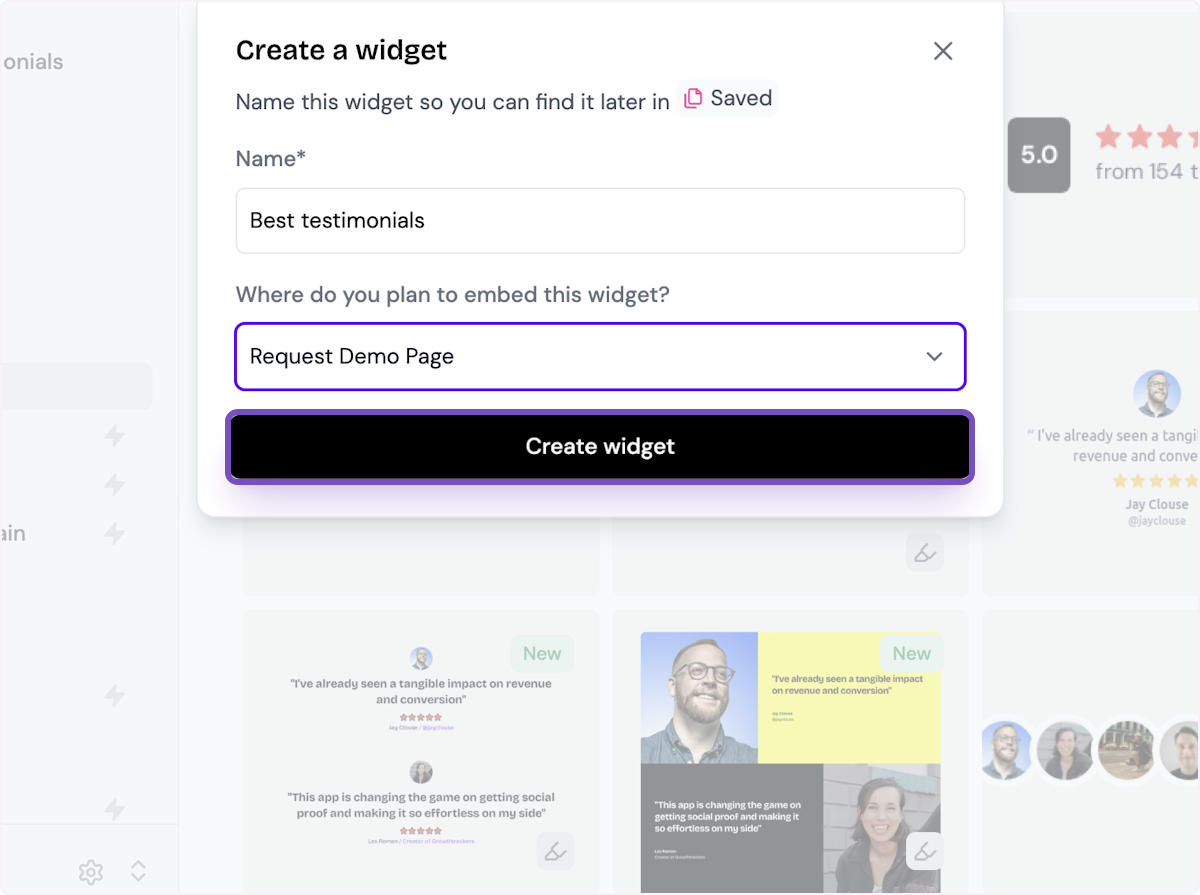
3. Name your widget
Here we've called it Best testimonials

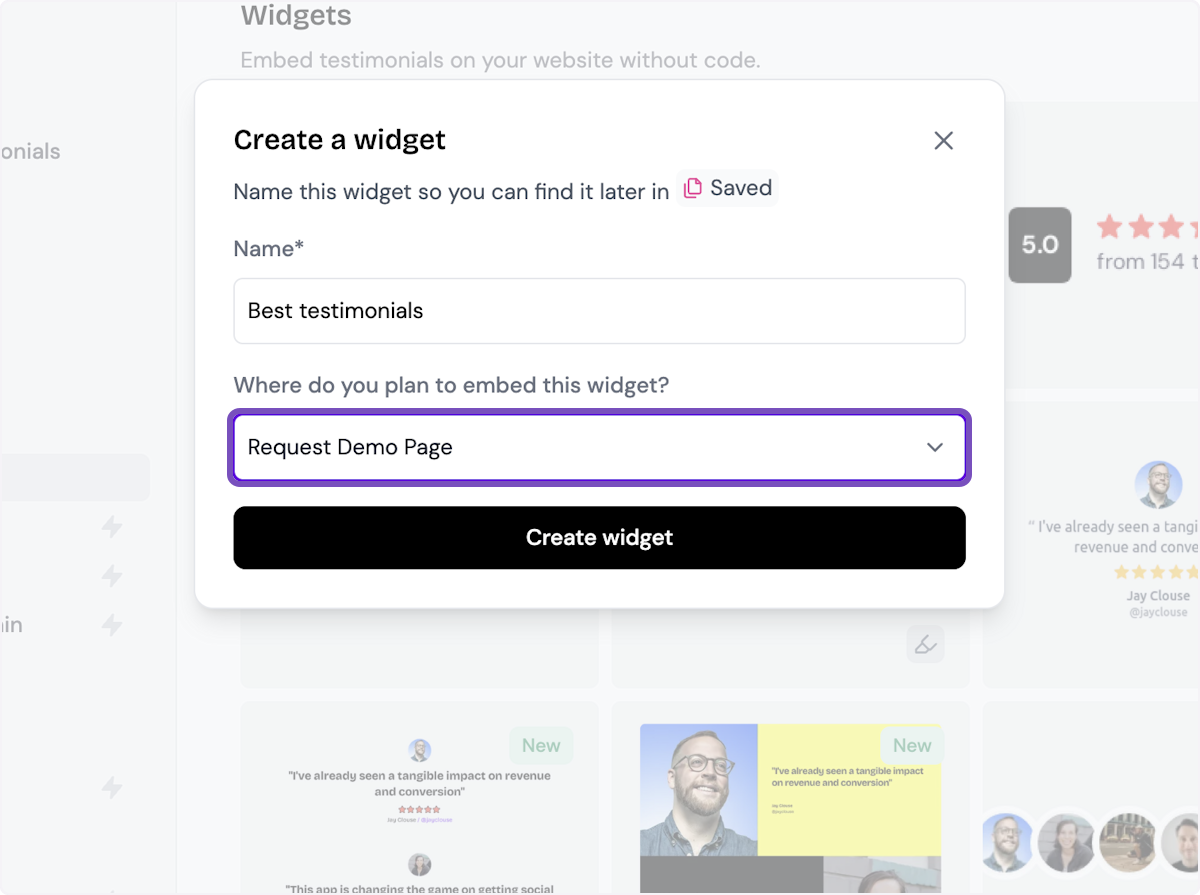
4. Select where you want to embed the widget
This will help you find it later

5. Click on Create widget
Let's start creating the widget

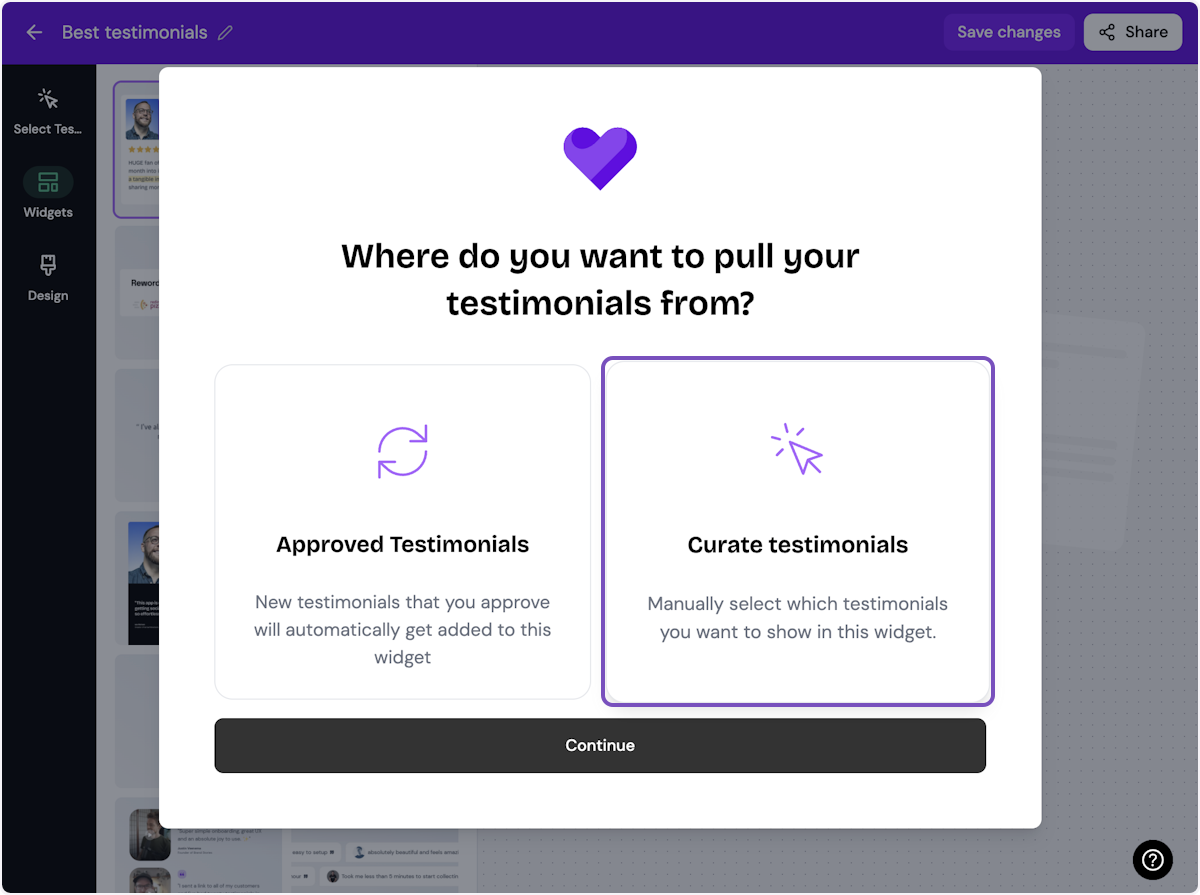
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

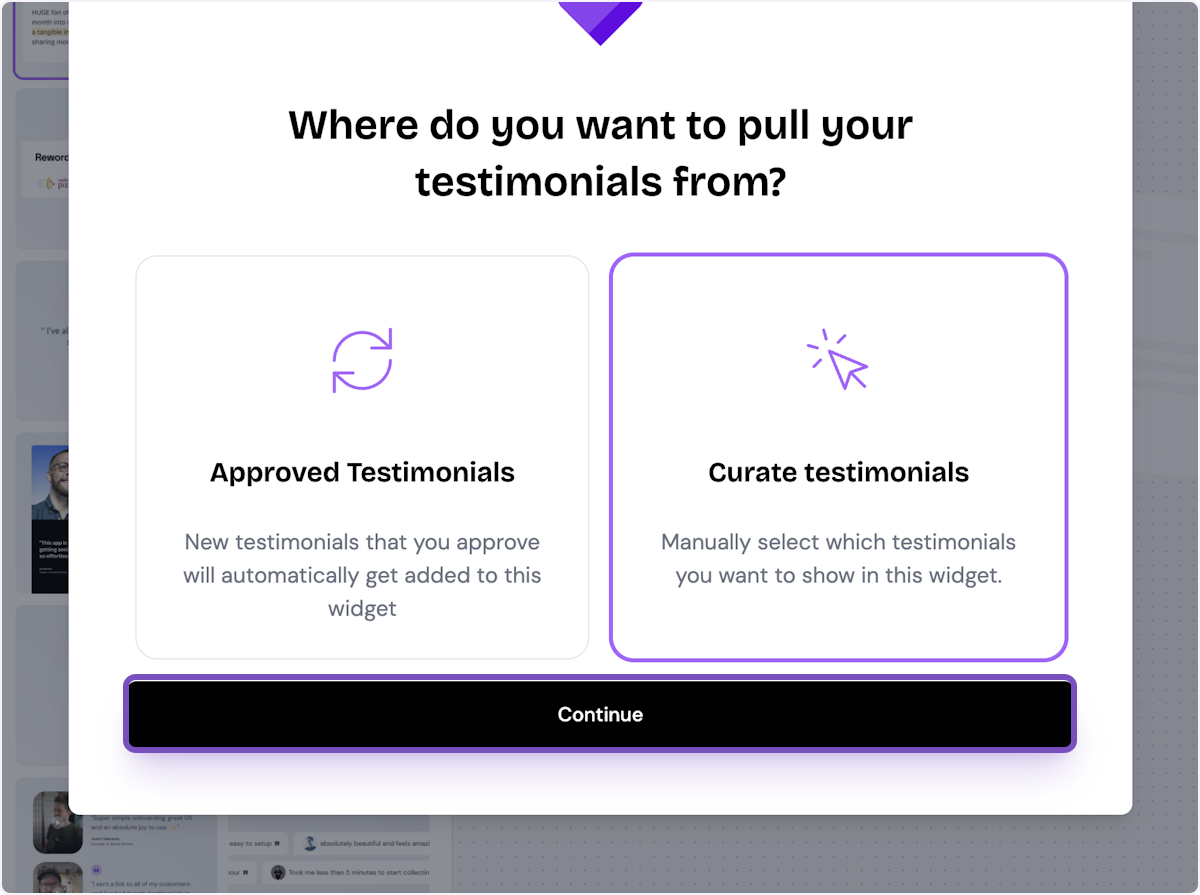
7. Click on Continue

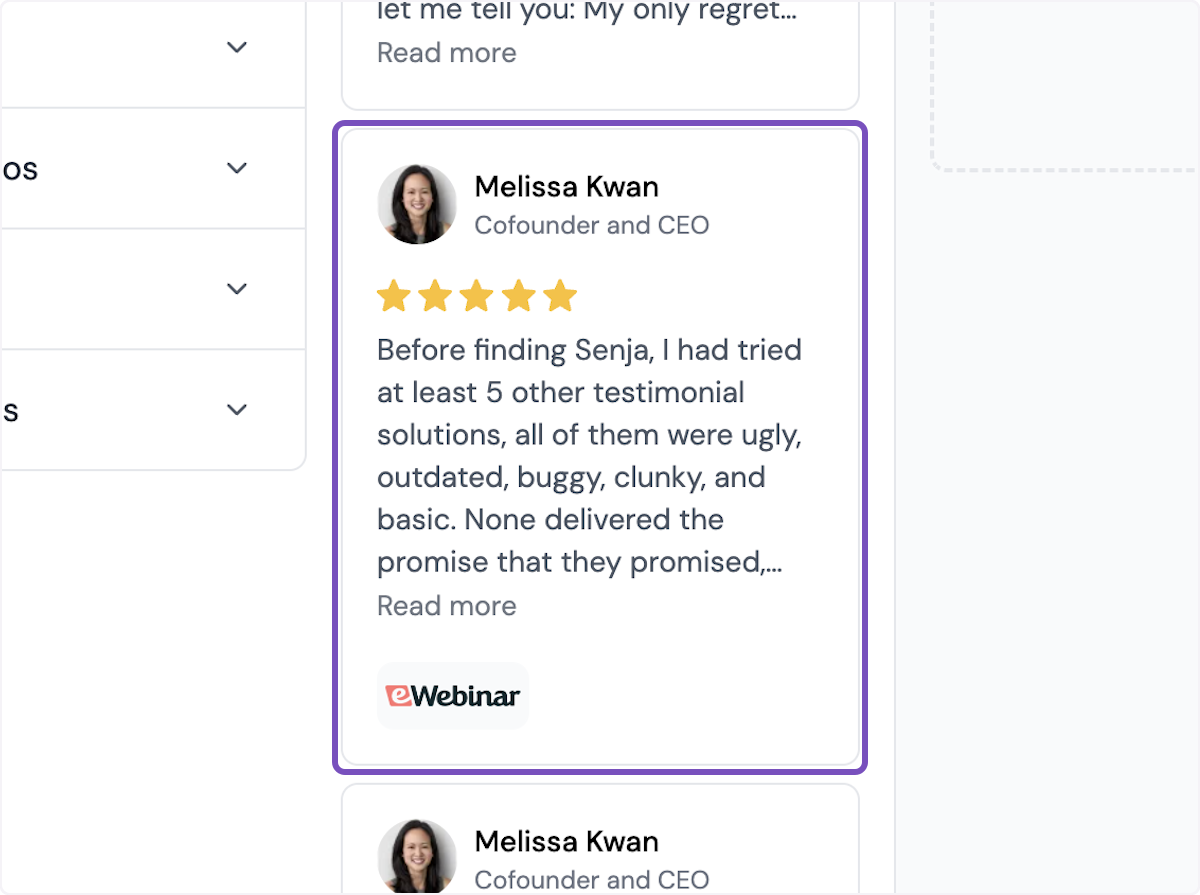
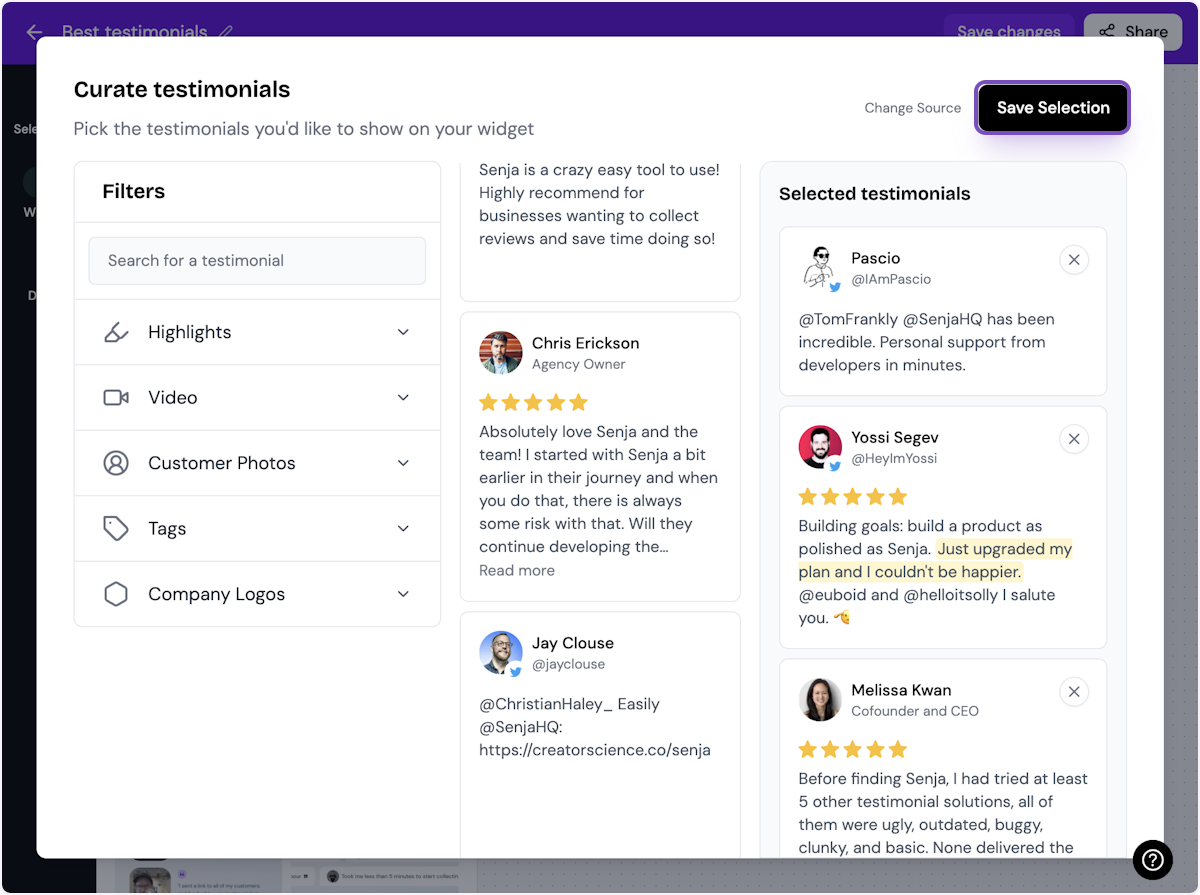
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display.

9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

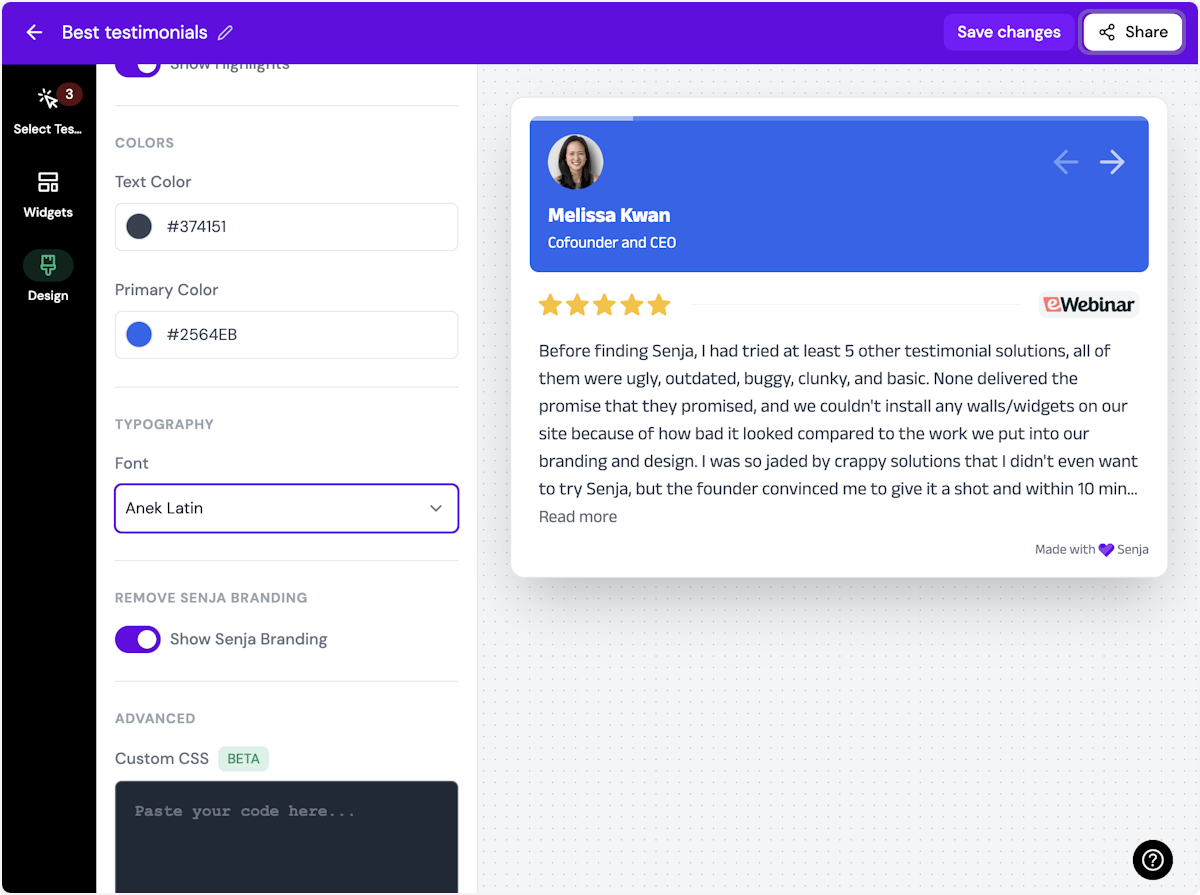
10. Click on Design
Here's your widget. Let's update its design - simplyu c

ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with the widget.
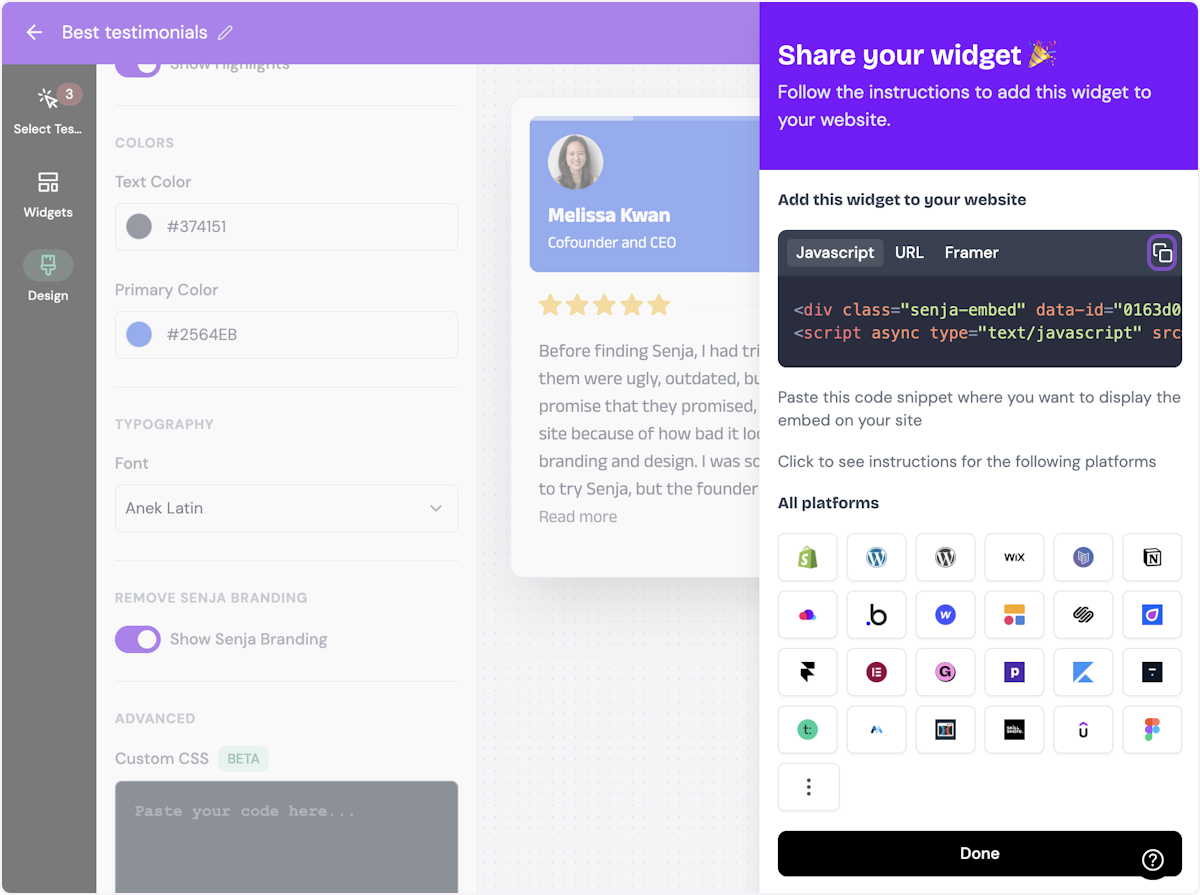
11. Click on Share
I'm happy with the design changes, so now it's time to share the widget. Click on Share.

12. Click on the copy icon
This will copy the widget code for use on any landing page tool

13. Click on Done
The code is copied and you're read to navigate to your landing page toolWant a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
You’re done in Senja. Switch to your Landingi landing page.
Install the code in Landingi
1. Log in to your Landingi account and navigate to the editor of your landing page.
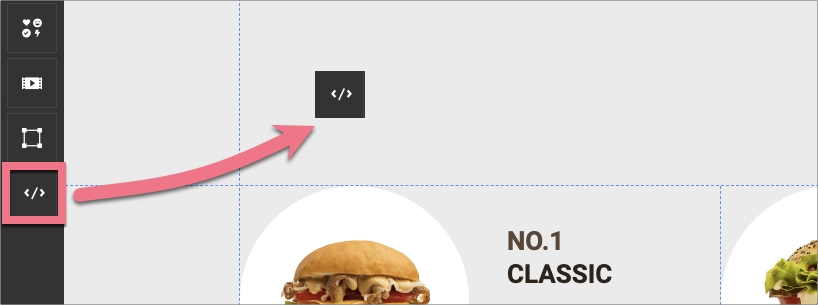
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
4. Paste the code from Senja in the Add HTML code field. Then Save & close.

5. Publish your landing page.
See if the Senja widget displays correctly. If needed, go back to the editor and adjust the HTML widget’s width and position.

Your testimonial widget is now looking amazing in Wix 🥳 Not working? Just click Contact Us below and we’ll assist you.
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails
