Can I…
Upload testimonials to Wordpress.org as images? | Yes |
Add widgets to Wordpress.org using the Senja code snippet? | Yes |
Add testimonials to Wordress.org with an app integration? | No |
You want to embed your awesome testimonial widget into Wordpress’s website builder. Depending on where WordPress is installed, your theme, and your page builder, the instructions vary.
This guide covers adding testimonials to a page using the Gutenberg Editor in WordPress.org
Click here for guides to add testimonials to other WordPress installations
Add Testimonials to a page using the Gutenberg Editor in WordPress.org
Use these instructions if you’re:
- Using a managed WordPress service (ex: Bluehost, Siteground, Hostinger, Dreamhost etc)
- Self hosting WordPress
Create and share your widget
How to create a new testimonial widget, copy the share code, and add it to your landing page tool.
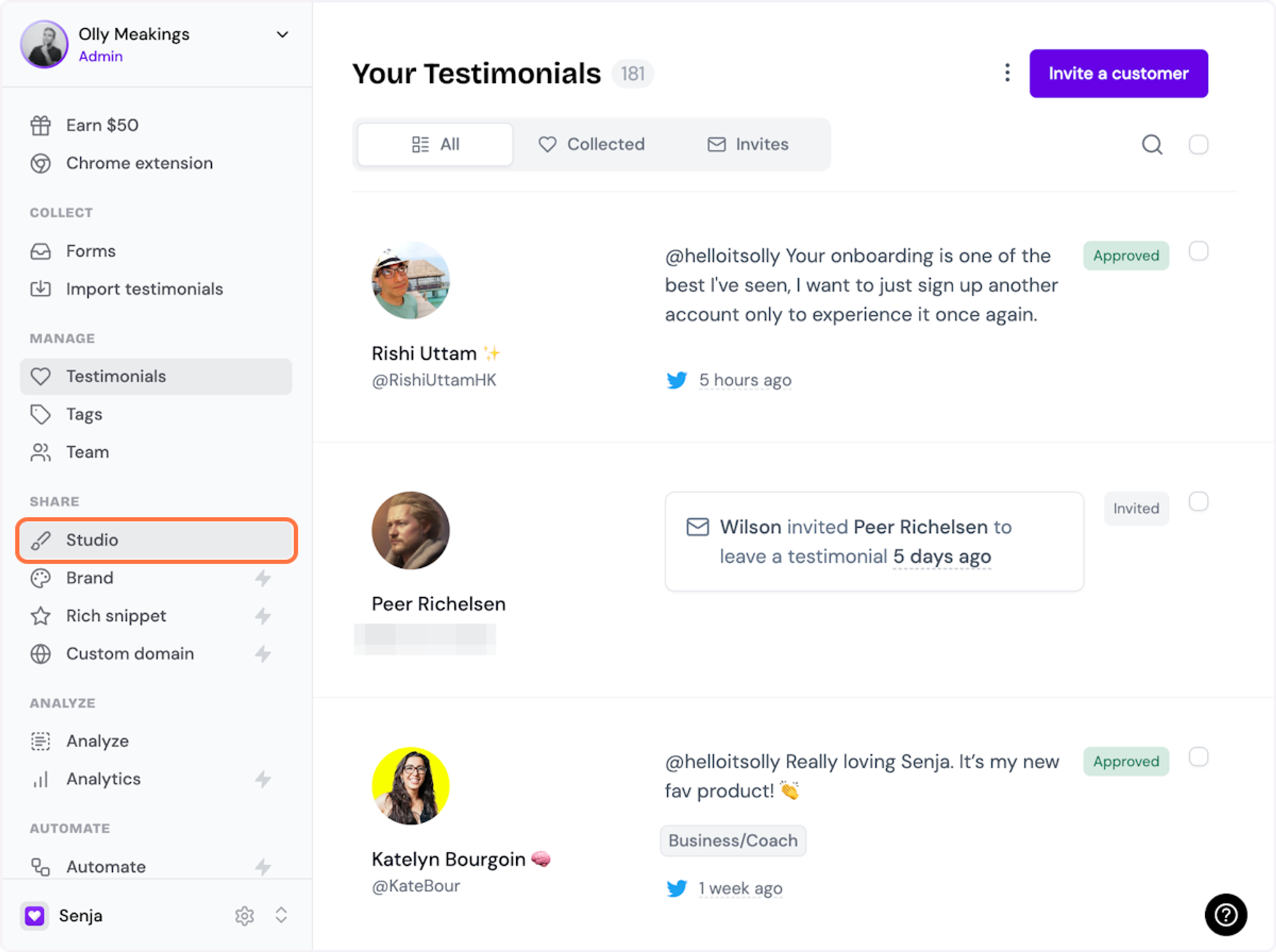
1. Click on Studio

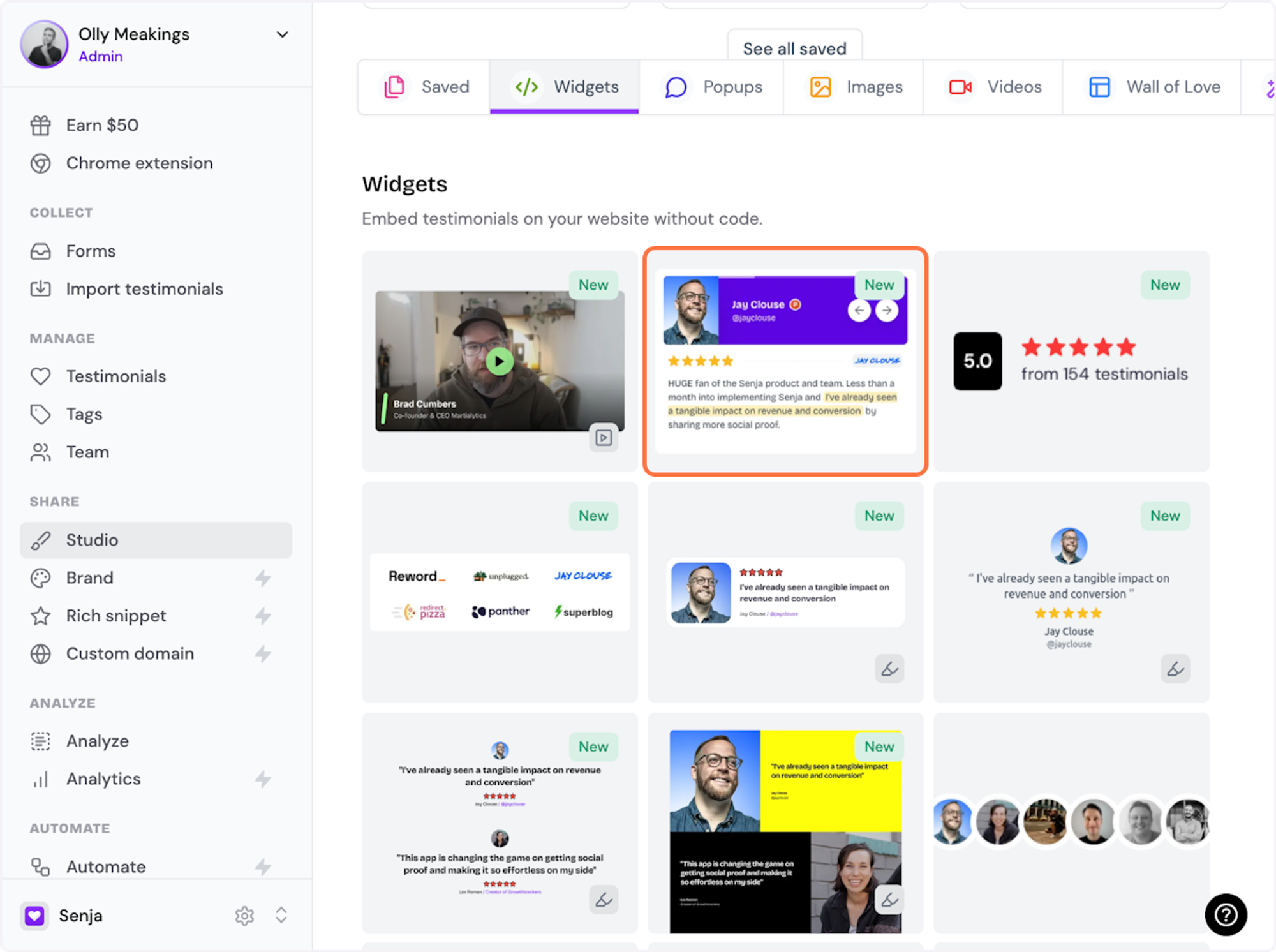
2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

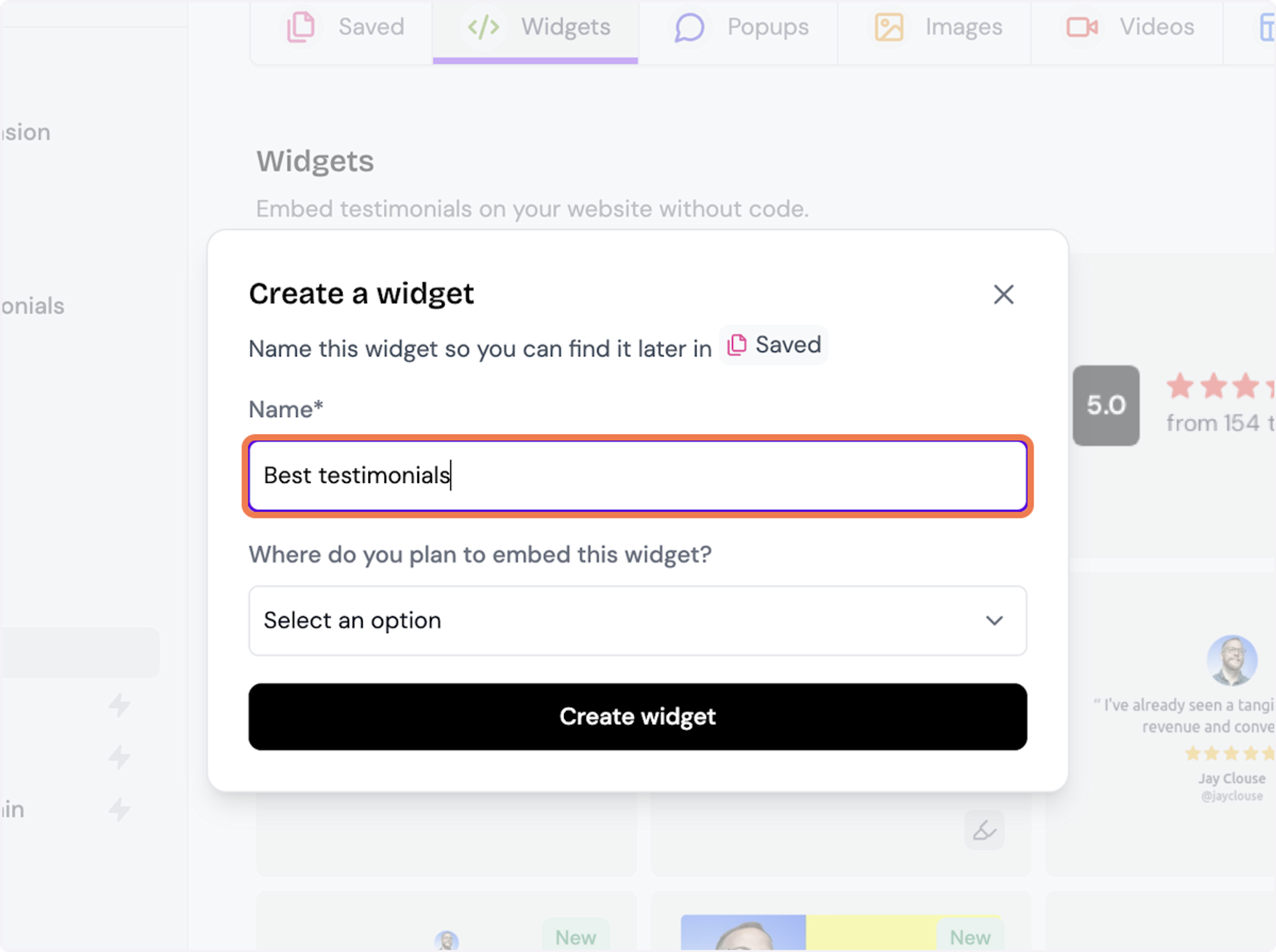
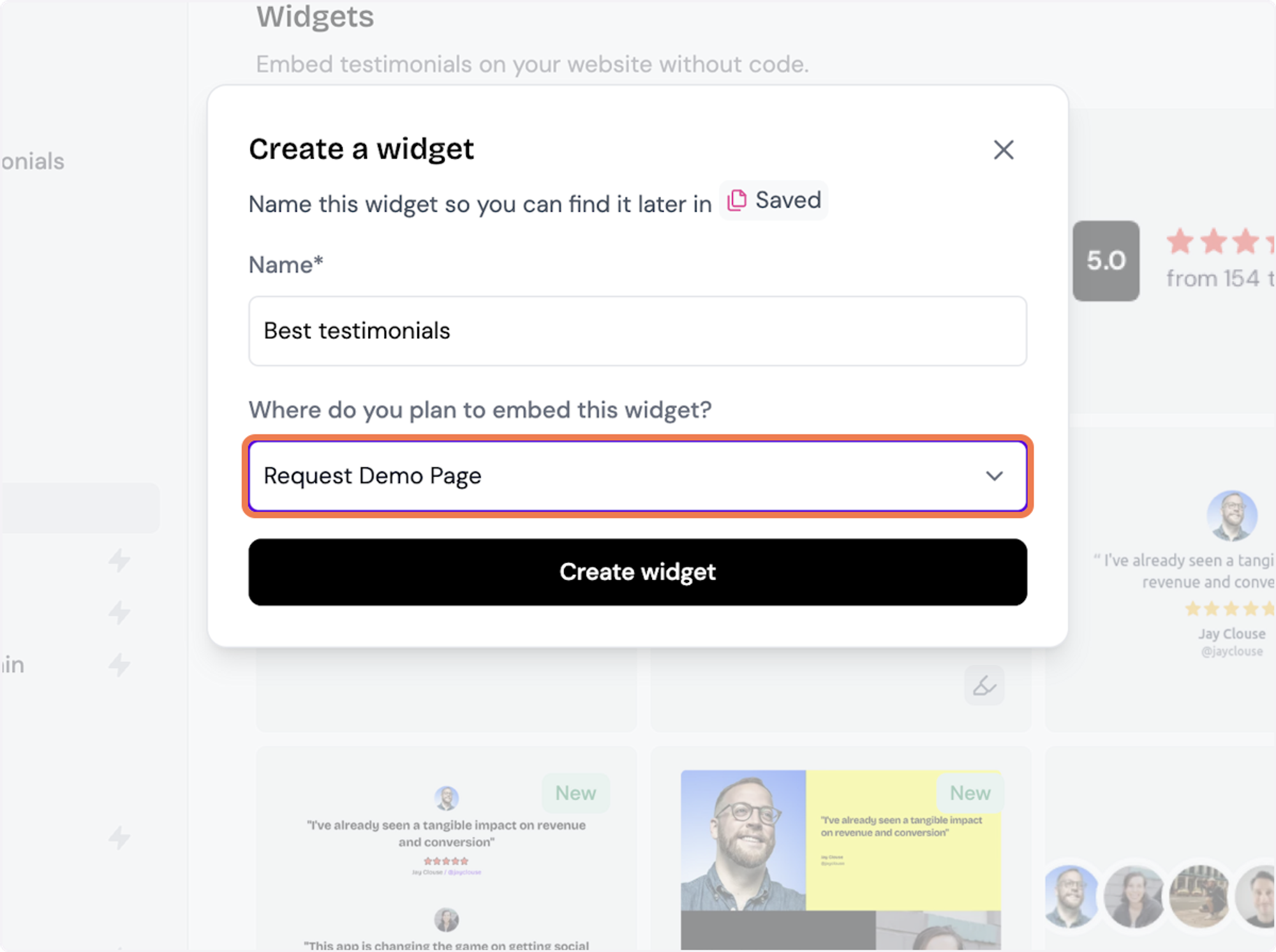
3. Name your widget
Here we've called it Best testimonials

4. Select where you want to embed the widget
This will help you find it later

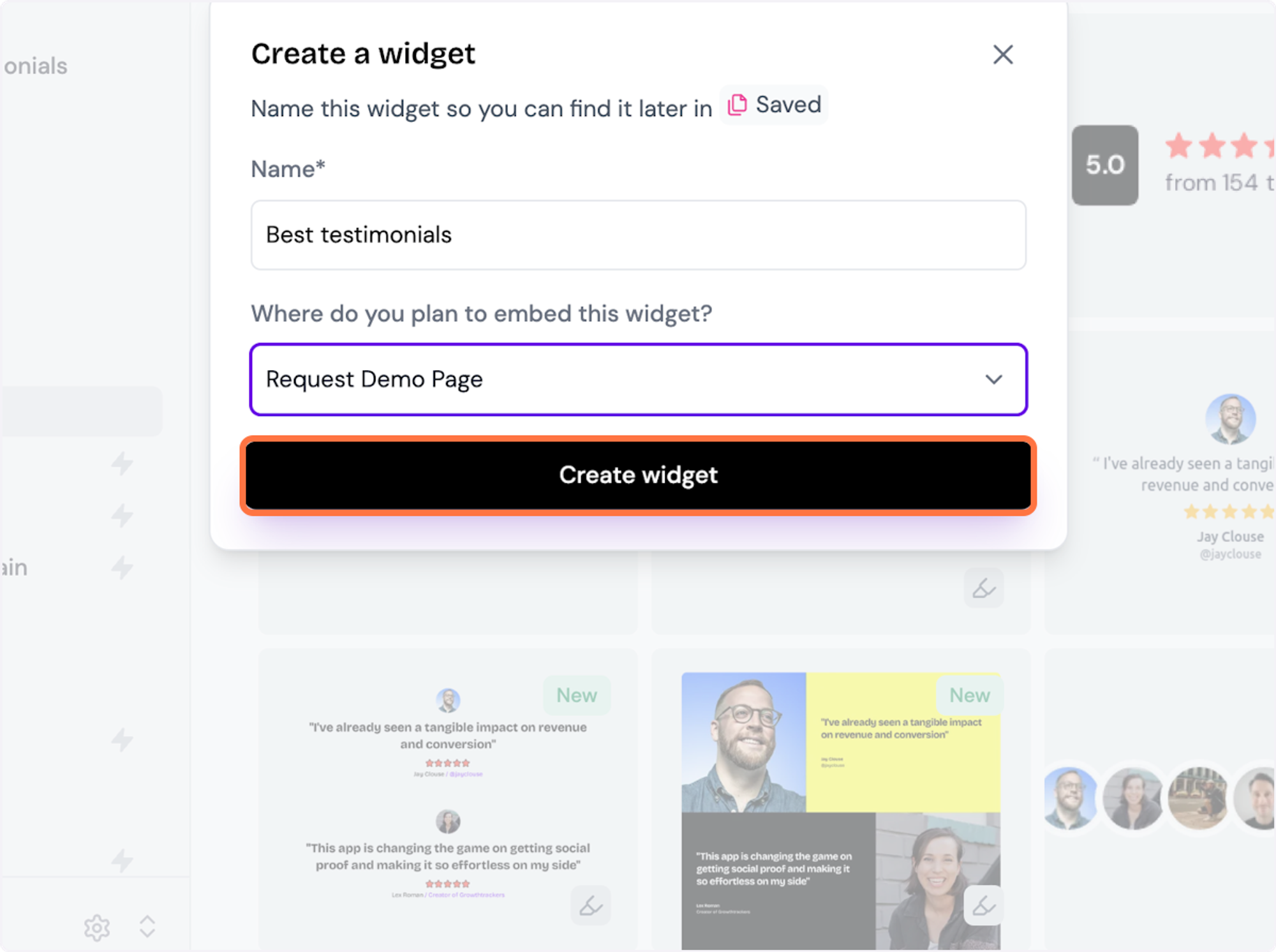
5. Click on Create widget
Let's start creating the widget

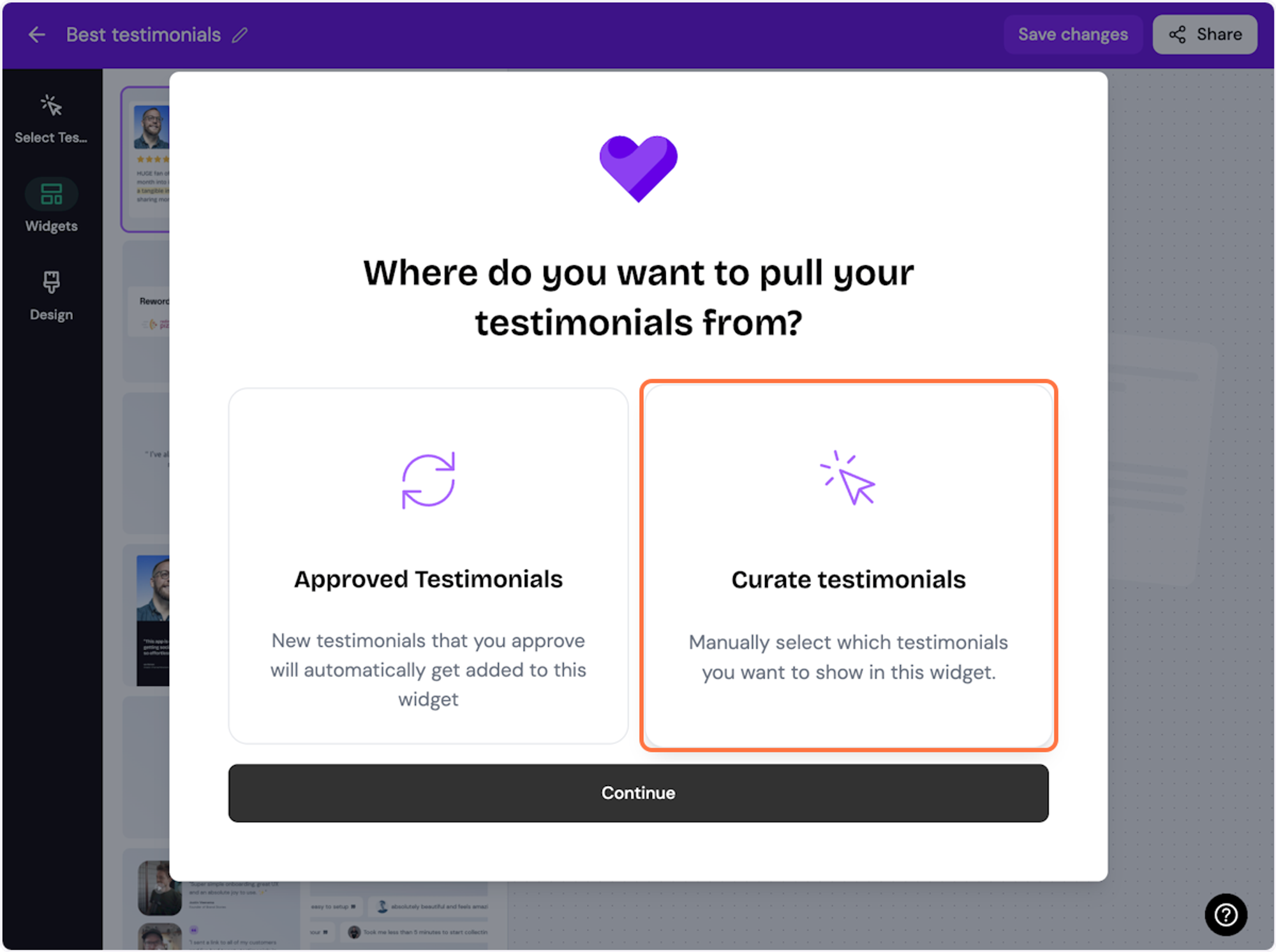
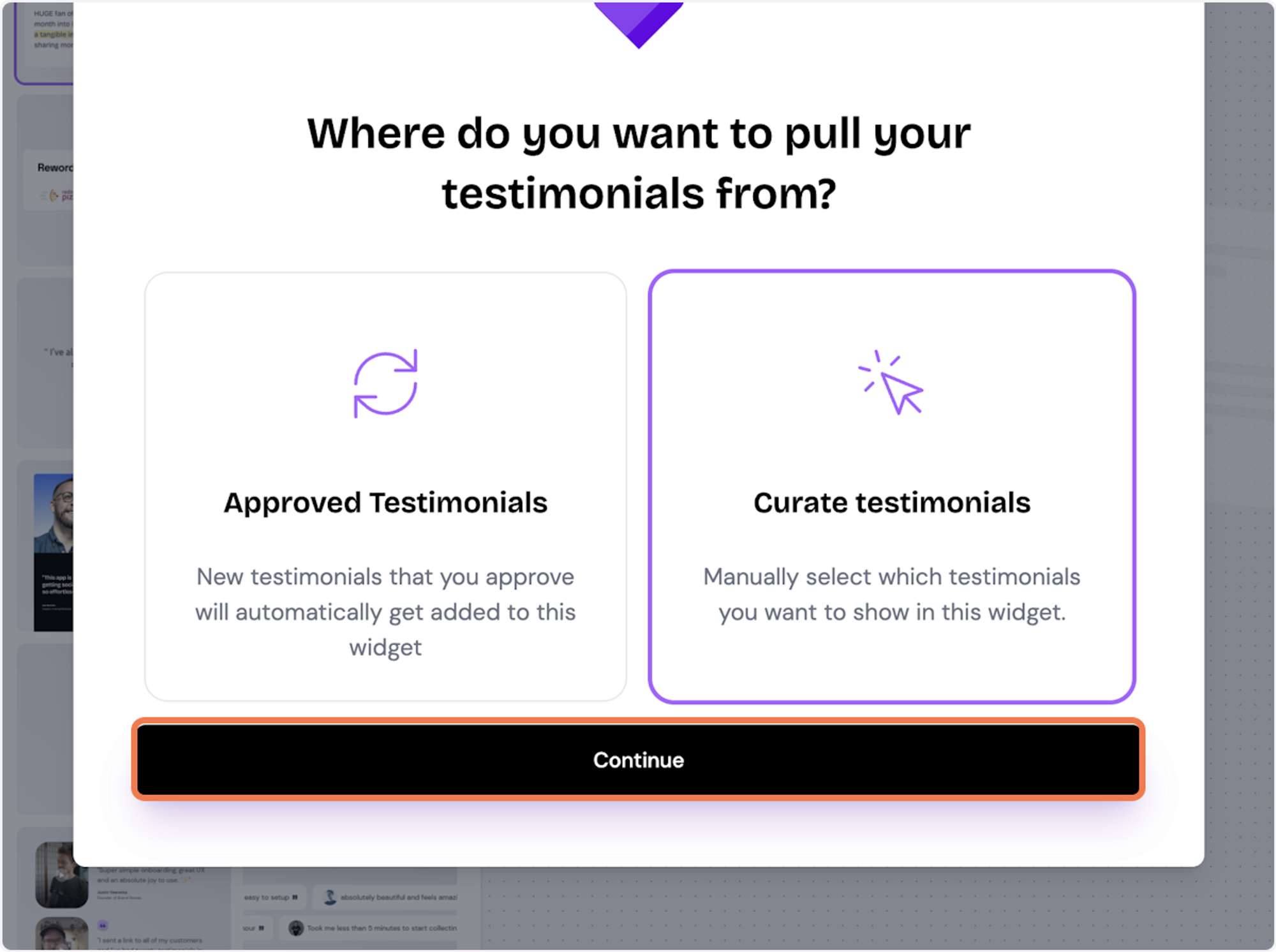
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

7. Click on Continue

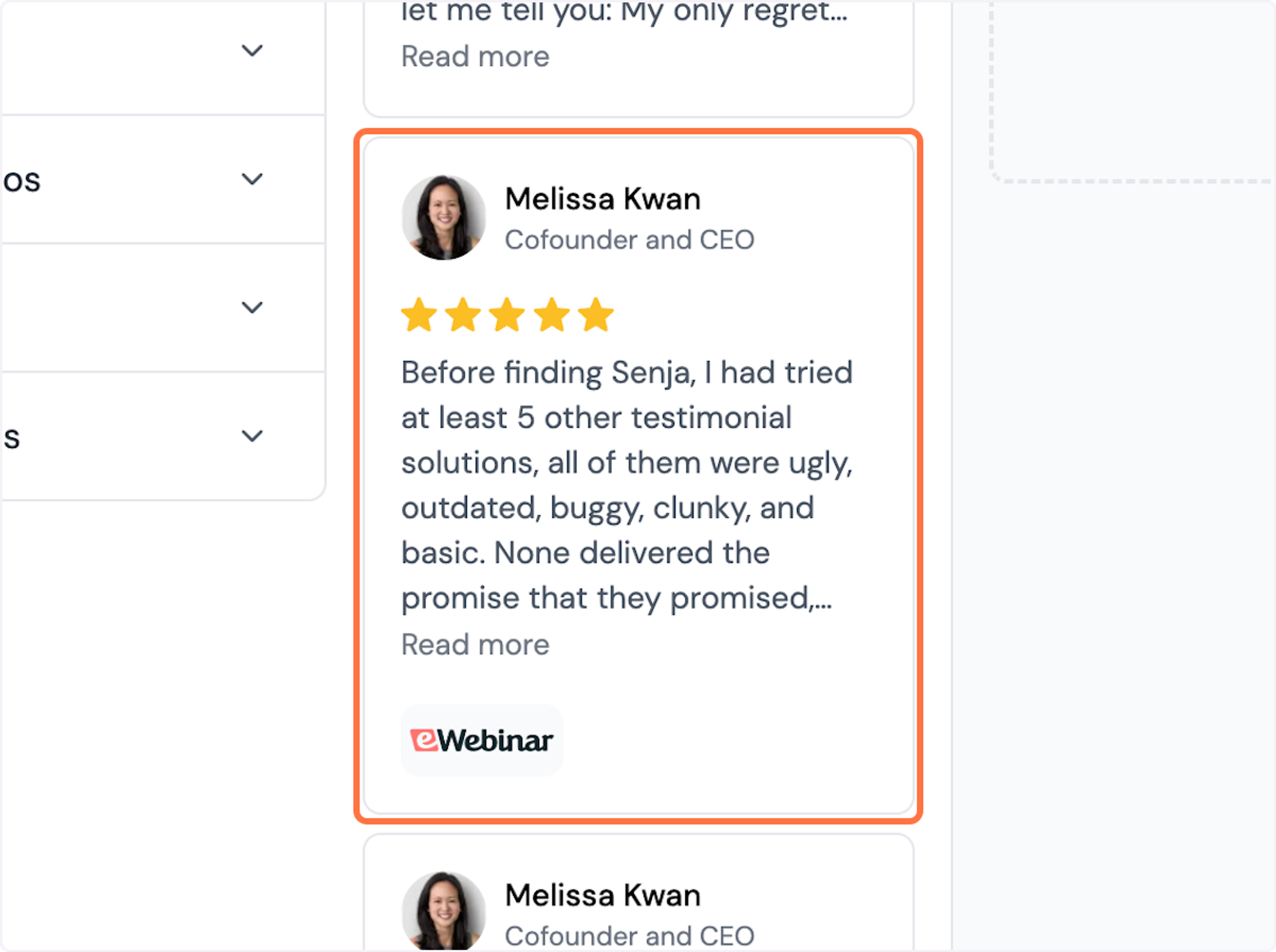
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display

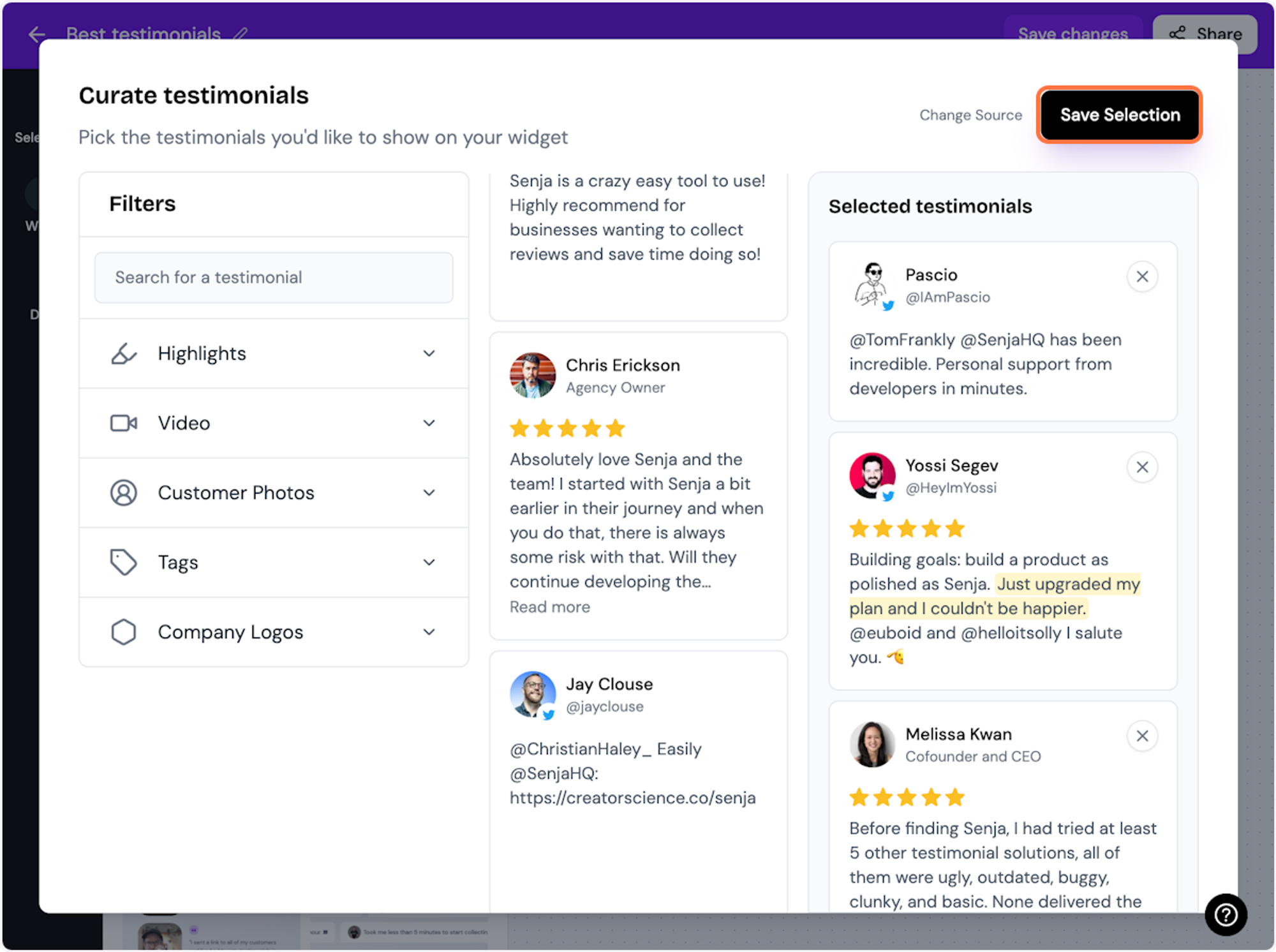
9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

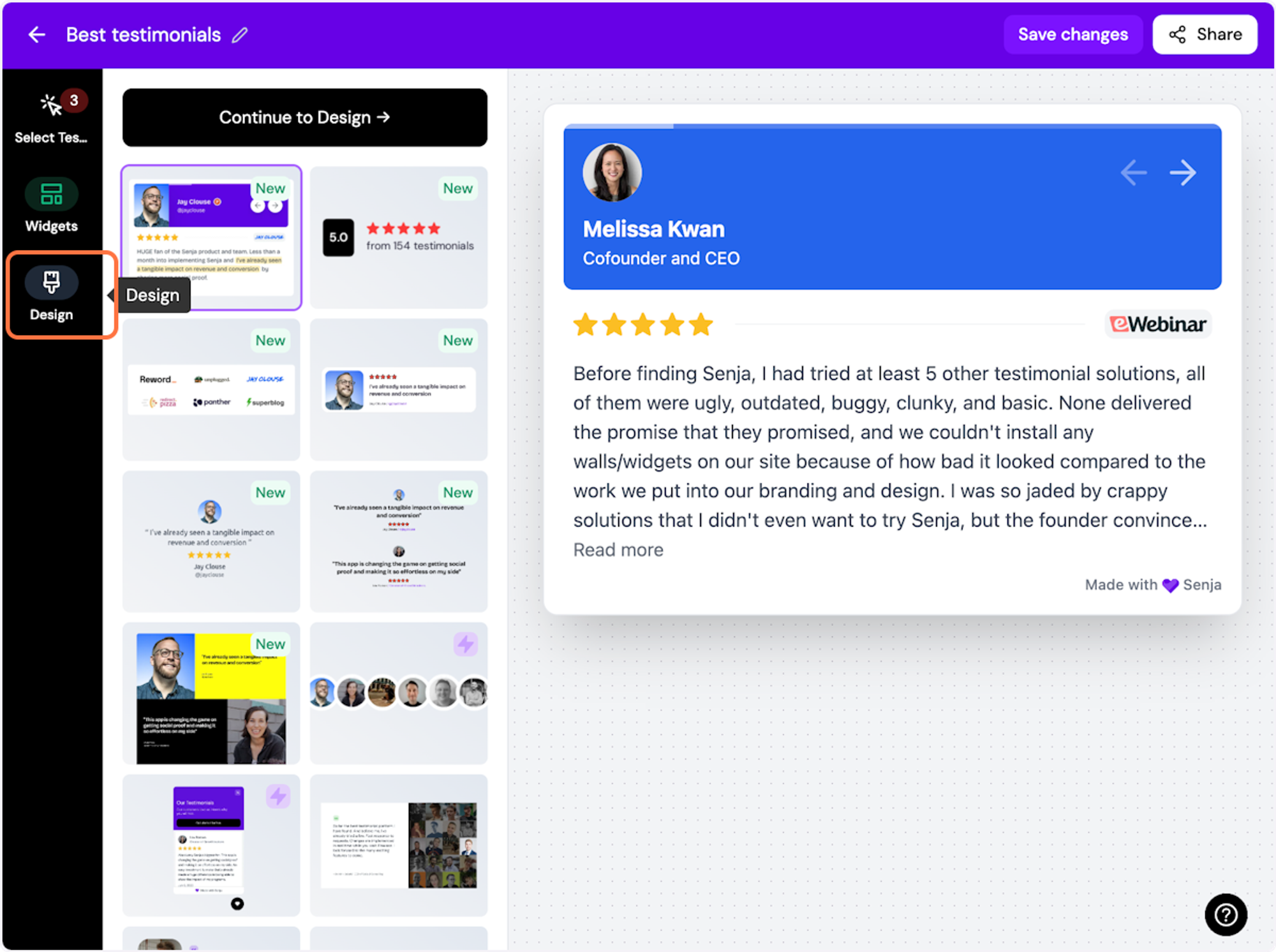
10. Click on Design
Here's your widget. Let's update its design

ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with your widget.
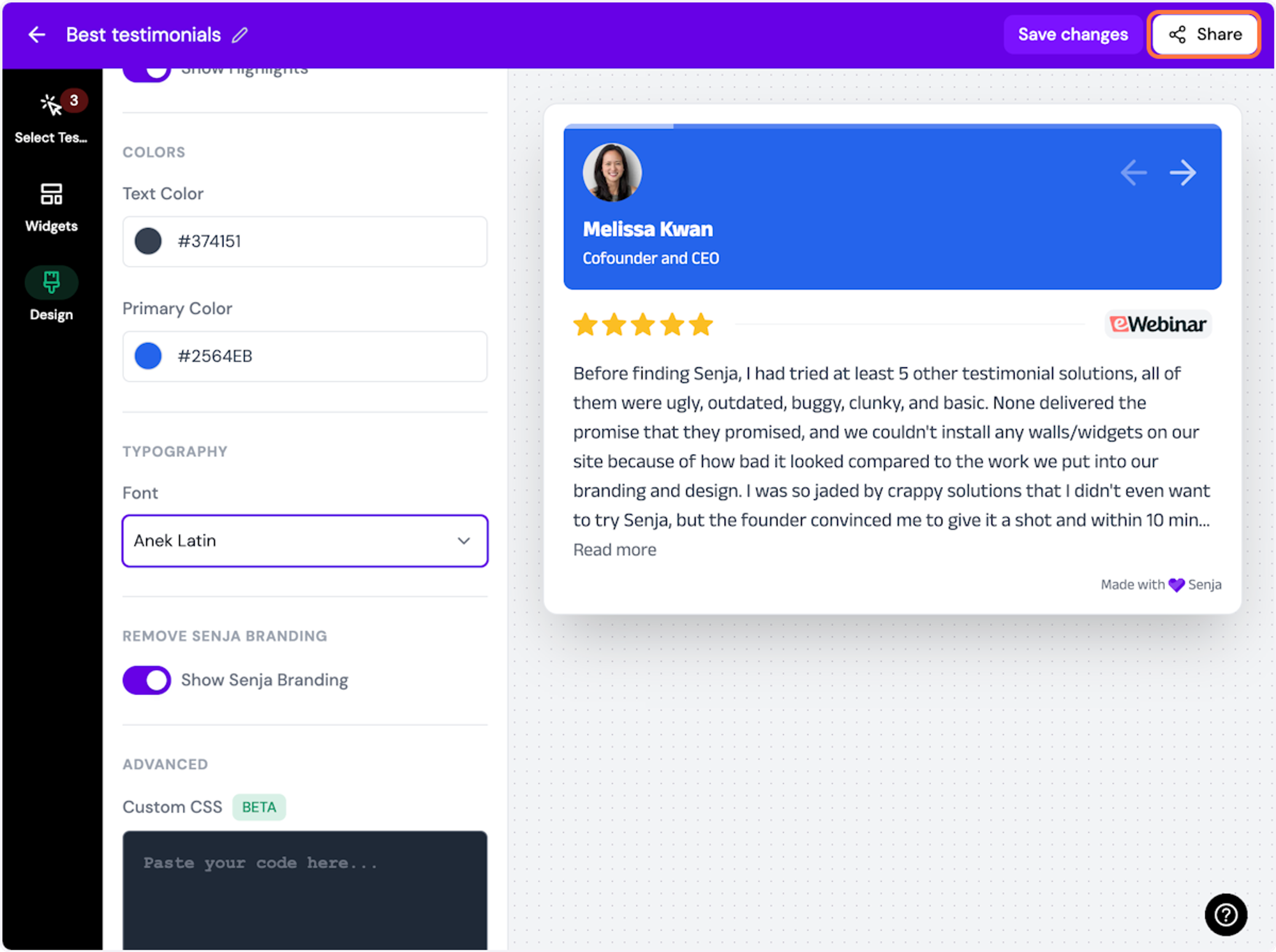
11. Click on Share
Happy with the design changes? Now it's time to share the widget. Click on Share

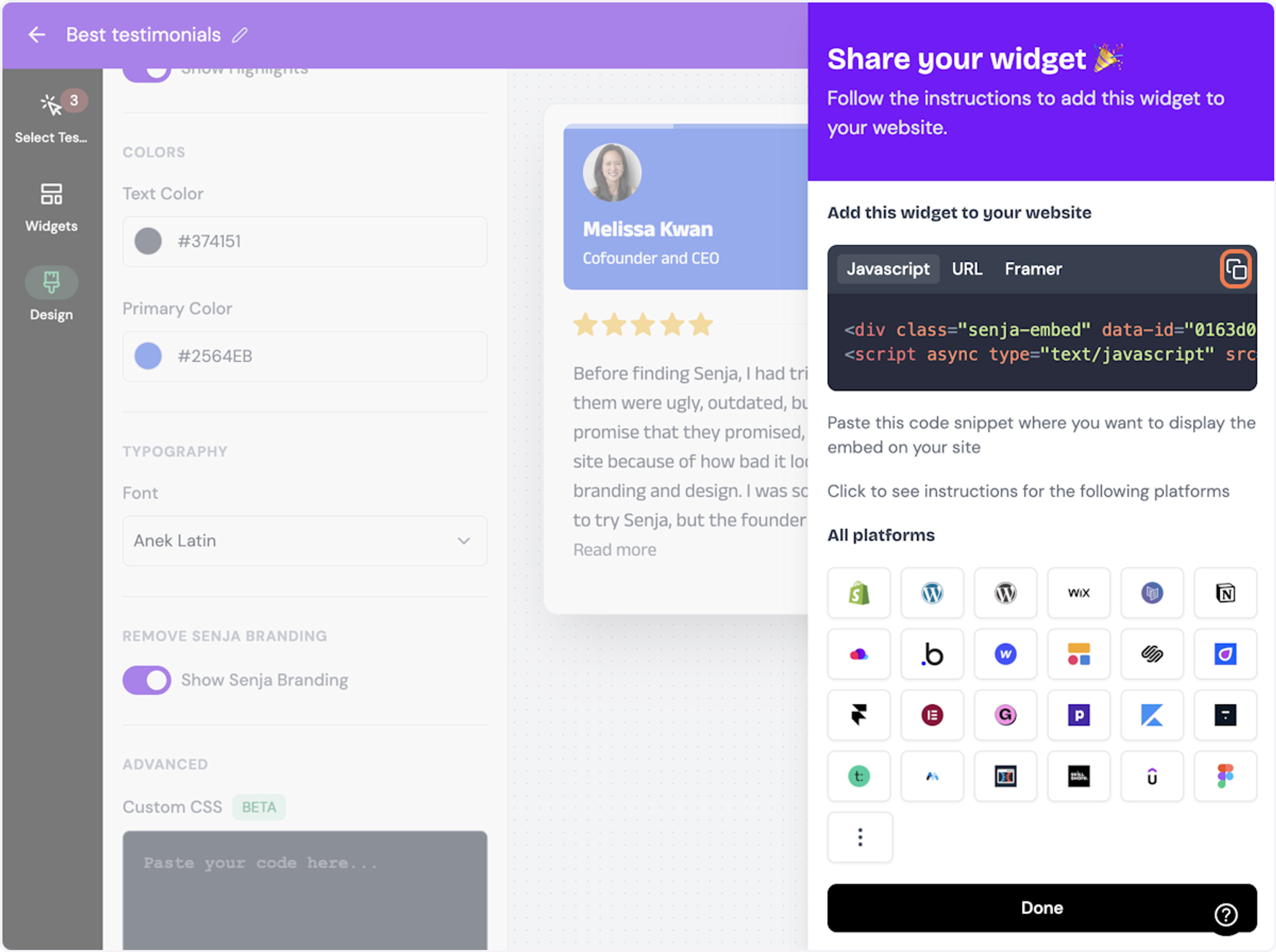
12. Click on the copy icon
This will copy the widget code for use on any landing page tool

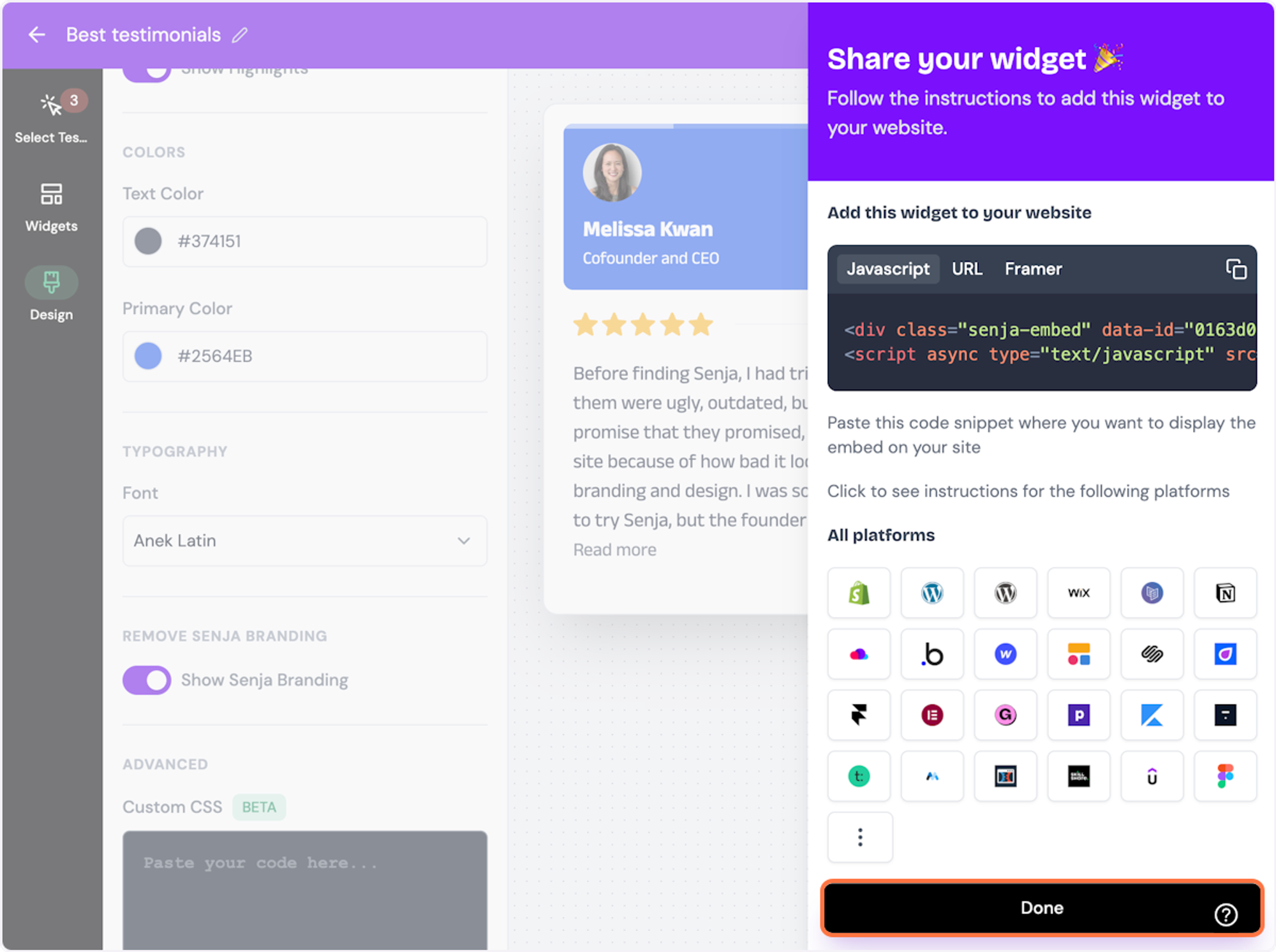
13. Click on Done
The code is copied and we’re read to navigate to our landing page tool

Want a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
You’re done in Senja. Now move over to your Wordpress site.
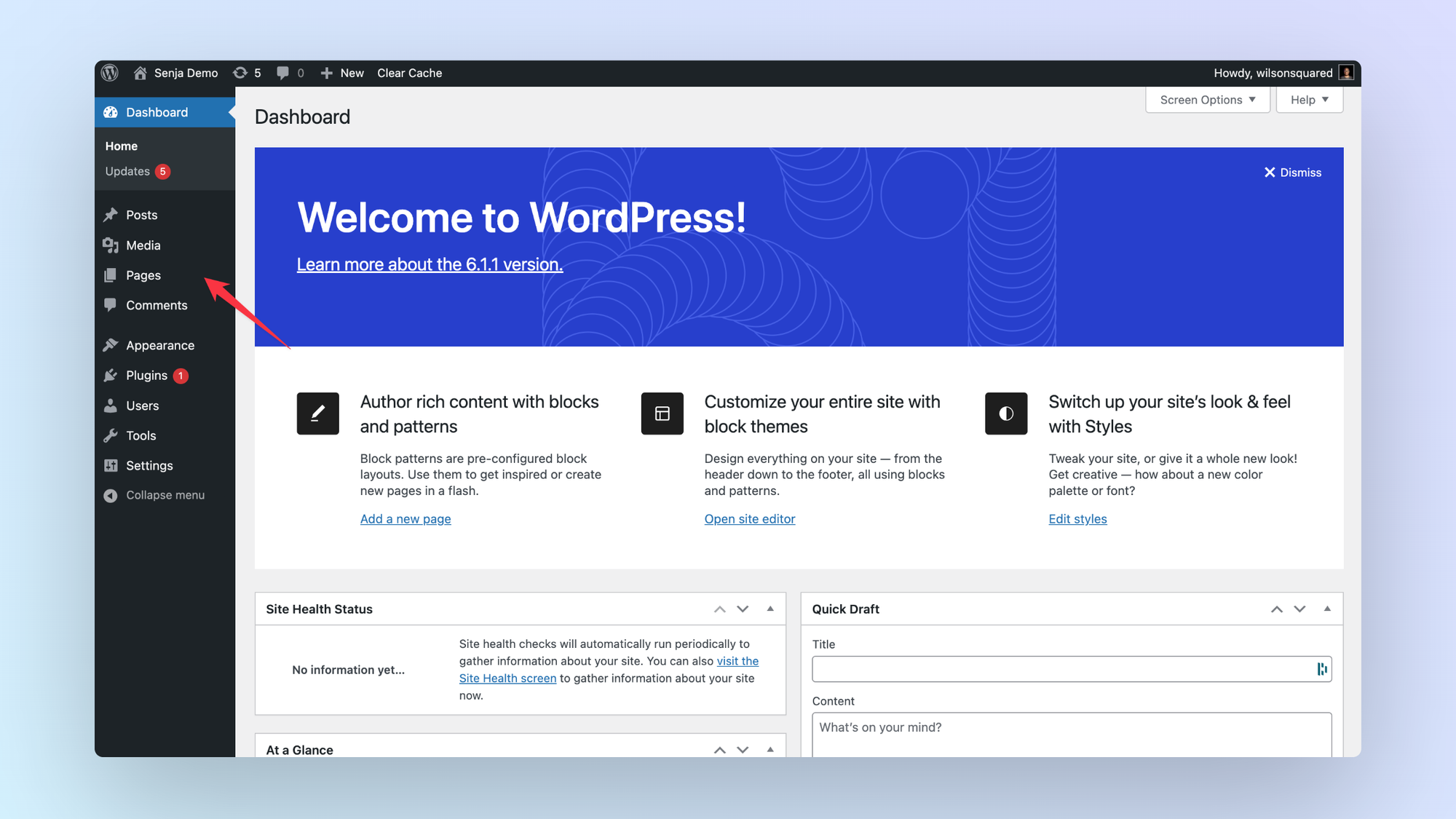
Click on Pages in the WordPress dashboard

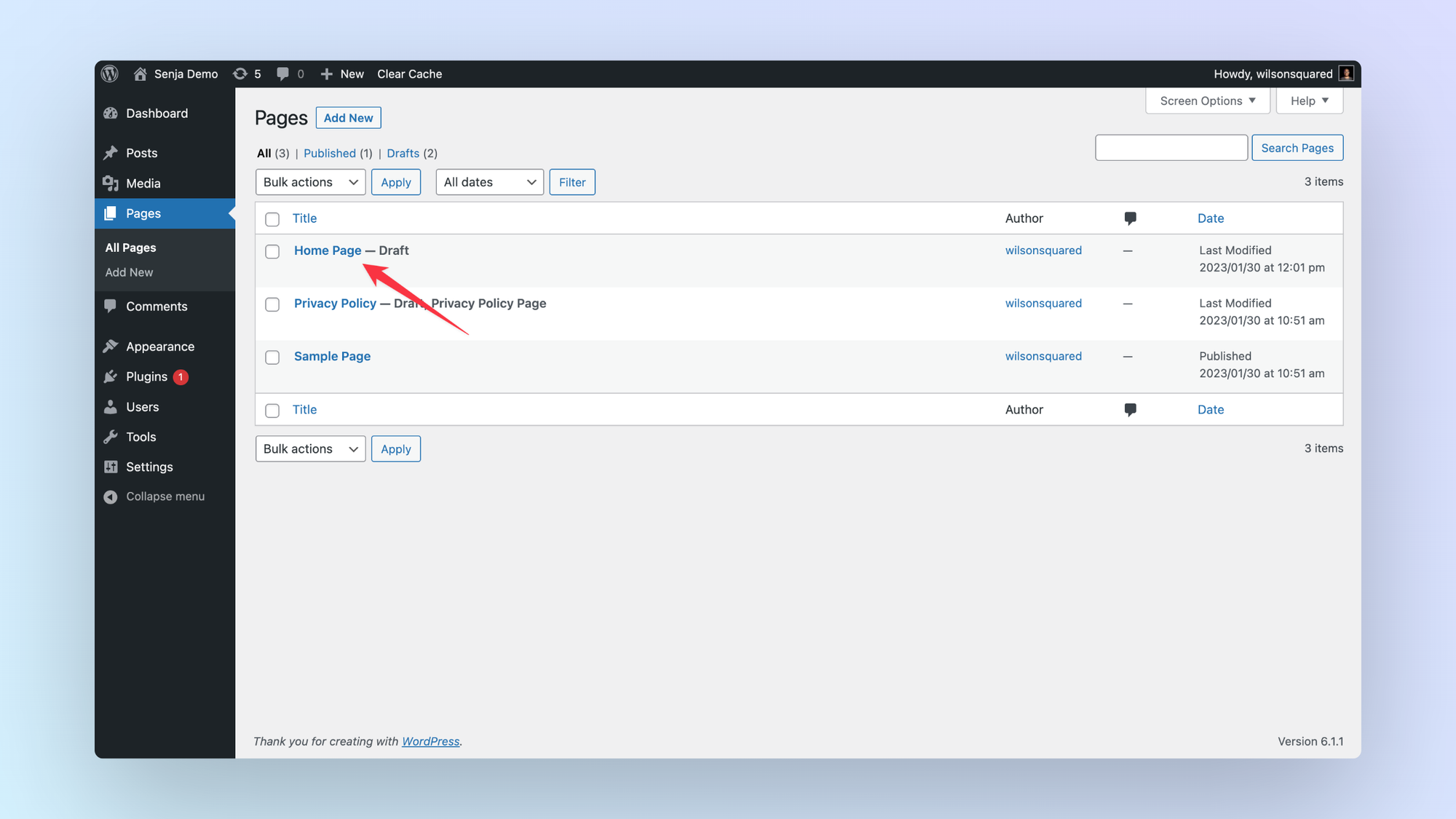
Select the page you want to embed your testimonials on.

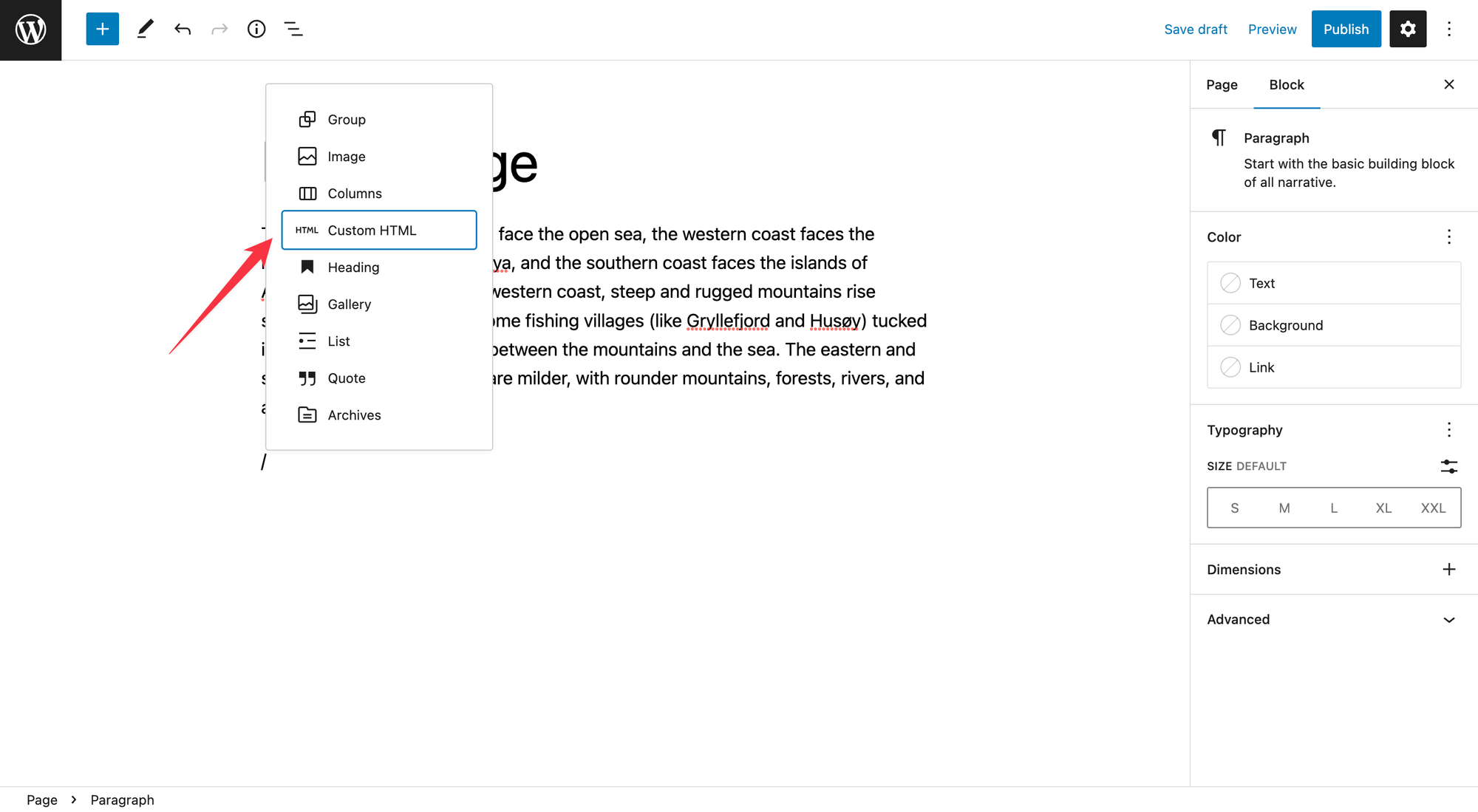
Type / and select custom html

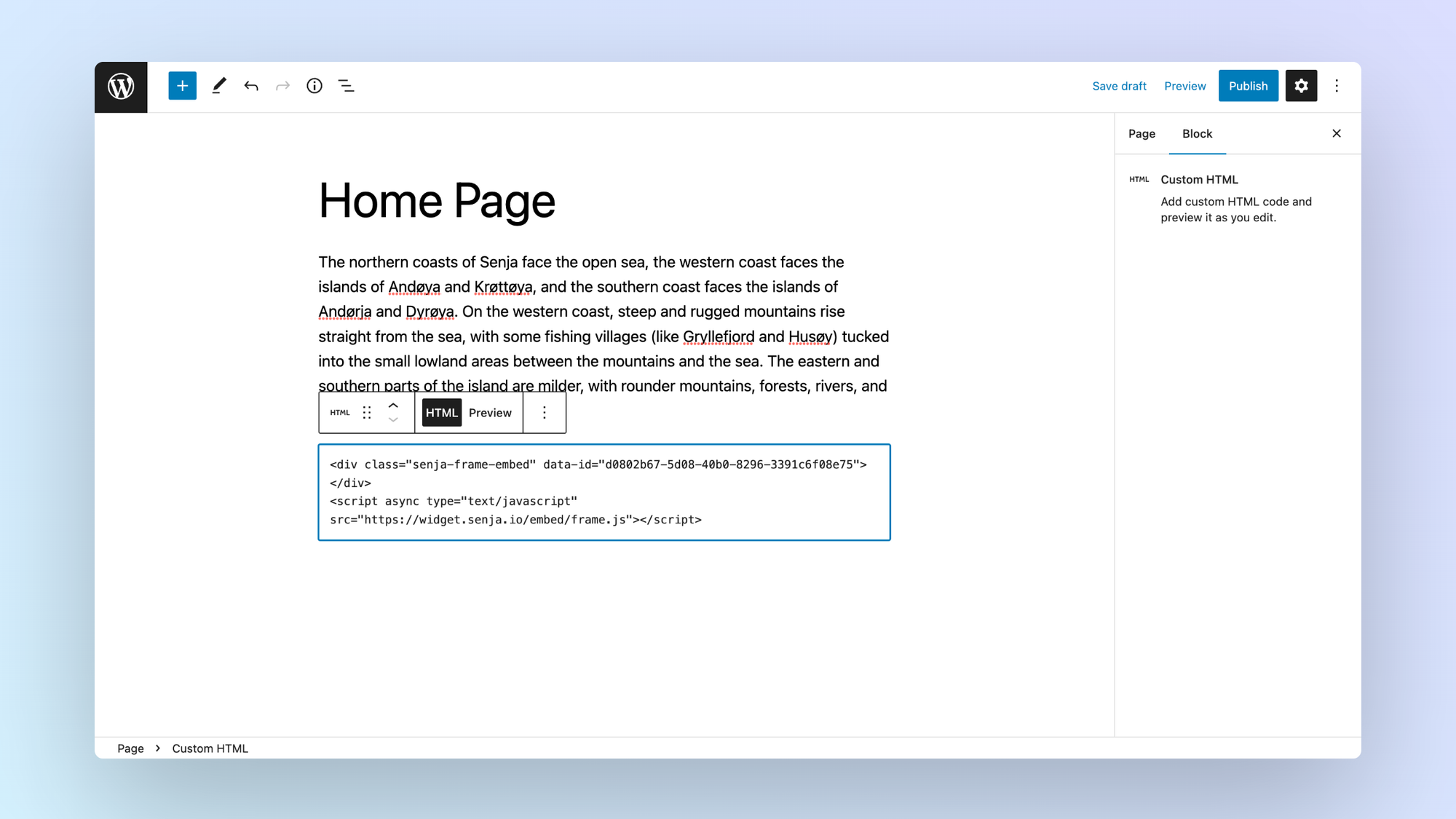
Paste the Senja embed code

Click on the Publish Button.
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails