You want to embed your testimonial widget into your website builder.
We have instructions for most leading website builders, but if yours isn’t included, here’s what you need to do.
Add your Senja widget to your website builder platform
Create and share your widget
How to create a new testimonial widget, copy the share code, and add it to your landing page tool.
Senja
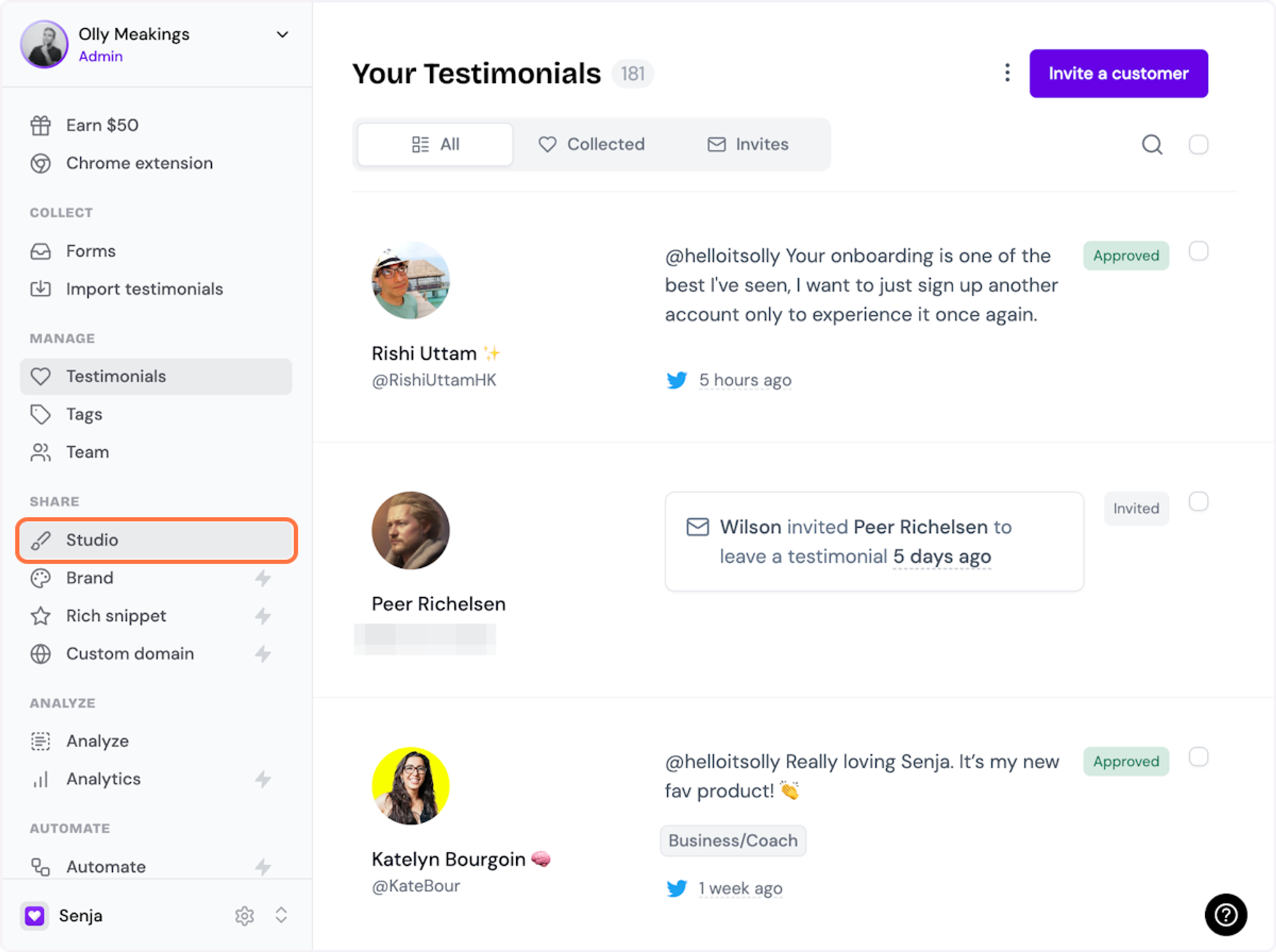
1. Click on Studio

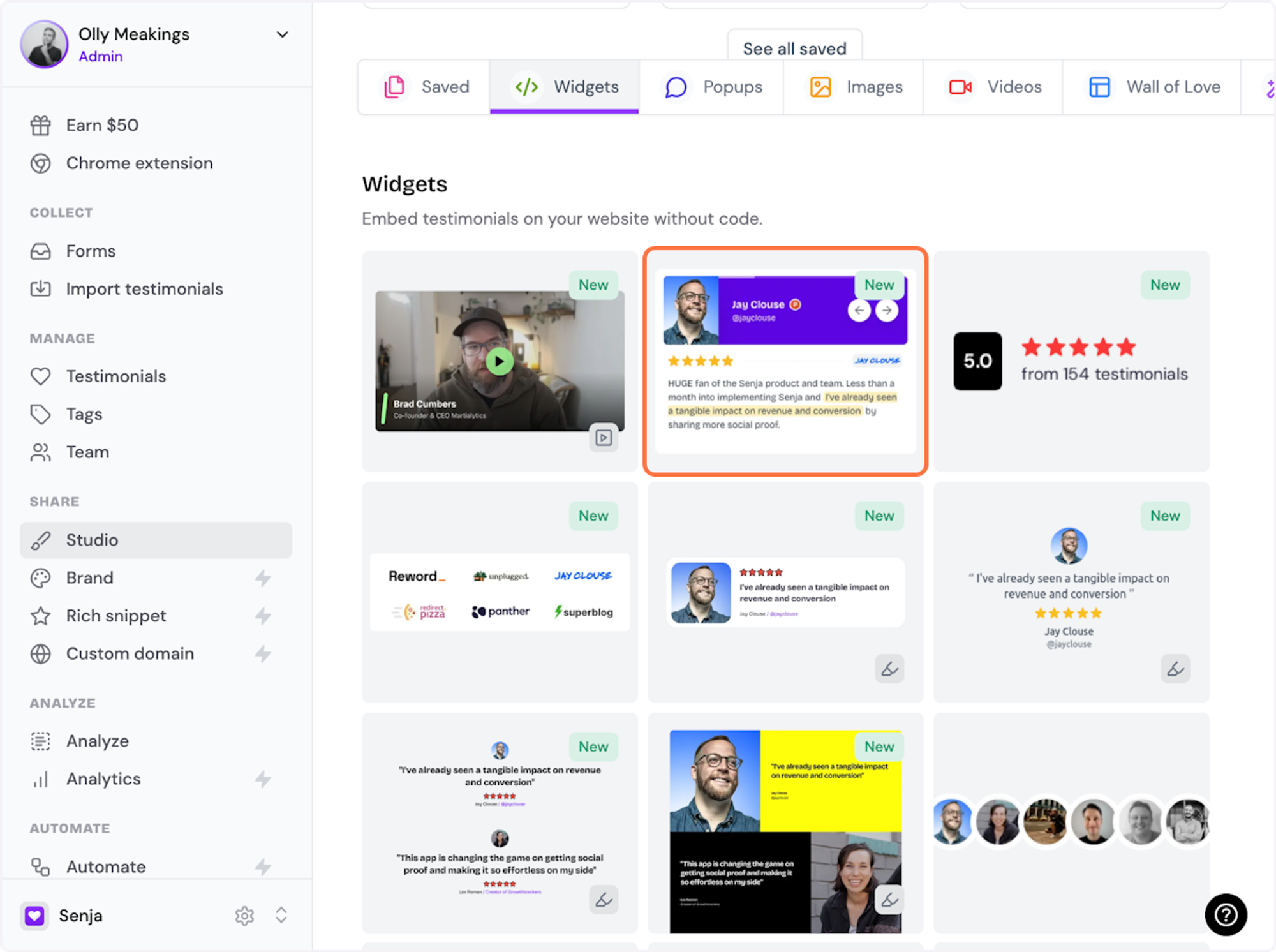
2. Select a widget style under Widgets
Pick the testimonial widget style you want to create. You can always change it later.

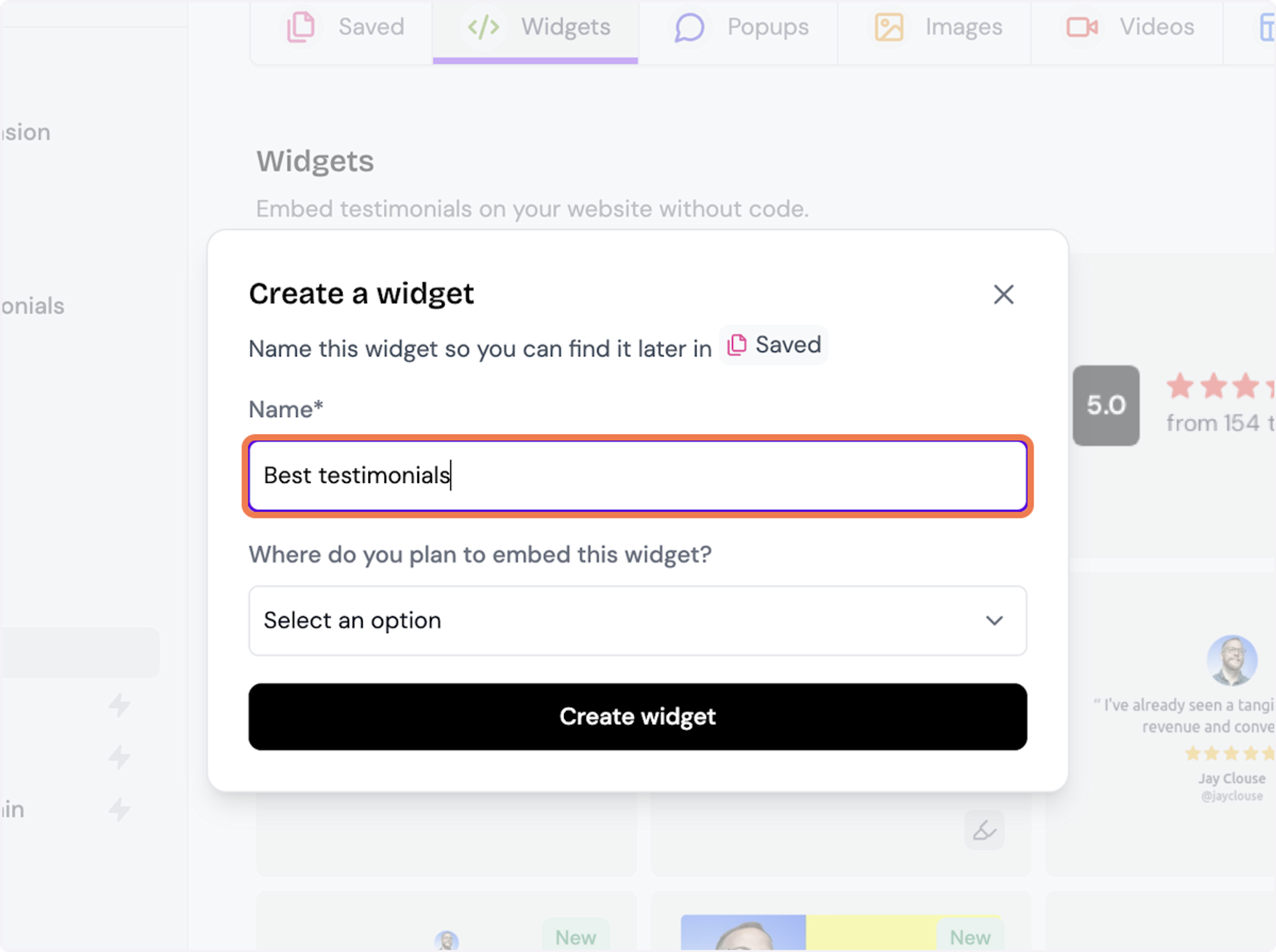
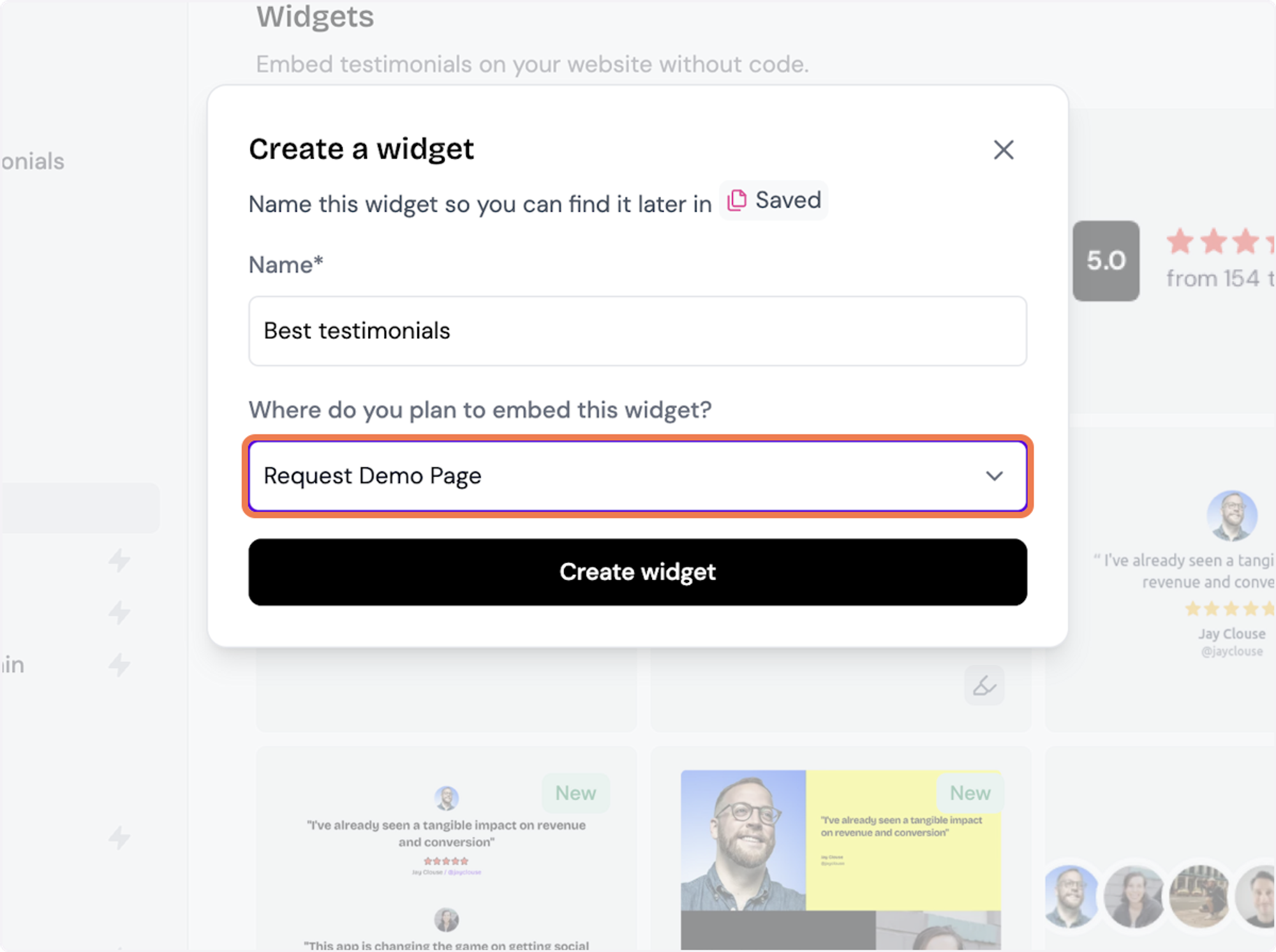
3. Name your widget
Here we've called it Best testimonials

4. Select where you want to embed the widget
This will help you find it later

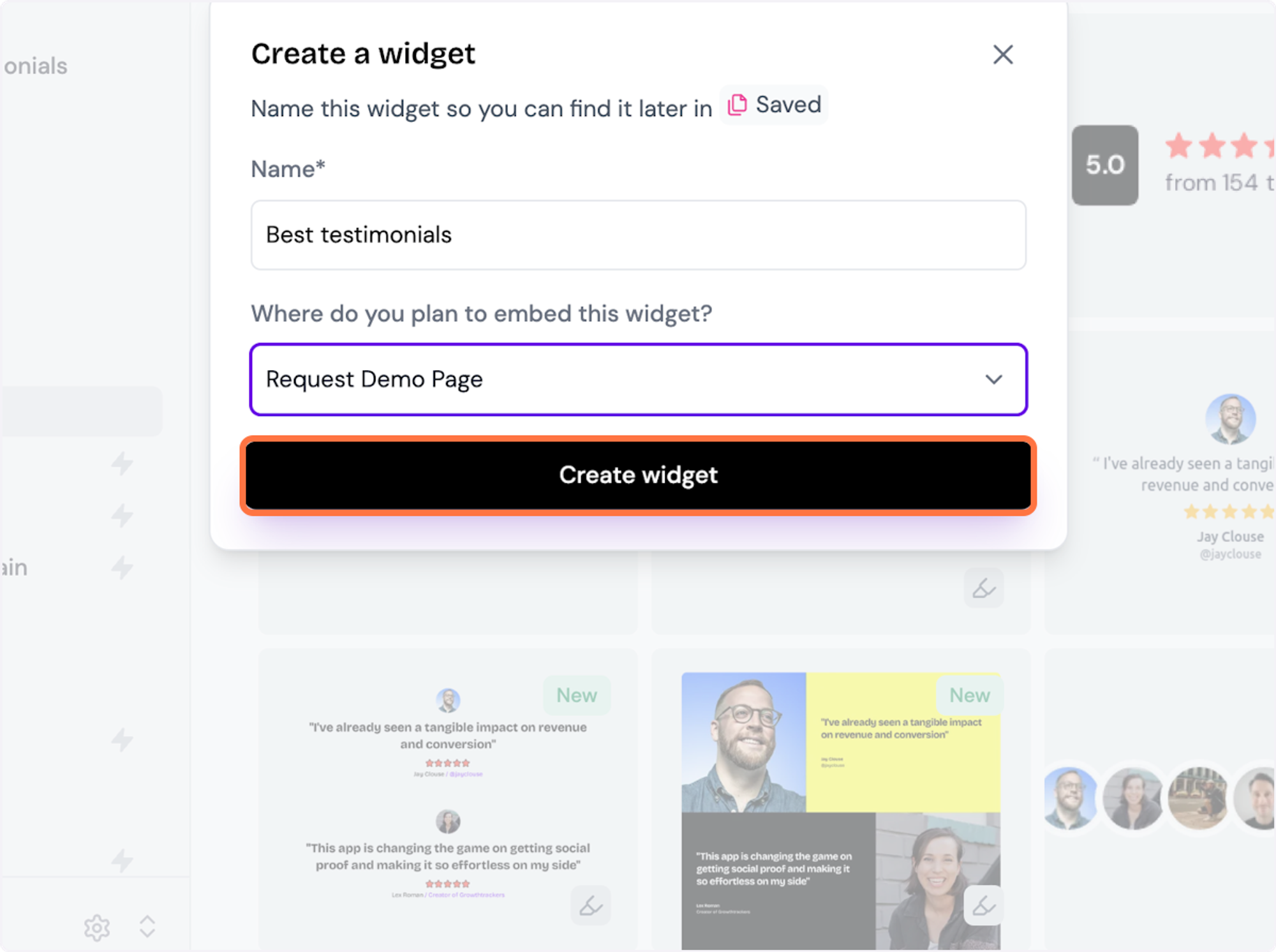
5. Click on Create widget
Let's start creating the widget

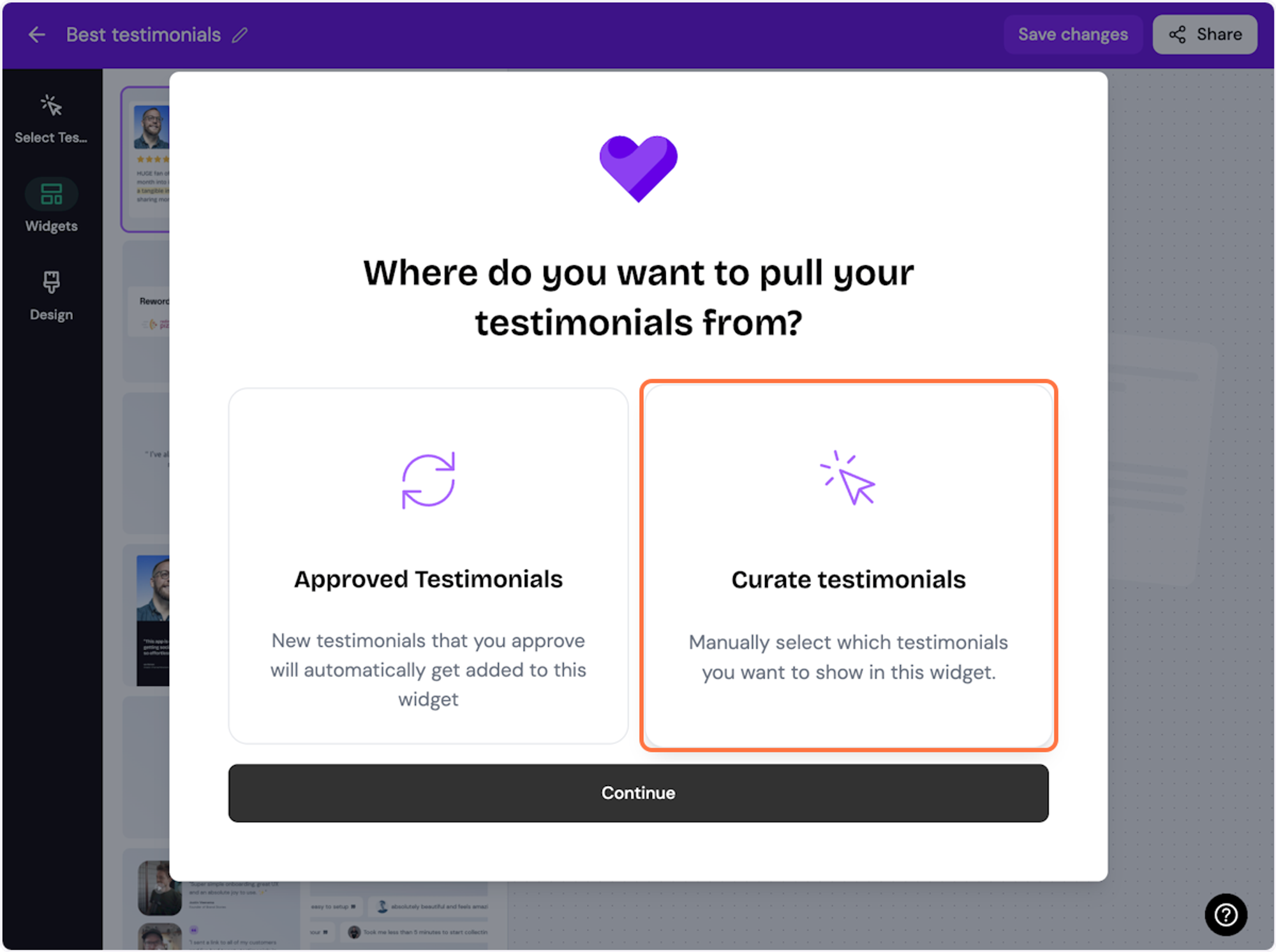
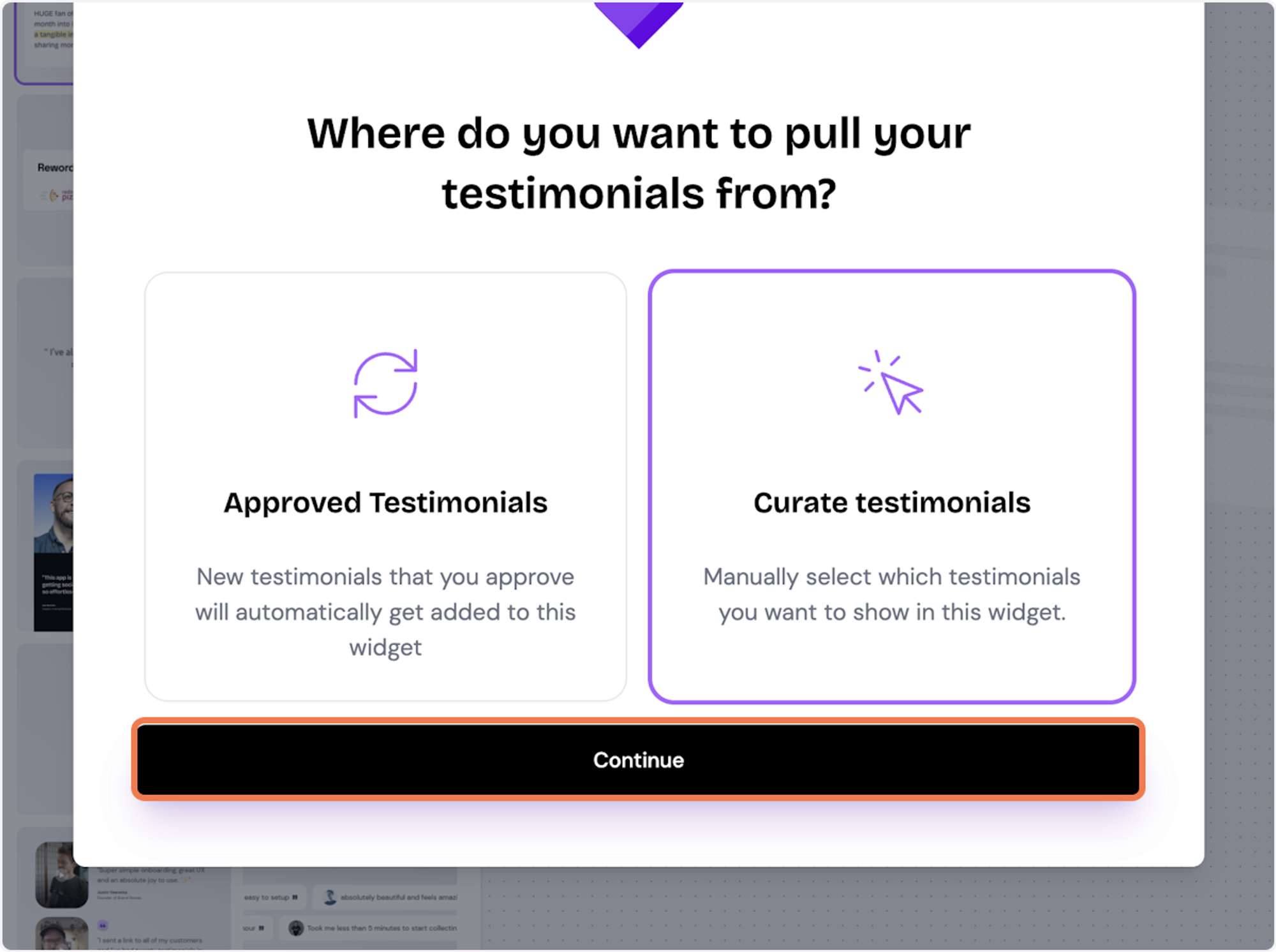
6. Decide what testimonials you want to add
You can set rules so that any new approved testimonials are automatically added to the widget, or curate. Here, we selected curate as we will manually select the testimonials to add to the widget.

7. Click on Continue

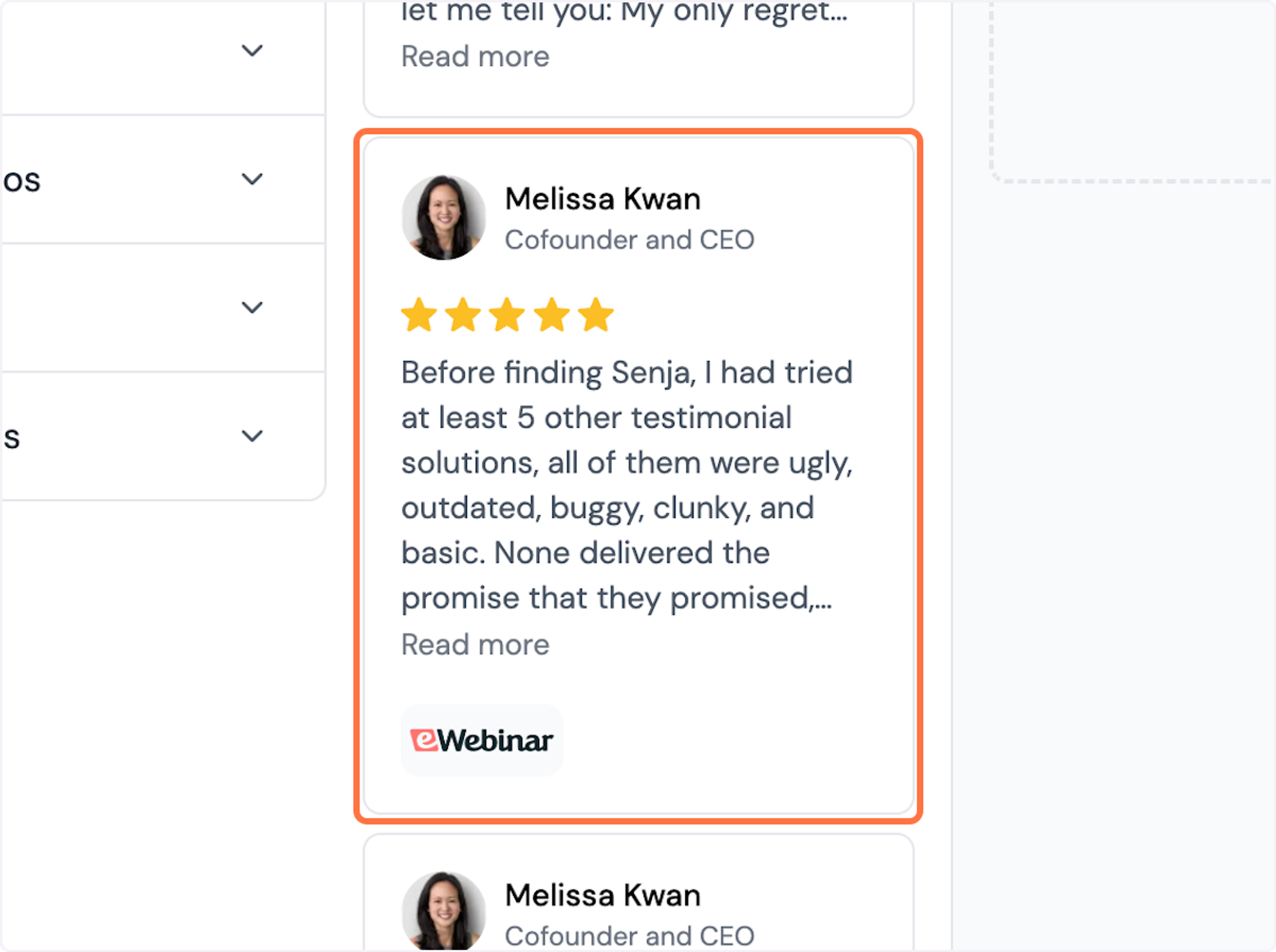
8. Start selecting your testimonials
Here's the first one. Select as many as you want to display

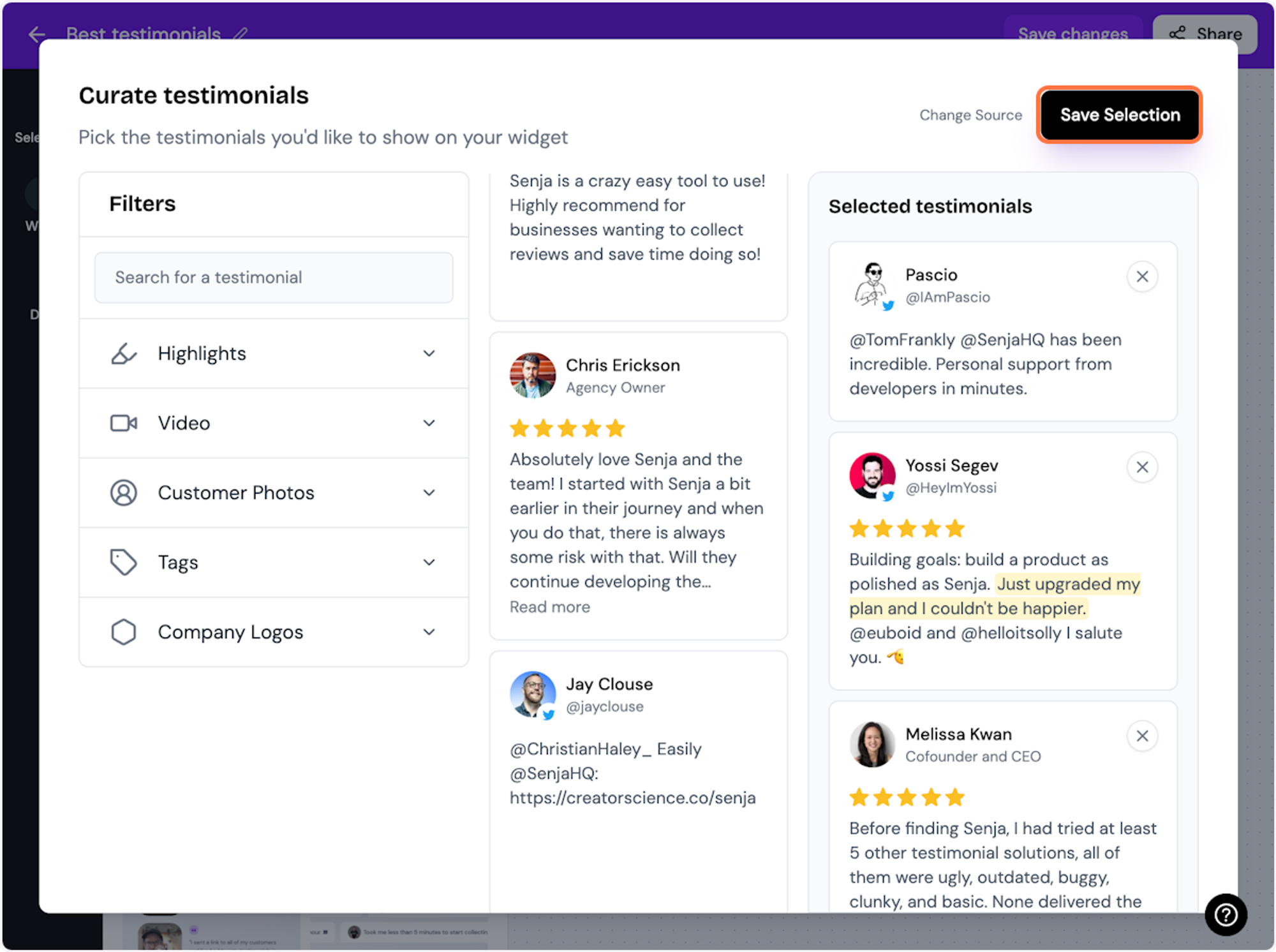
9. Click on Save Selection
Once you're happy with the selection, click on Save Selection

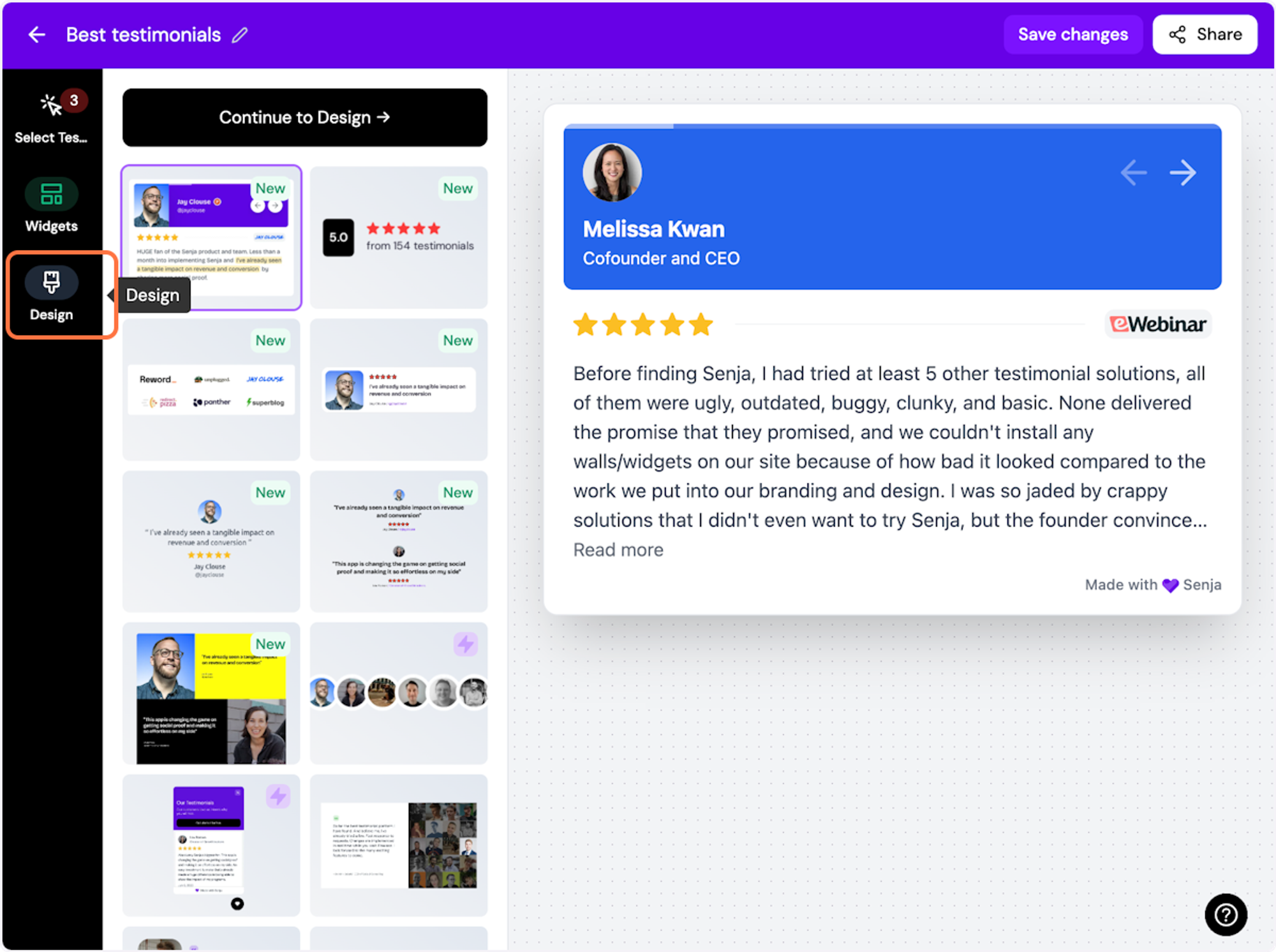
10. Click on Design
Here's your widget. Let's update its design

ℹ️ There are lots of design settings and they vary by widget. Make your design changes here until you are happy with your widget.
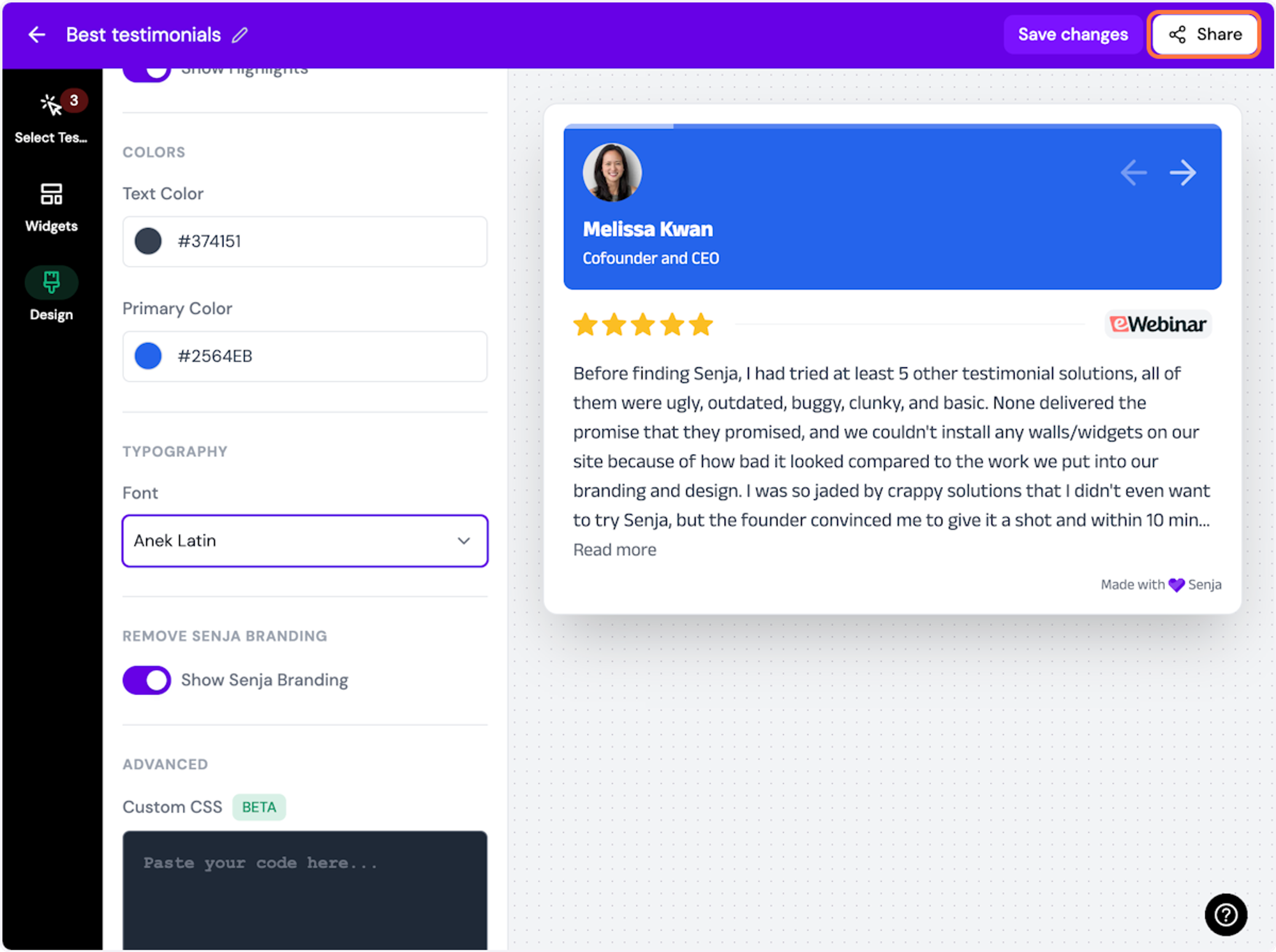
11. Click on Share
Happy with the design changes? Now it's time to share the widget. Click on Share

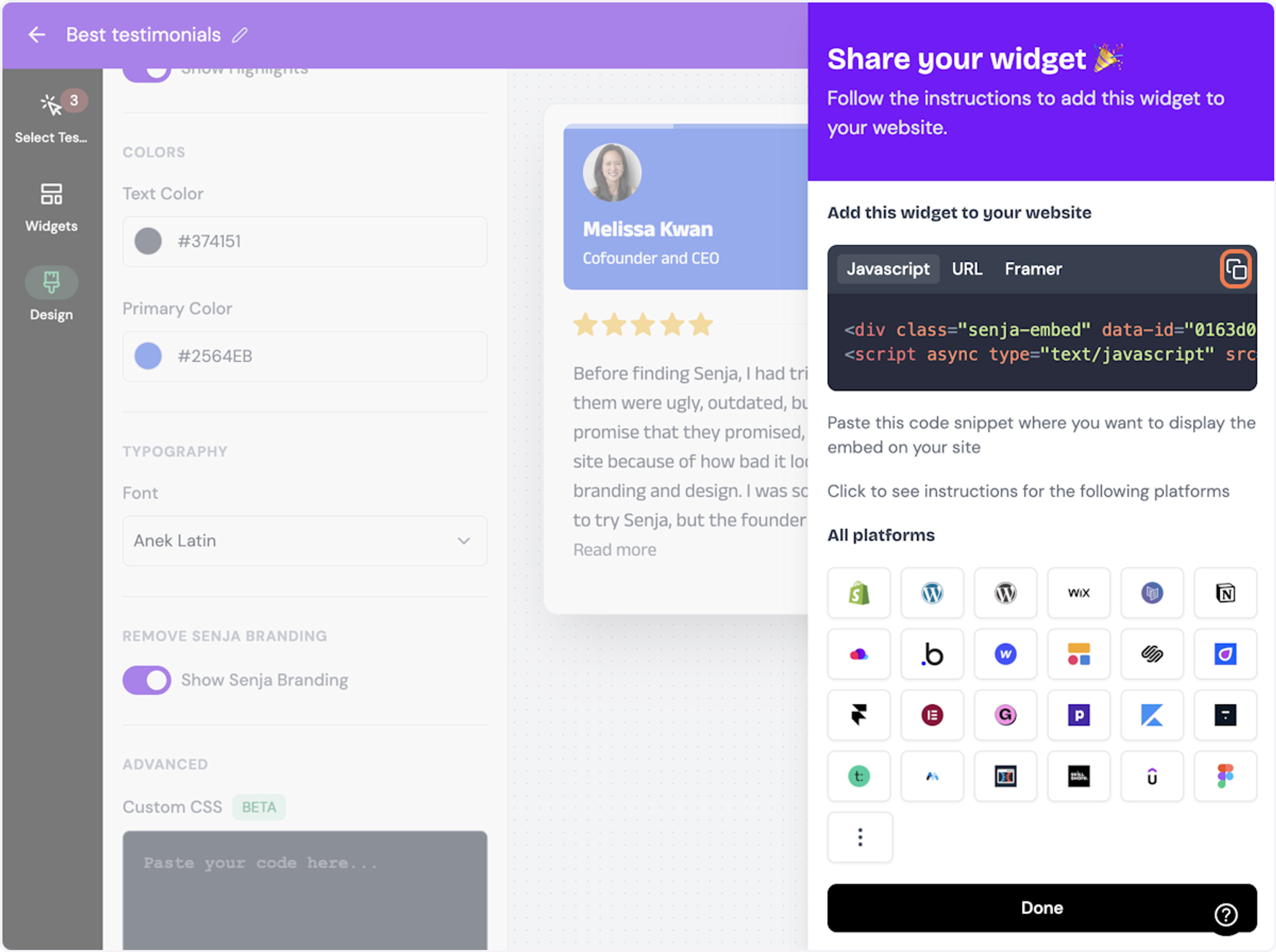
12. Click on the copy icon
This will copy the widget code for use on any landing page tool

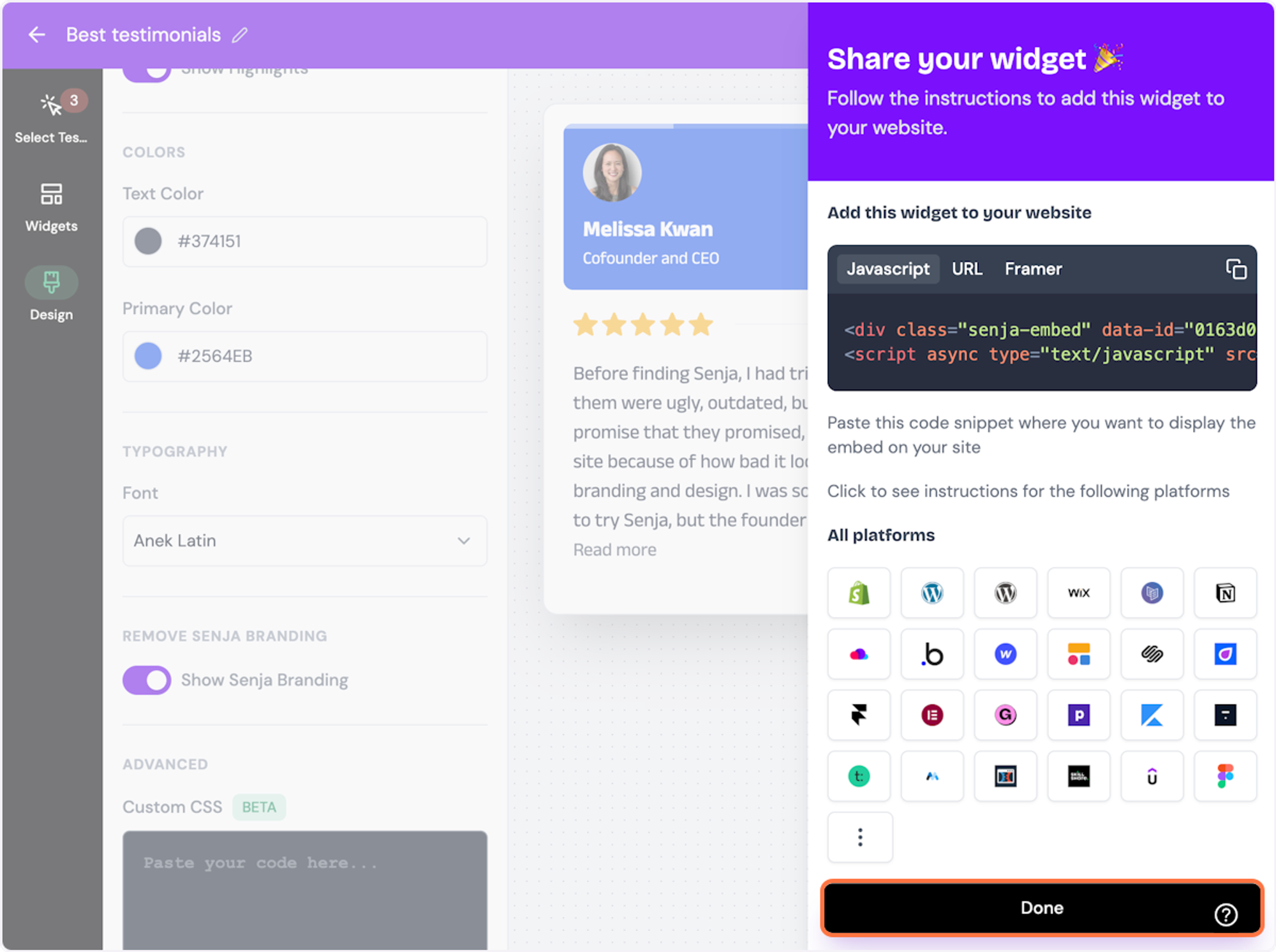
13. Click on Done
The code is copied and we’re read to navigate to our landing page tool

Want a faster way to copy your widget code? Use Senja’s Chrome Extension ✨
Senja’s free Chrome Extension allows you to copy your widget code and form URLs, and see all your latest testimonials, all without leaving the page you’re on. Download it free here
You’re done in Senja. Switch to your website builder.
In your website builder
Go to the page in your website builder where you want to add your testimonial widget.
- Look for the custom code option in your website builder
- This may also be known as embed, embed code, add code, custom HTML, add block, custom block or integrations
- Paste your Senja code into the relevant place and click Save
- Save and publish your page
- Preview your page
- Enjoy your new social proof
- If it didn’t work, simple link
Website builders we support but don’t have a guide yet
- Umso
- Landingi
- Unbounce
- LeadPages
How to add your testimonials to other platforms
Other landing page platforms
Course platforms
Creator marketplace platforms
Calendar tools
Sales tools and emails
To your code
Ecommerce platforms
Emails