Can I…
Upload testimonials to Convertkit landing pages as images? | Yes |
Add widgets to Convertkit landing pages using the Senja code snippet? | Yes (requires a paid Convertkit account) |
Add testimonials to Convertkit with an app integration? | No |
Add testimonial images to my Convertkit emails? | Yes |
Add testimonials to Convertkit broadcasts? | Yes |
Add forms to Convertkit broadcasts? | Yes |
Create and share your widget
How to create a new testimonial widget, copy the share code, and add it to your landing page tool.
Senja
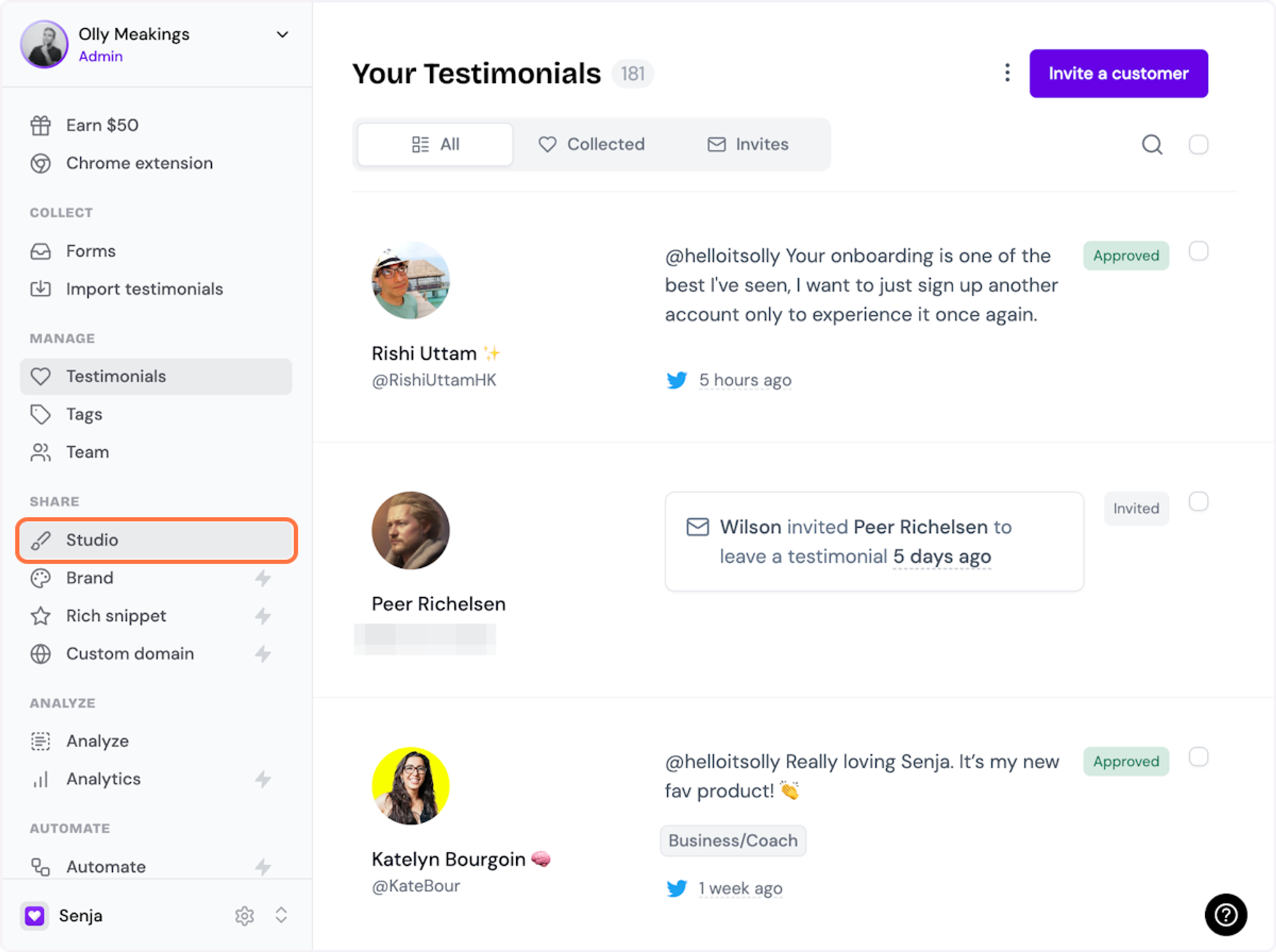
1. Click on Studio

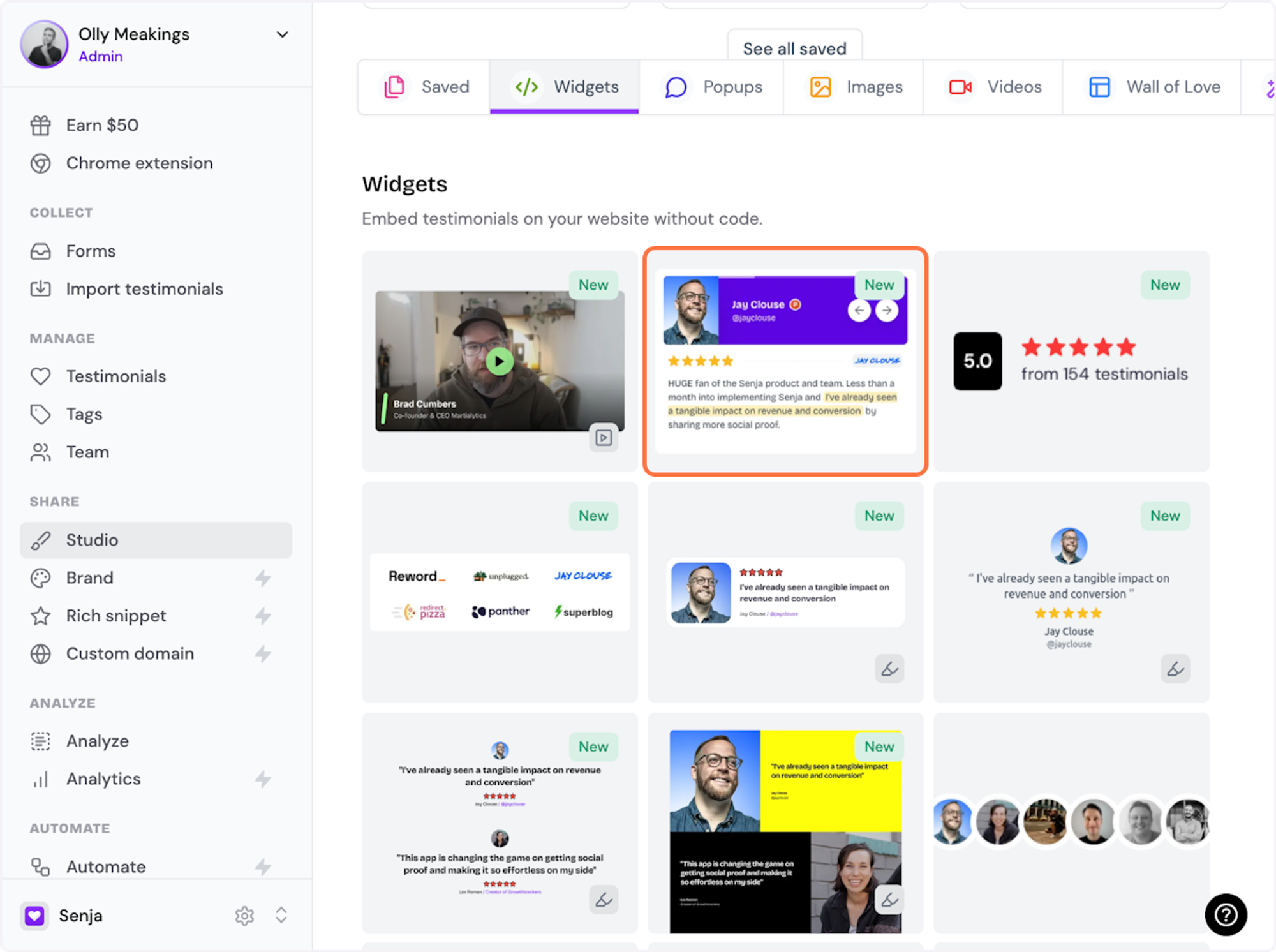
2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

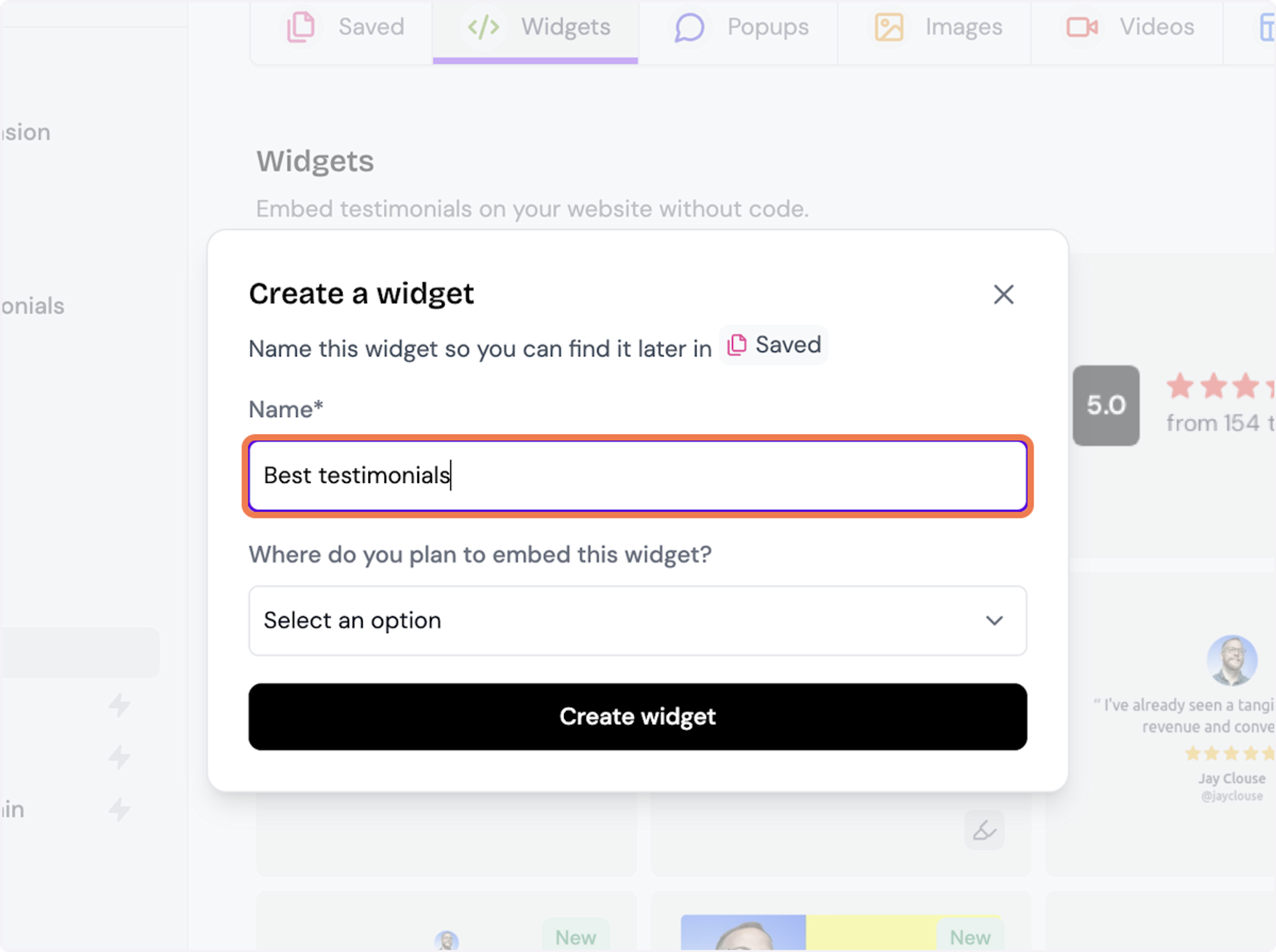
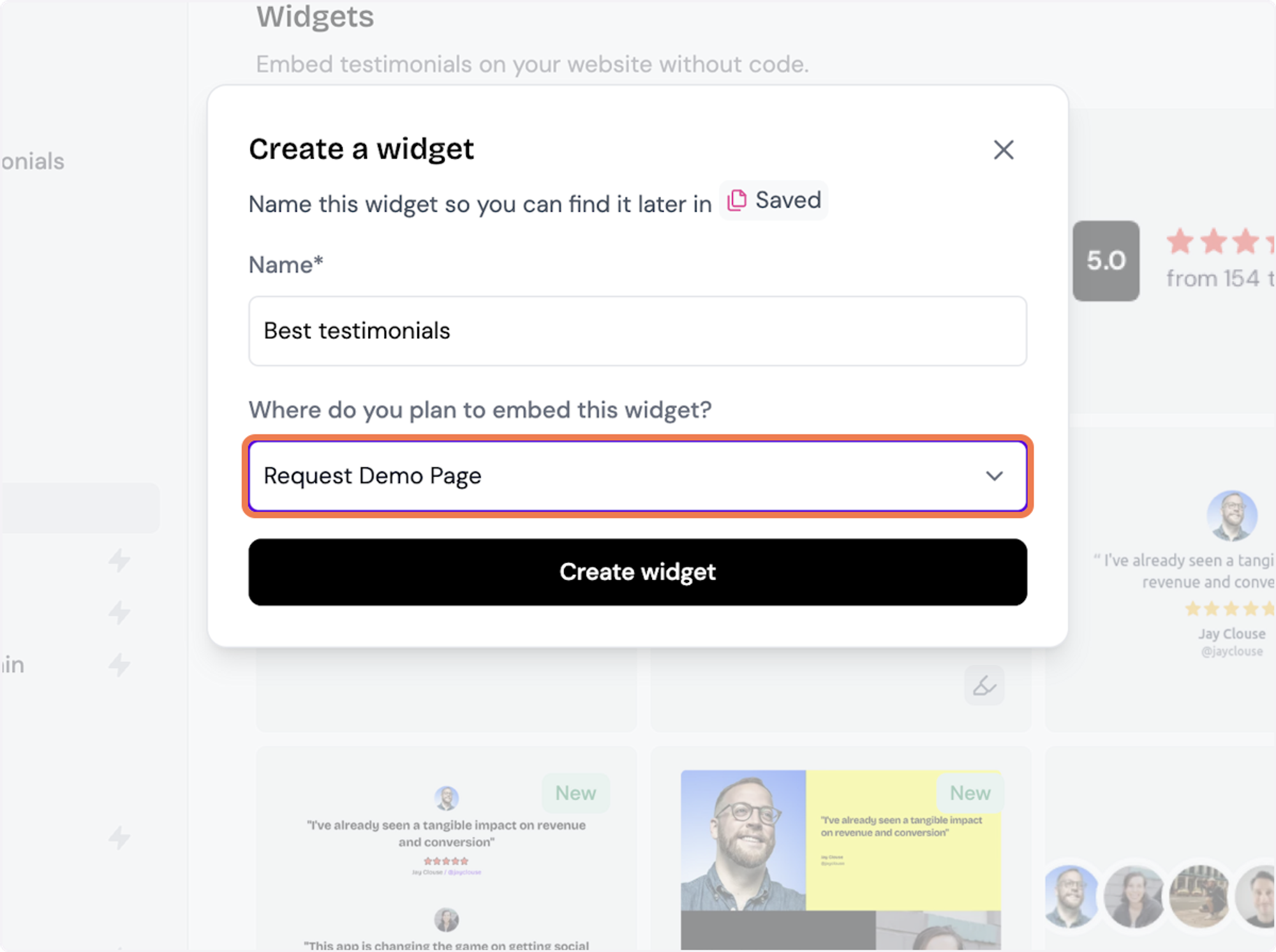
3. Name your widget
Here we've called it Best testimonials

4. Select where you want to embed the widget
This will help you find it later

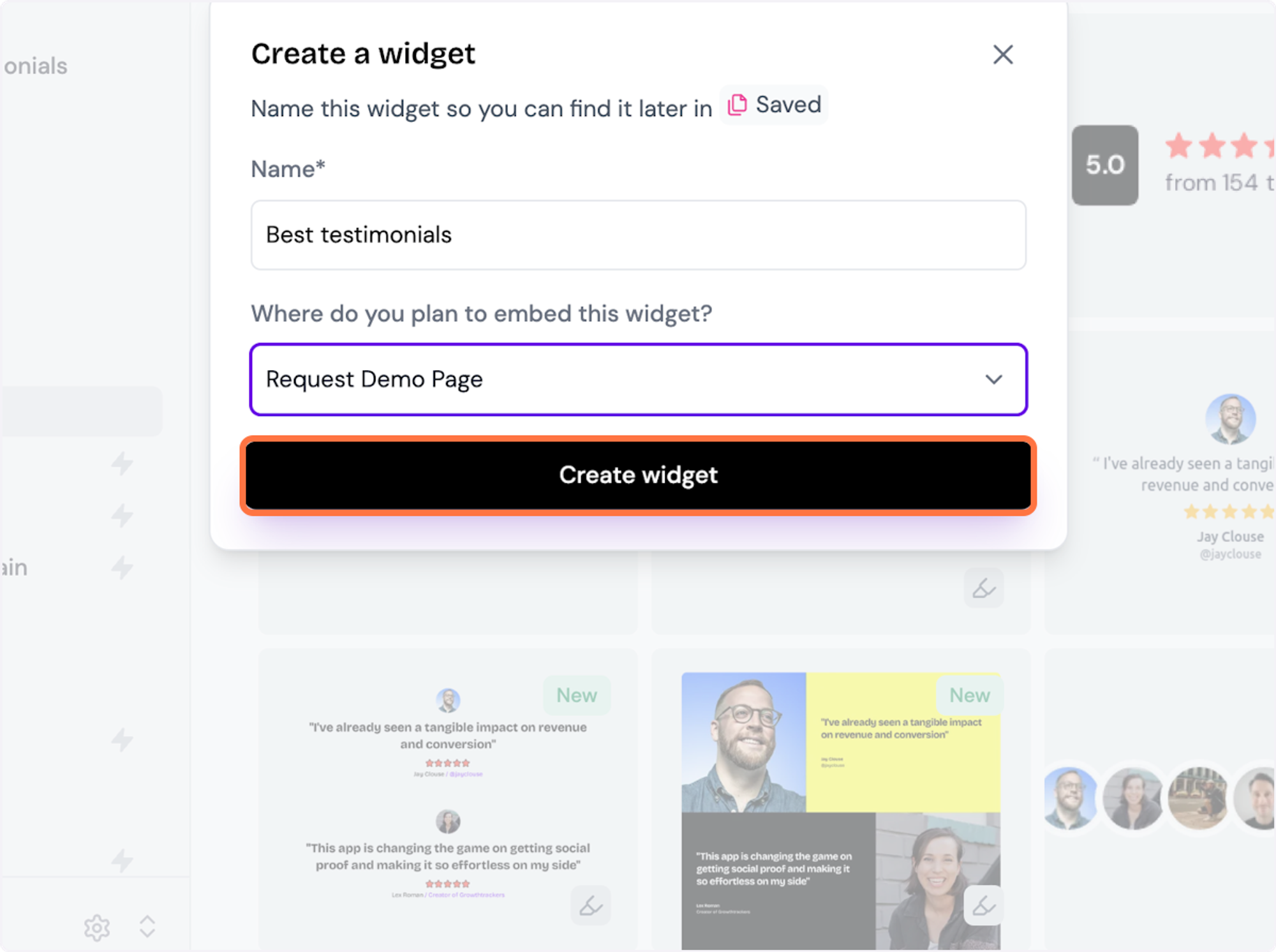
5. Click on Create widget
Let's start creating the widget

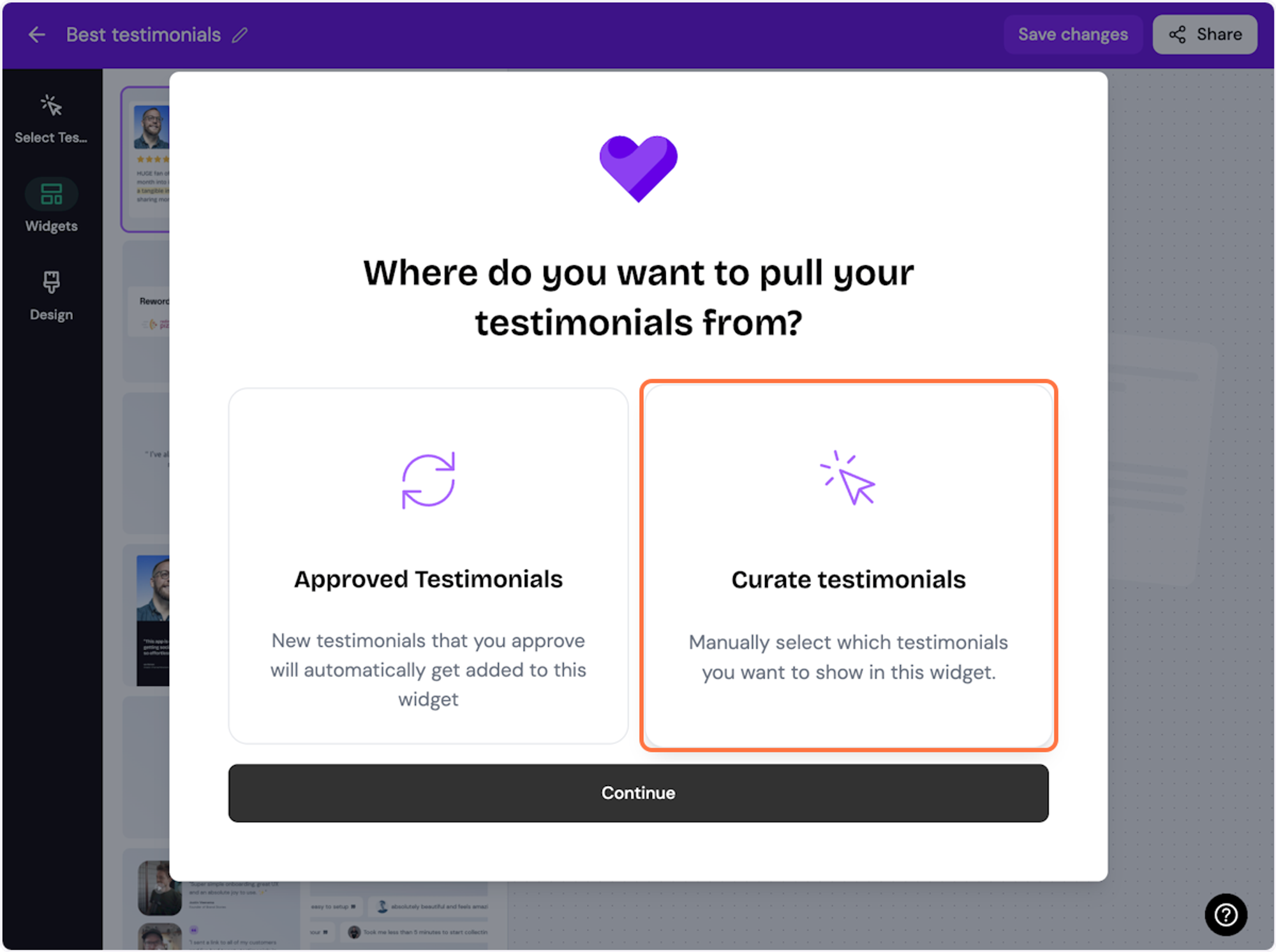
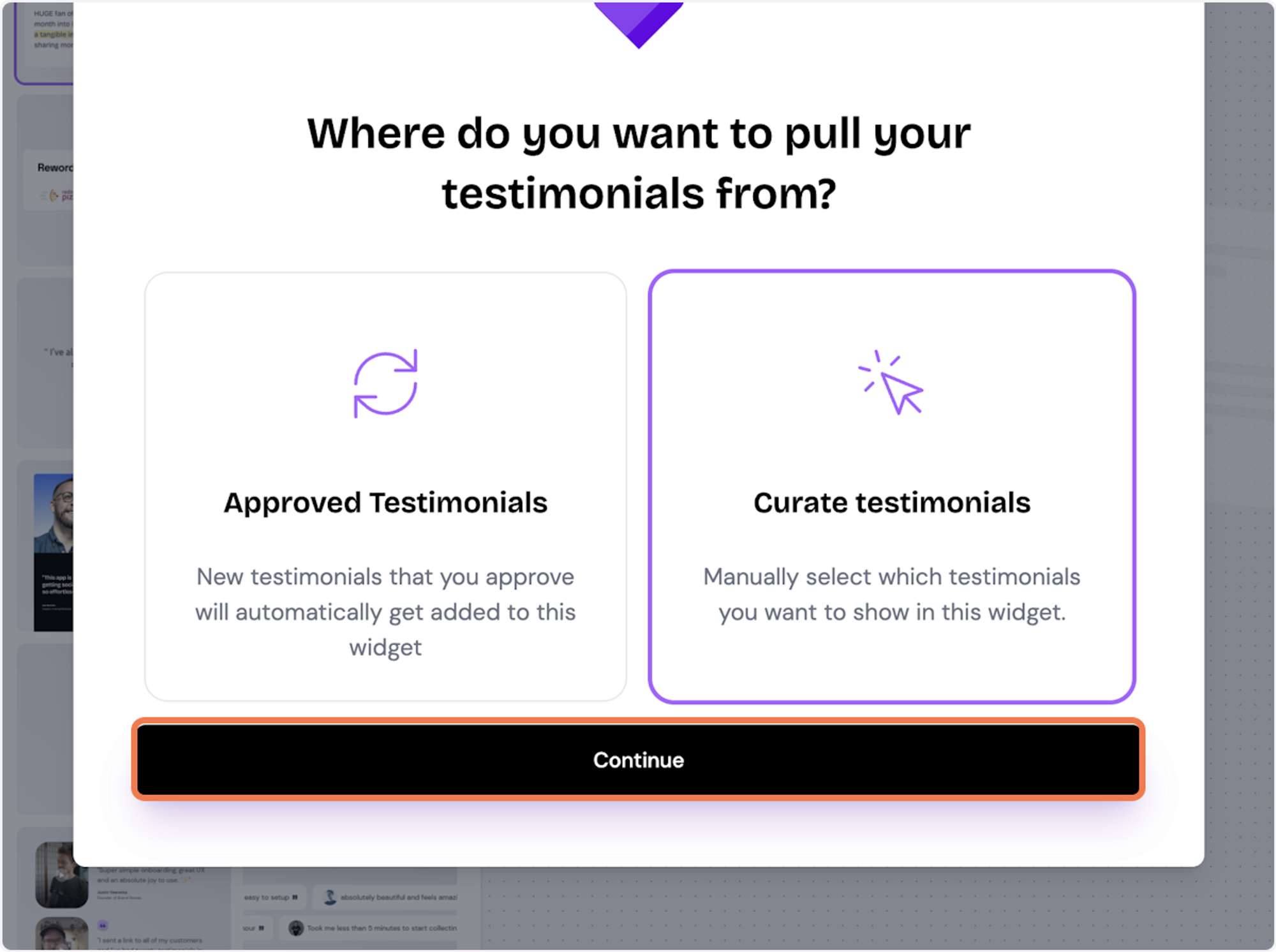
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

7. Click on Continue

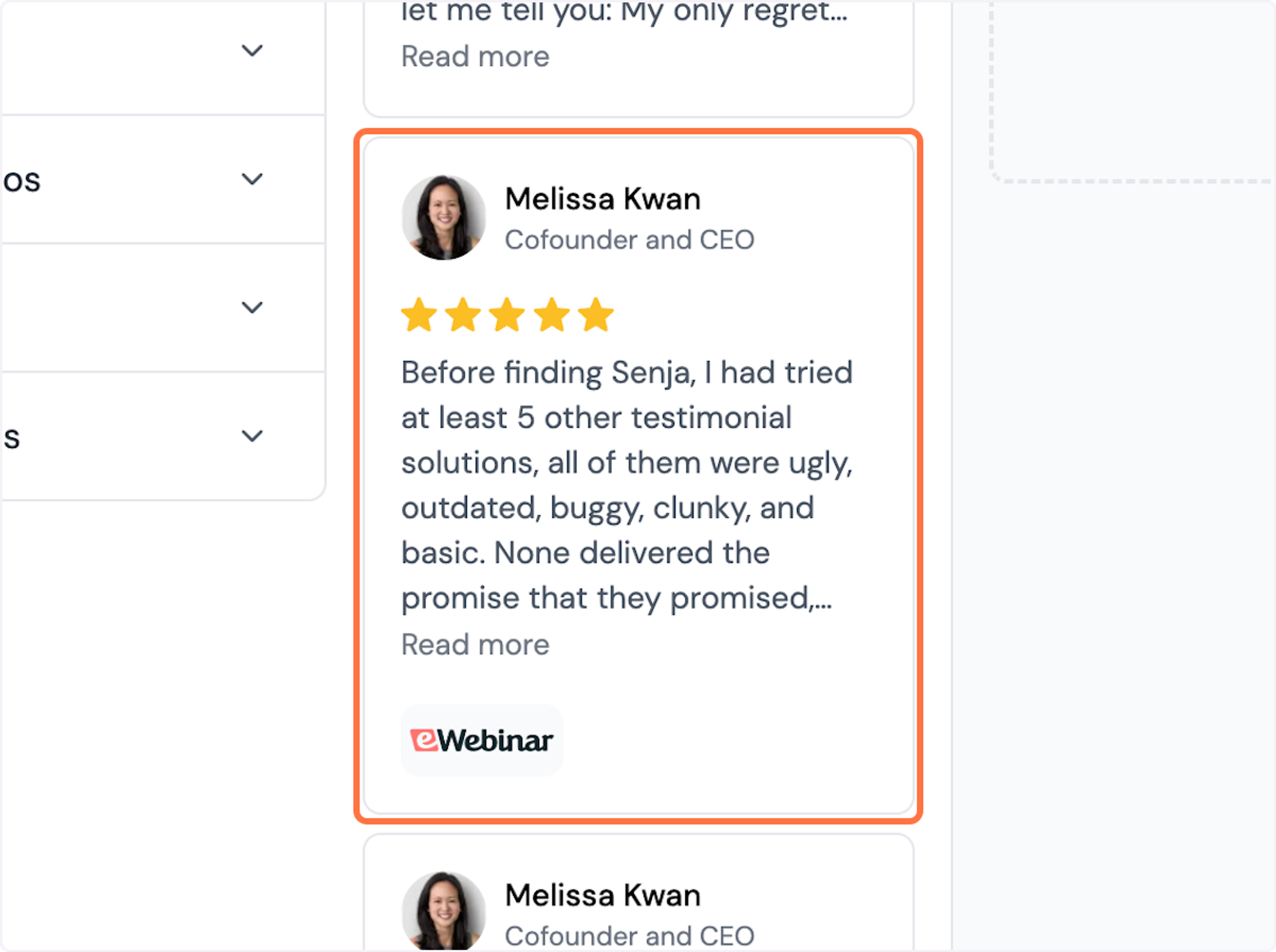
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display

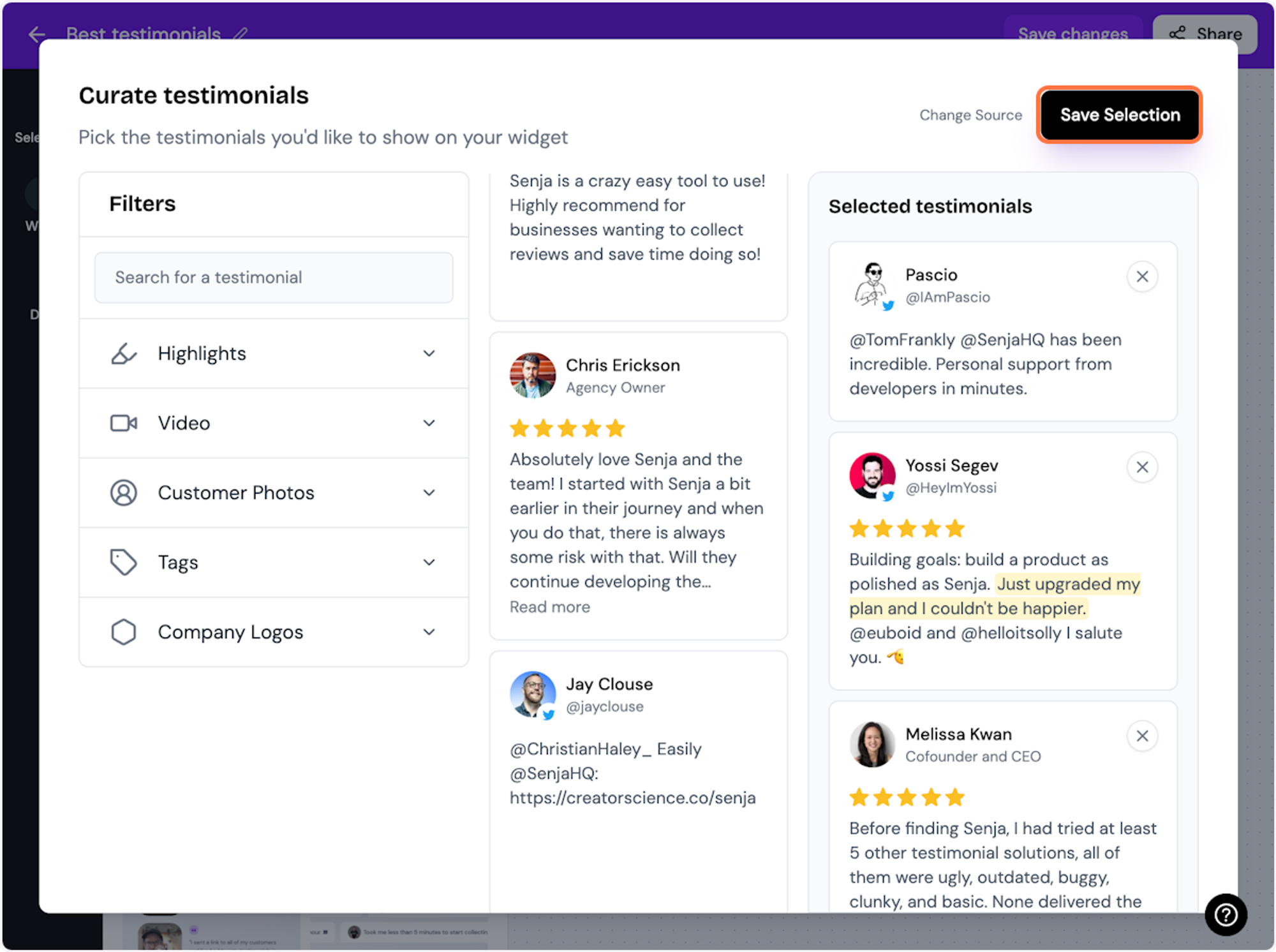
9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

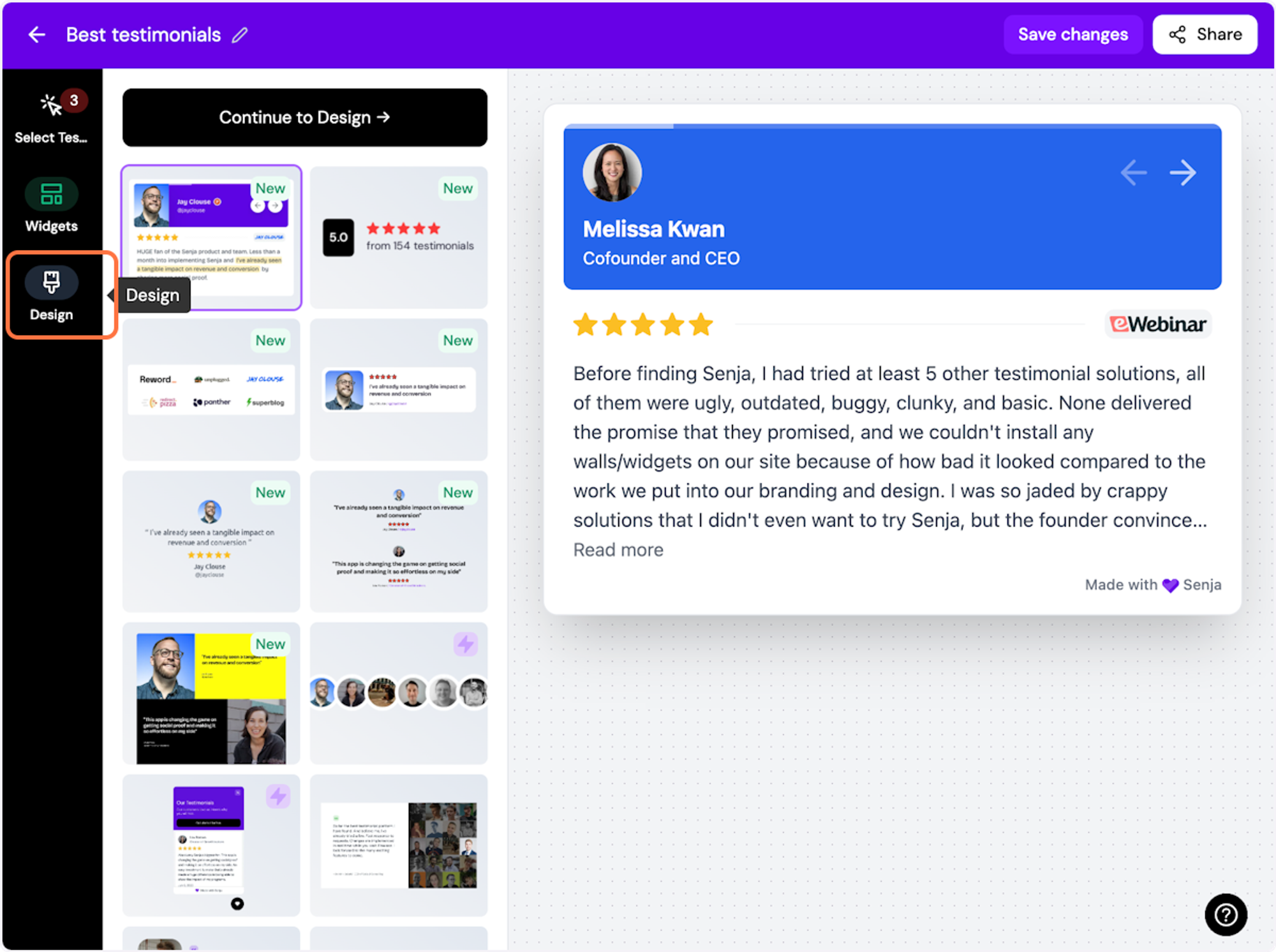
10. Click on Design
Here's your widget. Let's update its design

ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with your widget.
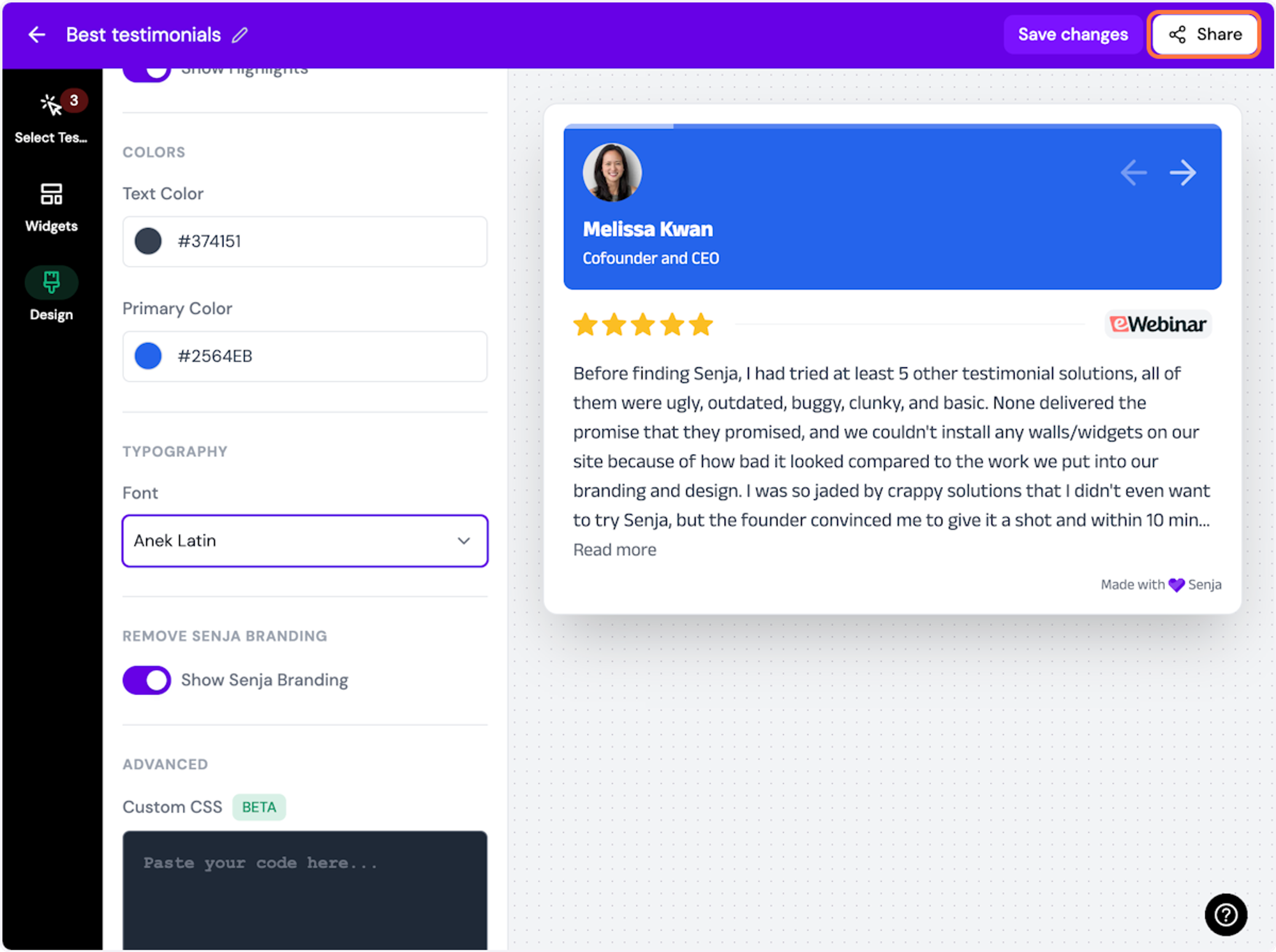
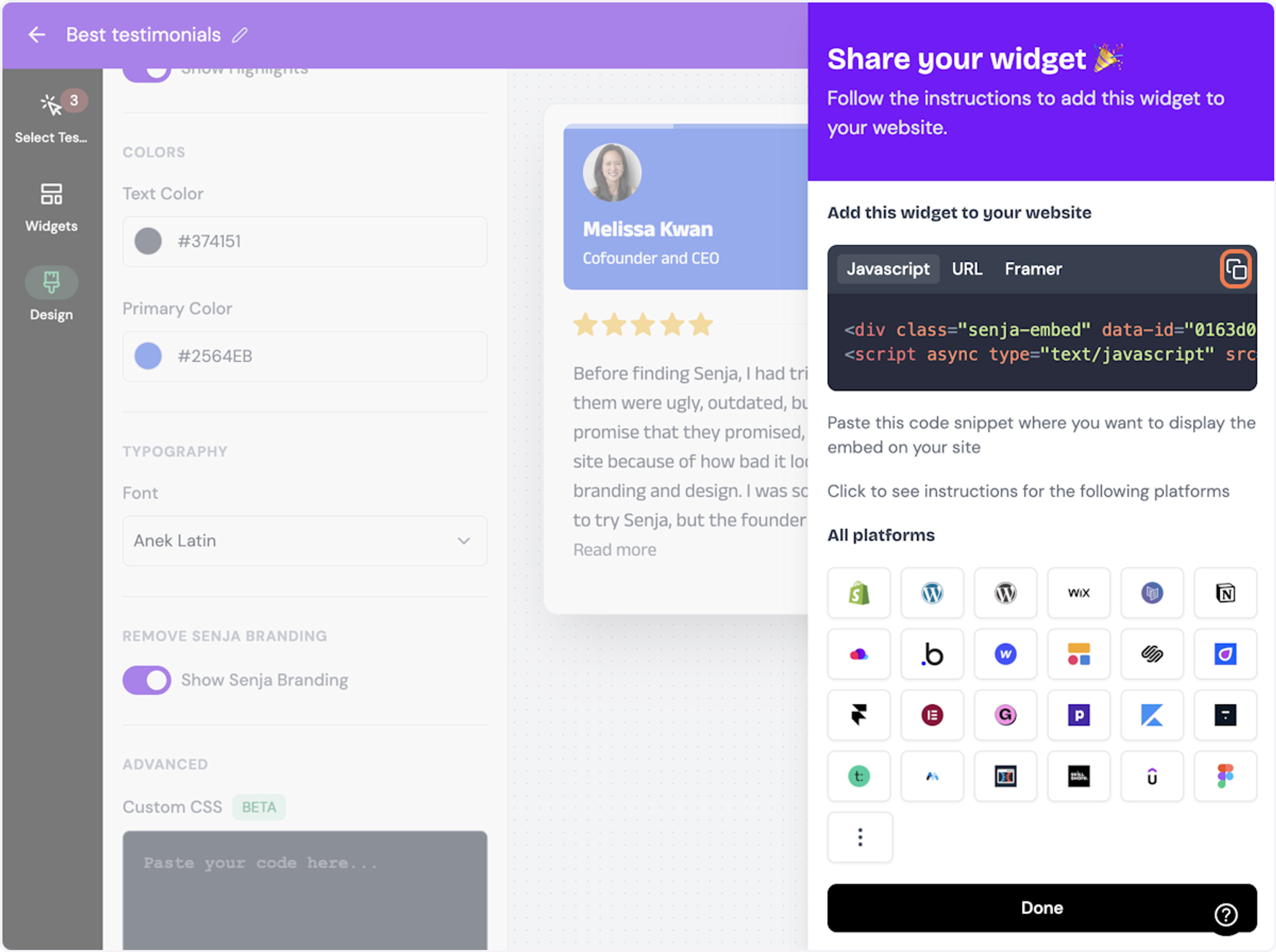
11. Click on Share
Happy with the design changes? Now it's time to share the widget. Click on Share

12. Click on the copy icon
This will copy the widget code for use on any landing page tool

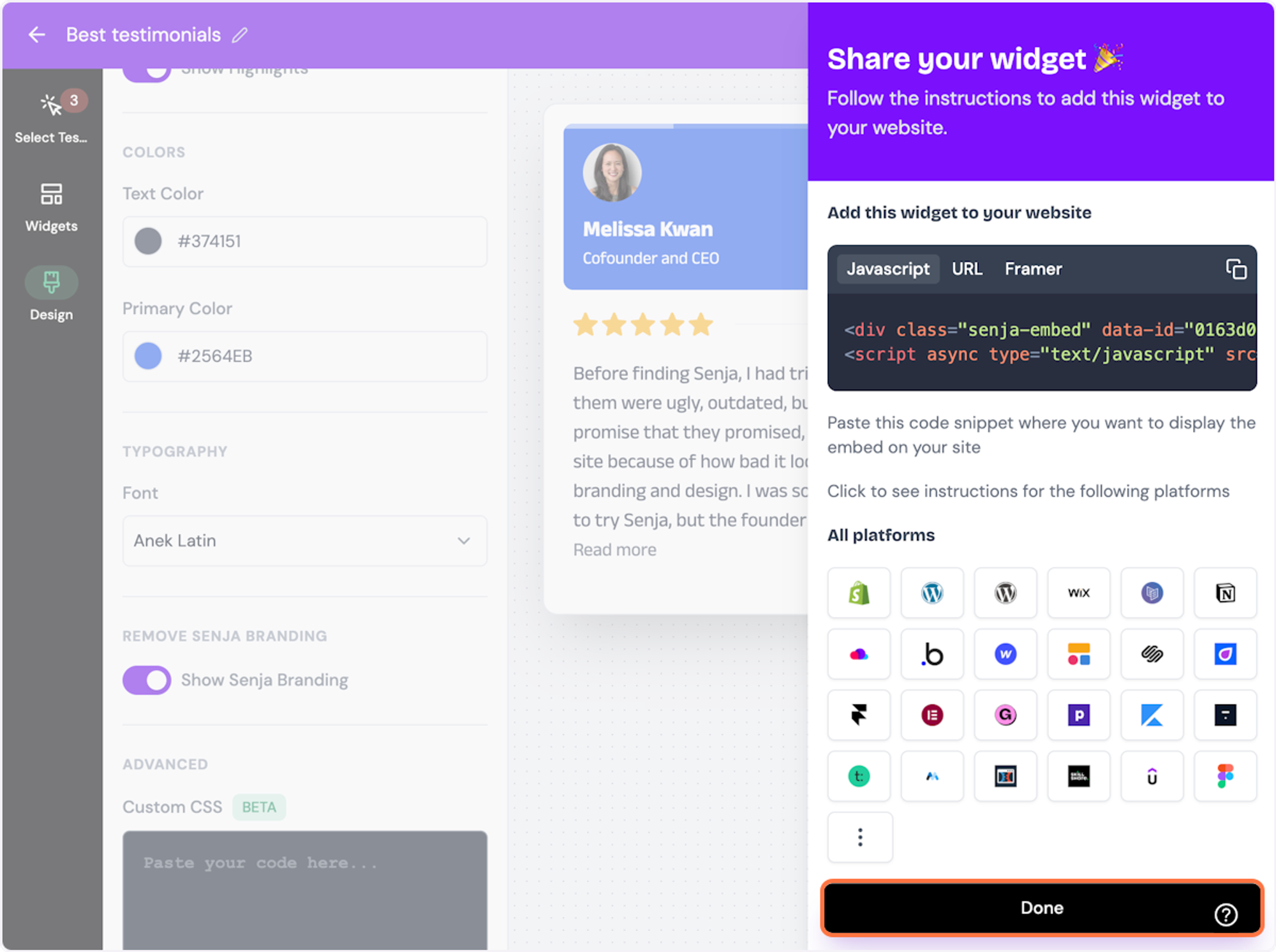
13. Click on Done
The code is copied and we’re read to navigate to our landing page tool

Want a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
Switch to Convertkit
Add your testimonial widget to ConvertKit
Now we will embed the widget on your Convertkit landing page
# Dashboard - ConvertKit
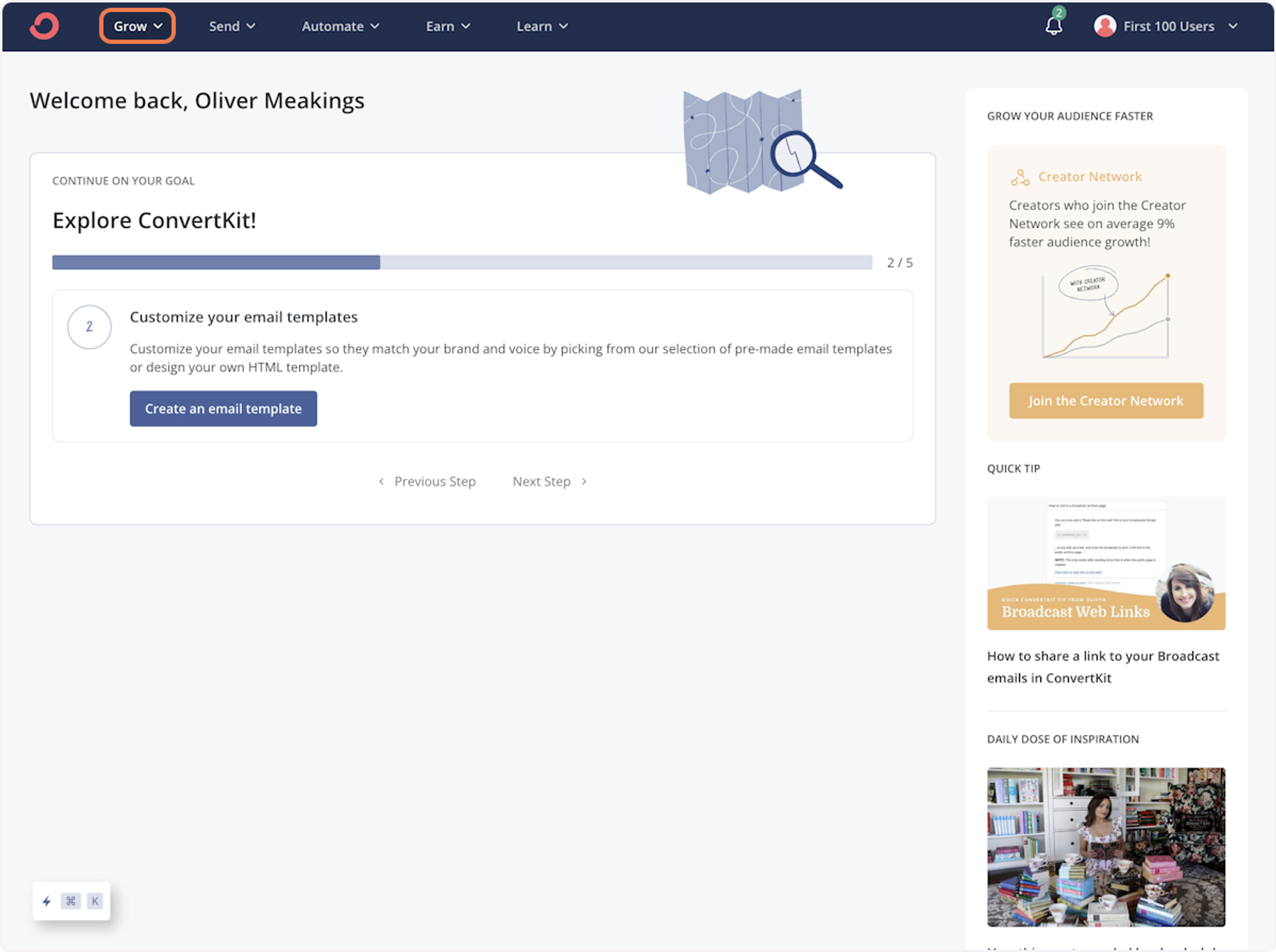
1. Click on Grow

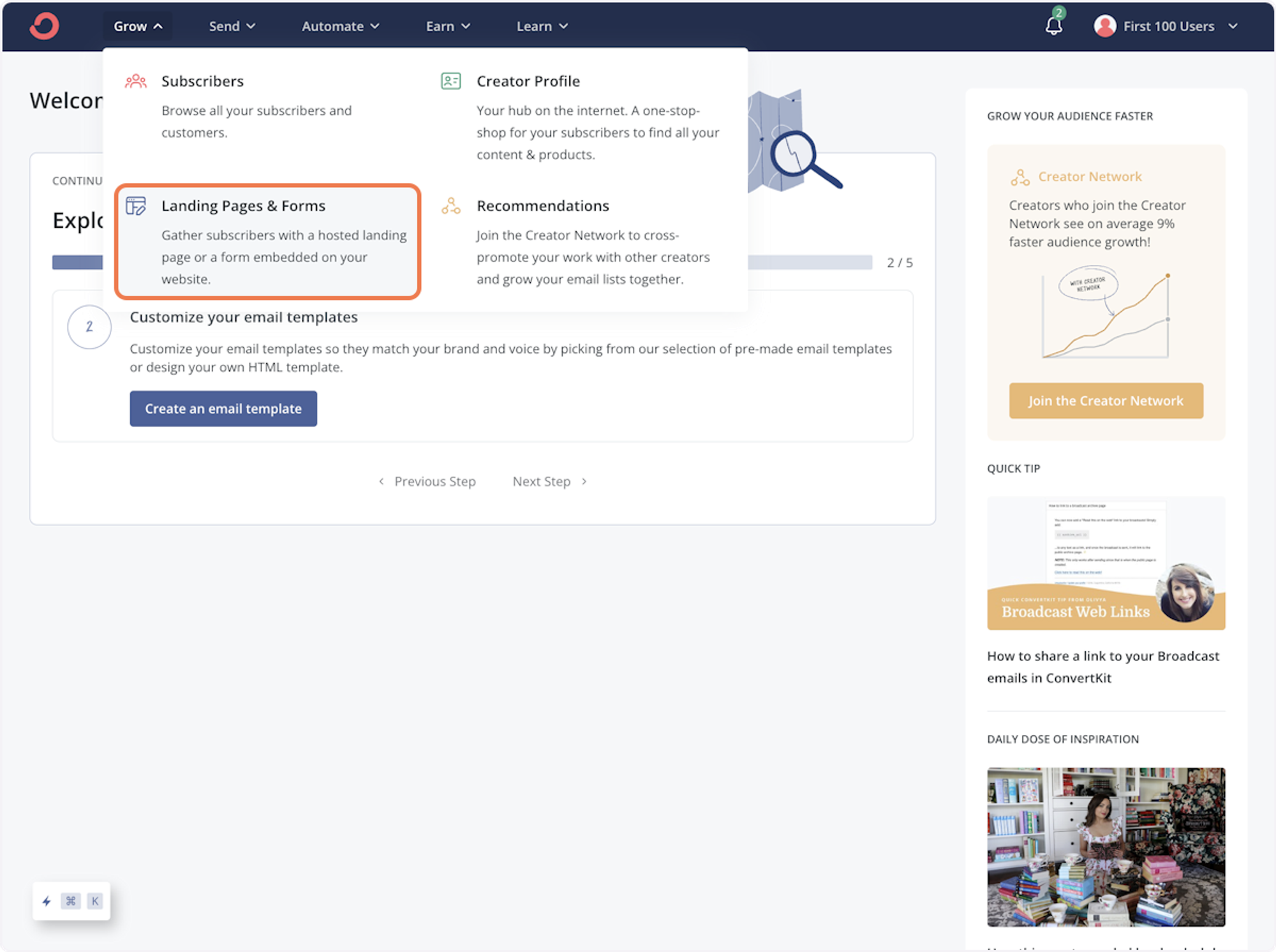
2. Click on Landing Pages & Forms…

3. Click on the landing page you want to add testimonials too

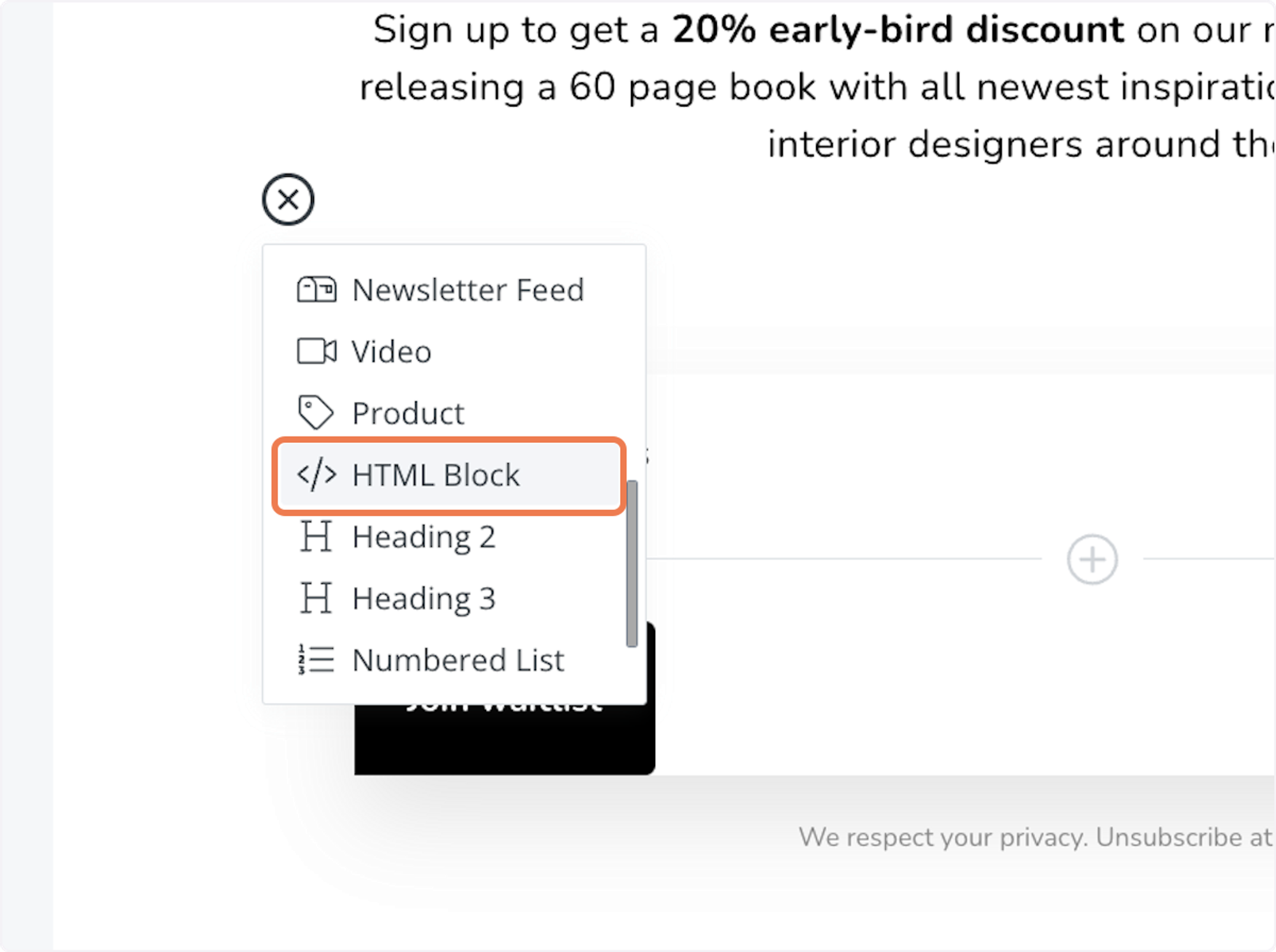
4. Click on + to open the options

5. Click on HTML Block

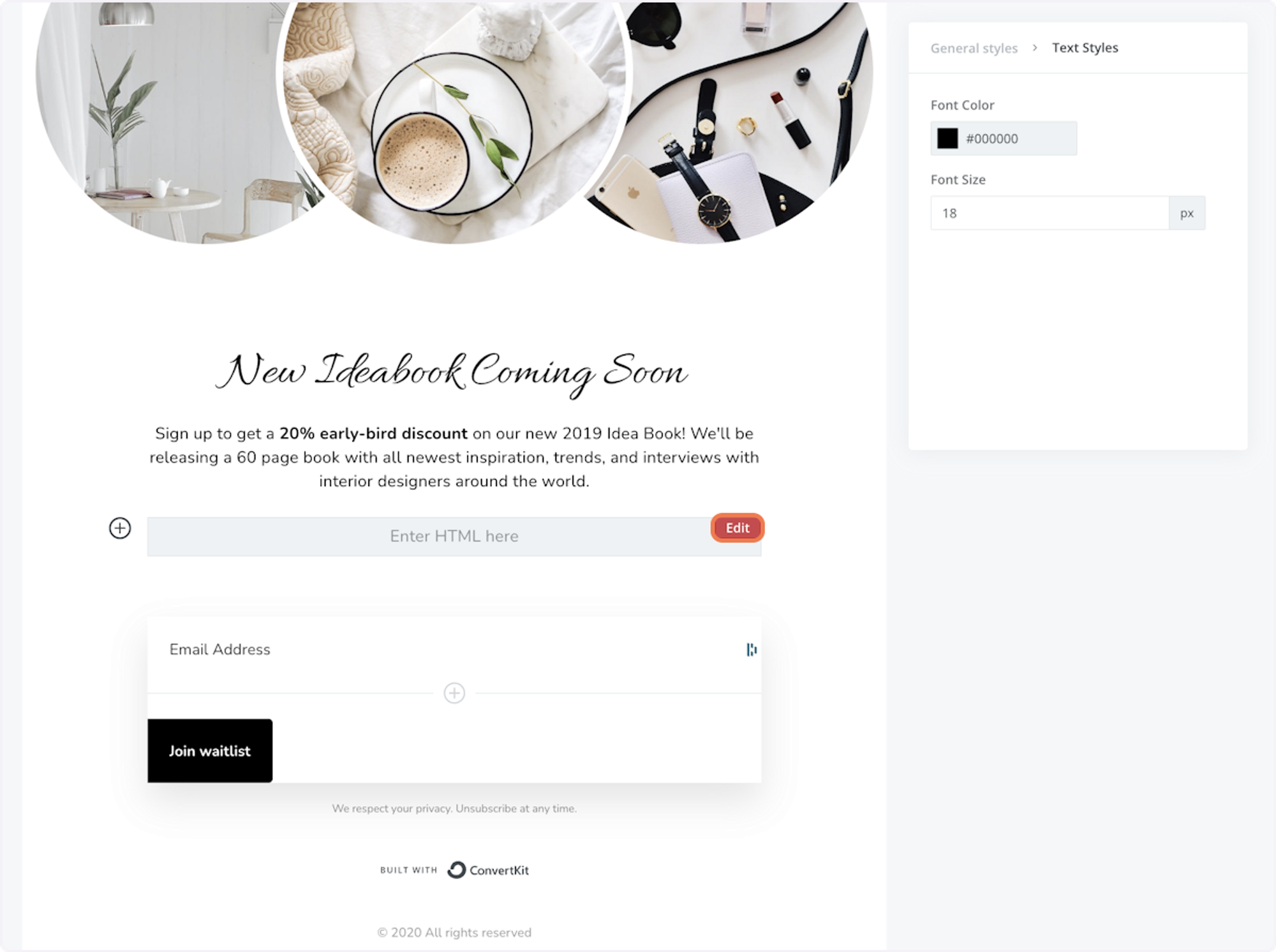
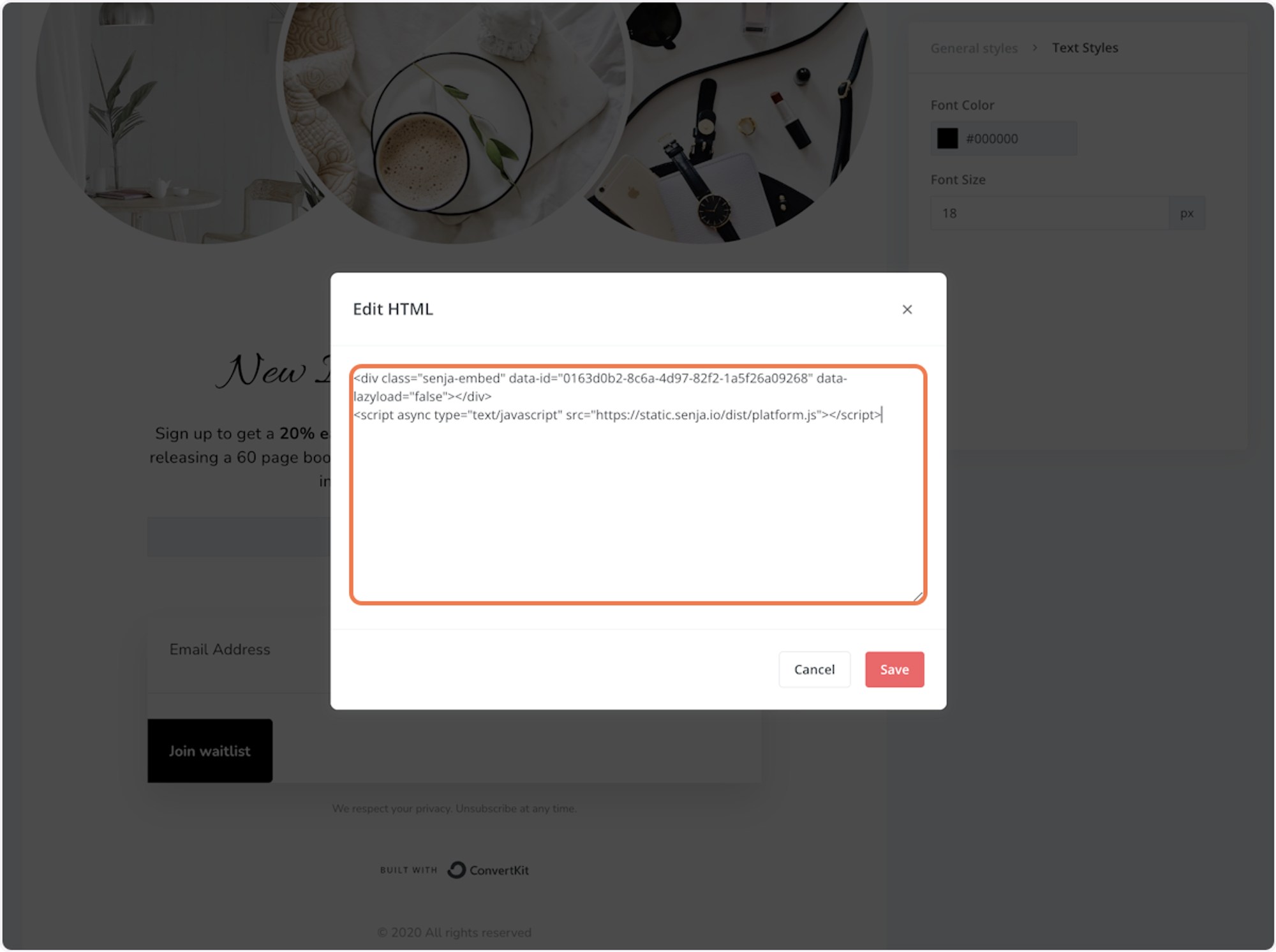
6. Click on Edit

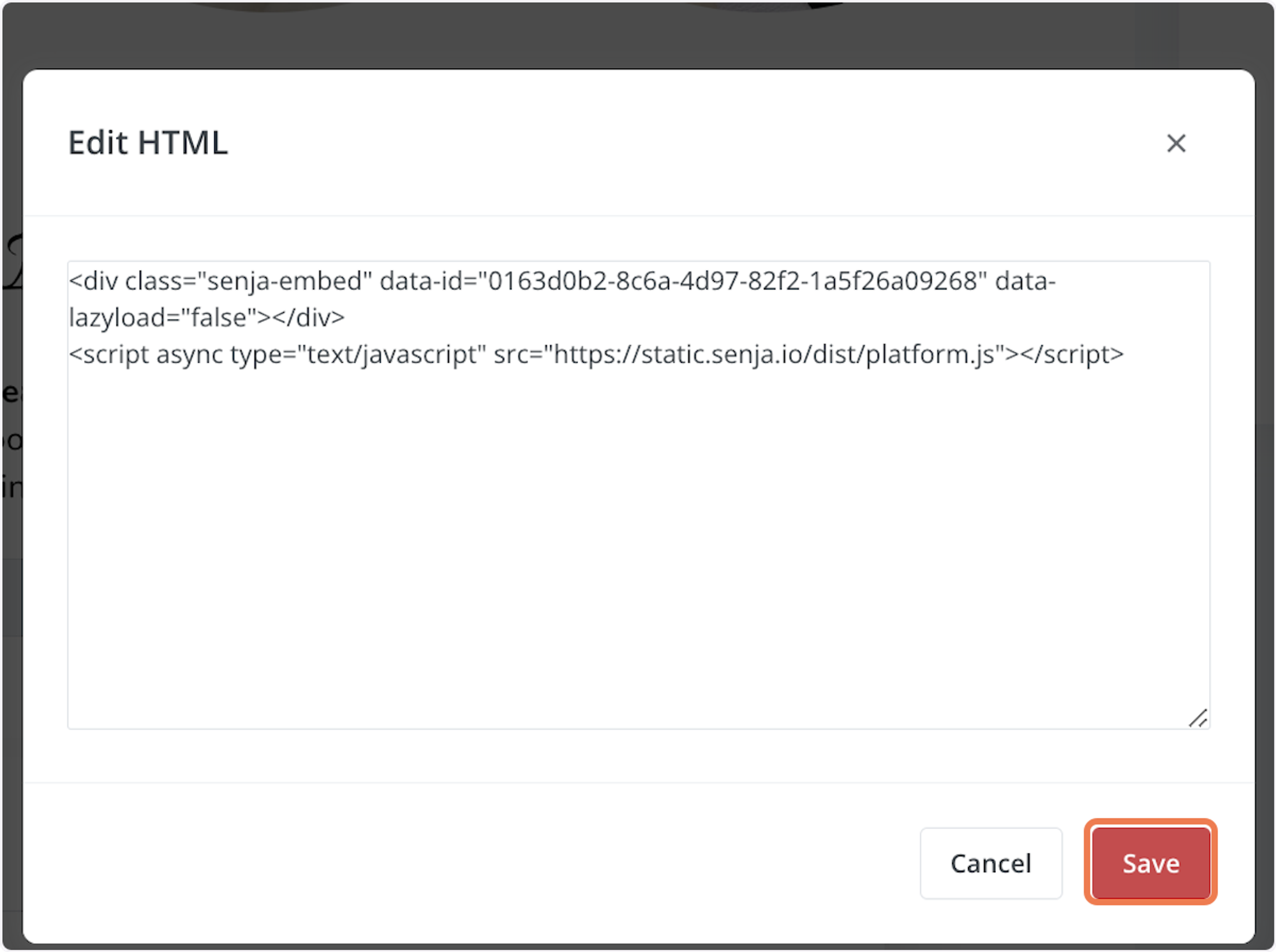
7. Paste your widget code into the text area

8. Click on Save

9. Click on Publish

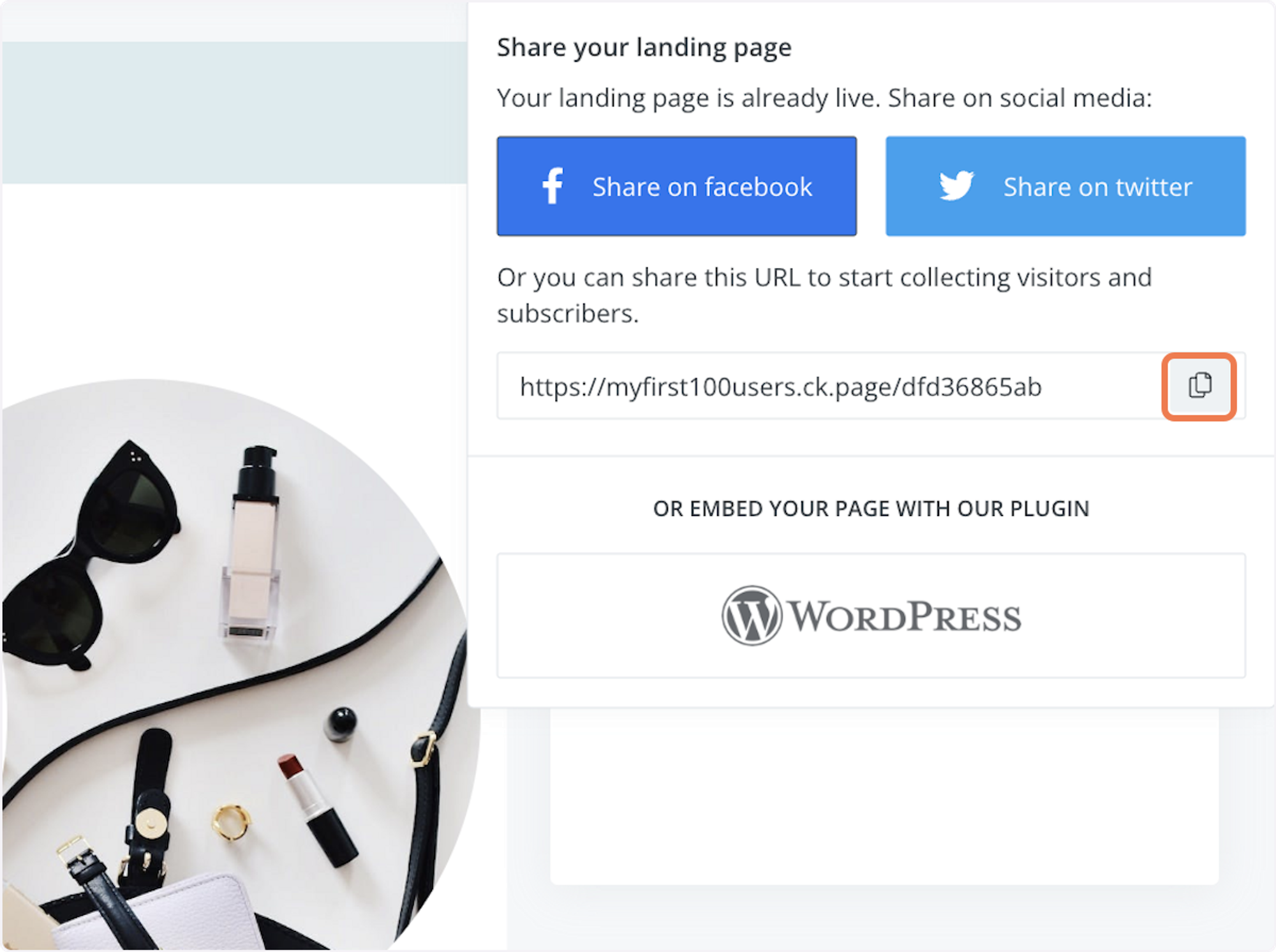
10. Click on copy
We're going to copy your landing page URL

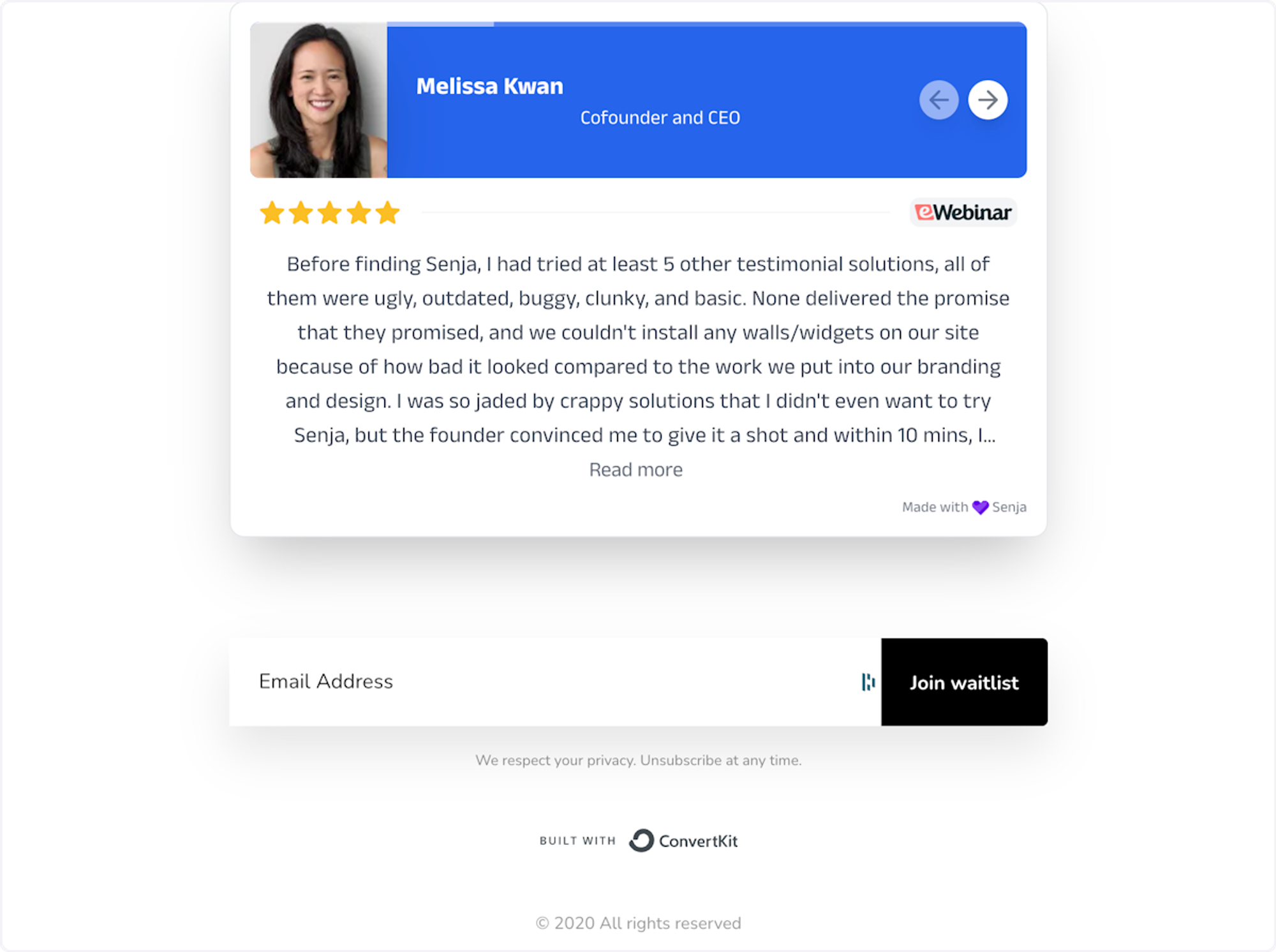
11. Paste the page link
Your widget is live on your ConvertKit landing page. Here's how it will look

How To Add Senja Testimonials + Forms To ConvertKit Emails
You can now unlock instant access to your customer testimonials inside ConvertKit.
Senja now integrates with ConvertKit, so you can instantly inject your testimonials and collection forms inside your ConvertKit emails.
Whether it’s a launch, update or upgrade email, your social proof is now instantly available.
Add Senja’s app to your ConvertKit account here.
1. Open ConvertKit, hover over Automate, then click on Apps

2. Find the Senja app and click Install

3. Click on Connect your account

4. Open up your broadcast then use the command /test in the body of the email to select from injecting a testimonial image or embedding a video testimonial preview

5. In this example, I'm using a testimonial image

6. Once selected, a box will appear asking you to configure your testimonial in the sidebar

7. In the sidebar, search for the testimonial by your customer's first name

8. Click on the testimonial you'd like to use

9. Time to select a template! Click on the template dropdown to choose

10. In this example, I'm using the primary template in my account

11. Now you can see a preview of what the testimonial looks like on the lefthand side in your broadcast

12. You can also add your Senja form to the broadcast! To do this, use command /form

13. You'll see a box asking you to configure your form in the sidebar

14. Select the form you'd like to include and adjust how you'd like the margin to appear (optional)

15. Now you can see a preview of your form on the lefthand side in the broadcast itself and send it off. That's it, you're all set!

How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails